Не удается получить доступ к видео YouTube через YouTube JS API внутри расширения Google Chrome, но может внутри JS Fiddle
Я пытаюсь понять логику, лежащую в основе любого отключения механизма "блокировки" для воспроизведения видео YouTube.
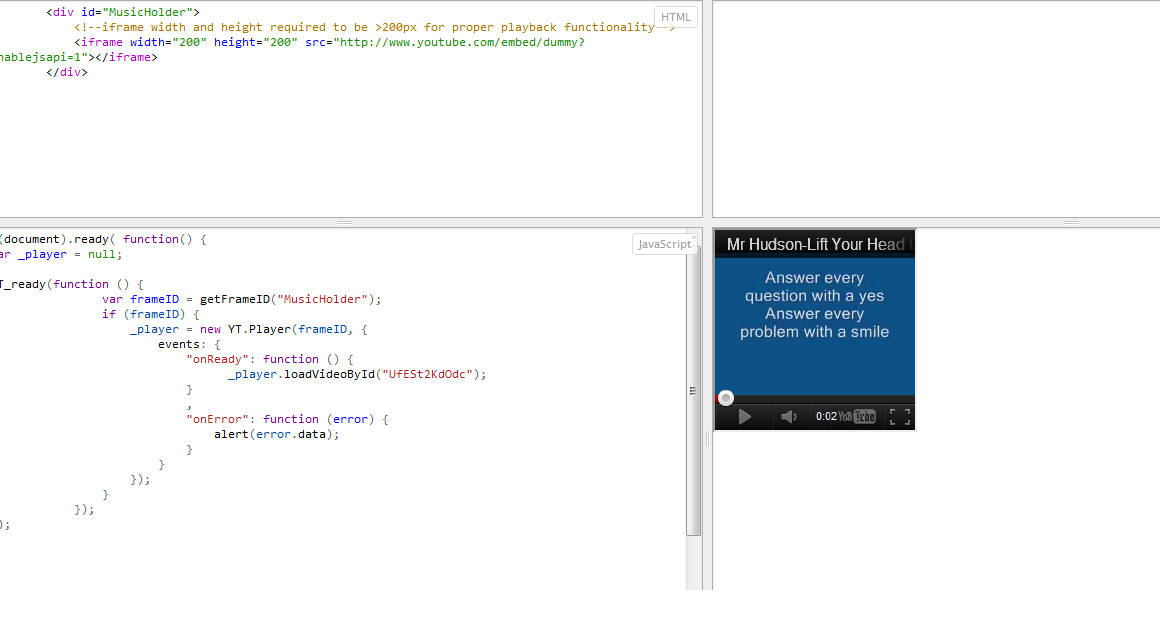
здесь я пытаюсь воспроизвести песню, которая заблокирована от встроенного воспроизведения внутри скрипки JS. Заметьте, что это работает:

теперь я использую тот же самый код внутри моего Google Chrome расширение:
http://www.meomixes.com/ Если вы хотите нажать, чтобы загрузить расширение.
http://www.meomixes.com/Test.crx на прямые ссылки на расширения.
