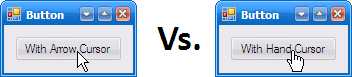
Неправильно ли использовать курсор руки для кликабельных элементов, таких как кнопки?
Я всегда думал, что курсор в виде руки главная визуальный индикатор "нажмите здесь" для пользователя. Мы привыкли видеть его в этом контексте ежедневно из-за его использования на гиперссылках и, следовательно, всех веб-кнопок.

однако большинство настольных приложений, похоже, сохраняют стрелку указателя defeault для кнопок.

Я действительно чувствую лучше, когда кнопки и другие кликабельные элементы, такие как флажки и переключатели, используют ручной курсор. Так или иначе, мне лично приятно видеть этот курсор, когда я наведу его на кликабельные элементы, возможно, потому, что это согласуется с тем, как это делают веб-страницы и даже многие игры.
но как разработчики, мы должны думать о дети пользователь и иногда делать вещи не так, как нам нравится, но как пользователь любит их. Проблема в том, что я чувствую себя так нечетко о ручном курсоре на кнопки я слеп к возможности того, что это неуместно. Многие конструкторские ошибки вызваны такими личными решениями.

что вы думаете об этом?
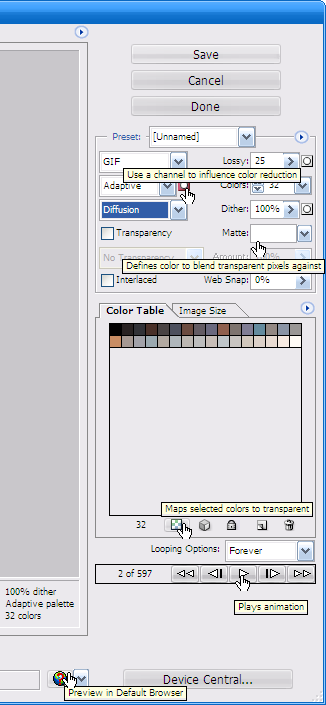
изменить: недавно я обратил внимание на использование ручного курсора в Photoshop (CS3 на XP), Но, вероятно, только потому, что я использовал его более широко. Скриншот:

обратите внимание, что многие из мест, где рука была использована очевидно кликабельно.
EDIT2: также обратите внимание, что они даже использовали пользовательский курсор, который, честно говоря, я бы никогда не сделал, особенно для чего-то тривиального, как ручной курсор, который настолько вездесущ. И это даже не красиво.
7 ответов
причина, по которой курсор меняет форму, когда по гиперссылке, вероятно, имеет отношение к следующему:
- гиперссылки начинались в блоках текста, и поэтому было не очевидно, что вы можете нажать на них, чтобы открыть другую страницу.
- изменение стиля отображения ссылок само по себе, вероятно, было недостаточно для передачи "кликабельности" ссылки. Возможно, также потому, что изменения в стиле отображения не совсем стандартизированы, в то время как handshape курсор.
- кнопки на веб-страницах раньше были" нормально " кликабельными, я думаю, хотя я не могу вспомнить, вызвали ли они изменение формы курсора. В настоящее время" кнопки "часто" подделываются " с помощью css, и вам нужен другой способ сказать пользователю, что они могут нажать на него => курсор handshape стал по умолчанию для этого.
все вышеперечисленное, однако, ориентировано на общение "clickablity" в содержимом веб-страницы. Кнопки, кнопки на панелях инструментов, пункты меню etc всегда были кликабельны без изменения формы курсора. И вы не видите, как браузеры меняют форму курсора, когда вы зависаете над пунктом меню или кнопкой панели инструментов.
в настольном приложении вы, вероятно, не изменили бы курсор над каждым элементом в дереве, даже если это вызывает другую информацию на панели сбоку от дерева? Или для каждого элемента, который вы можете выбрать в списке? Или для радиобуттонов или флажков в форме? Так зачем это делать для кнопок формы, которые в настольном приложении всегда были легко идентифицировать и кликабельны по своей природе.
Я бы не изменил форму курсора ни для чего в настольном приложении, которое (всегда понималось как) "кликабельное по своей природе