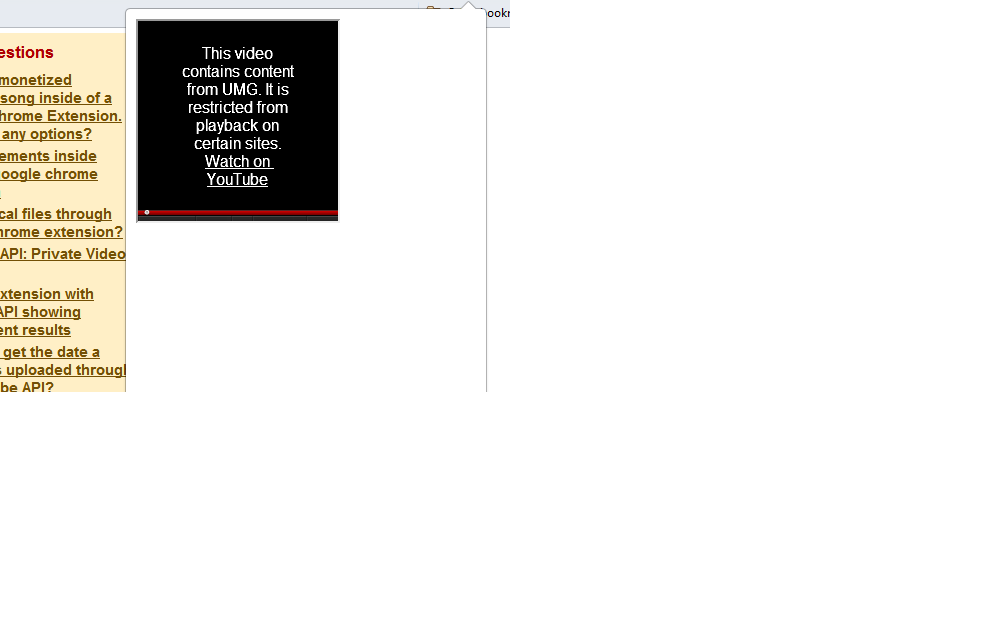
обратите внимание, что я не могу воспроизводить одно и то же видео youtube:

мне было интересно, какие параметры отладки были для этого сценария. У кого-нибудь есть идеи о том, что я должен изучить? Я попытался запросить следующие разрешения в мой манифест, но он не имел никакого эффекта:
"permissions": [
"http://*.youtube.com",
"https://*.youtube.com",
"http://*.google.com",
"https://*.google.com"
]
Я разместил полный источник теста.crx здесь:http://www.meomixes.com/Test.zip Для загрузки:
- распакуйте
- перейдите на страницу расширения Google Chrome и включите "Режим разработчика"
- нажмите "Загрузить распакованное расширение" и укажите распакованный каталог.
- обратите внимание, что видео не воспроизводится.
последнее примечание: песня играет счастливо в посте Facebook.
EDIT: я нашел это:http://gdata.youtube.com/feeds/api/videos/UfESt2KdOdc?v=2&prettyprint=true для видео в вопросе. Он спаривается с:http://apiblog.youtube.com/2011/12/understanding-playback-restrictions.html.
просто основываясь на первом ответе. В принципе, есть настройка под названием "синдикация", которая предотвращает воспроизведение на "внешних устройствах", таких как телевизоры и Google Chrome Увеличение.
глядя на способы обойти эту проблему сейчас.
1 ответов
реализация Youtube iframe, похоже, блокирует определенные ссылки на URL-адреса для отображения лицензионного контента.
Проблема
эти схемы ссылок, похоже, не работают с конкретным видео, с которым вы тестируете.
chrome-extension://
file://
похоже, что лицензиар контента, UMG, решил предотвратить любые воспроизведения из расширений или локальных файлов. Альтернативой является избежание использования видео, содержащих лицензионный контент, но это скучный.
это неудобно, но есть обходной путь, который позволит вам реализовать iframe player в расширение. Все Youtube заботится о том, что плеер встроен на страницу где-то в интернете.
Прокси-Страницы
попробуйте заменить iframe src в всплывающее окно.НТМ С фреймом результата jsfiddle из вашего примера и перезагрузите плагин.
<iframe width="200" height="200" src="http://fiddle.jshell.net/E7B9C/17/show/"></iframe>
вы должны увидеть ранее "недоступное" видео воспроизводится сейчас. Ваше расширение теперь ссылается на страницу, которую вы контролируете jshell.net - ... Все Youtube знает, что вы звоните их игроку из jshell.net.
управления
теперь, когда у нас есть плеер, вы можете заметить, что у вас нет каких-либо элементов управления Youtube, доступных вам, так как теперь вы ссылаетесь на свой собственный iframe, который ссылается на iframe Youtube, и это API. Как будто это не было достаточно весело, теперь вы можете сделать свой собственный iframe API для связи с chrome-расширением вашего iframe на iframe Youtube!
при нормальных обстоятельствах родитель может установить окно дочернего фрейма.местоположение.хэш и этот фрейм наблюдают и анализируют любые изменения, которые проходят. Затем ребенок вызывает некоторый обратный вызов в родитель напрямую С некоторой новой информацией.
Edit: вместо использования окна.местоположение.хэш, вы можете использовать окно HTML5.postMessage () вместо этого и избегайте имея дело с проверкой и разбором хэша непрерывно.
Это должно заставить вас встать и бежать.
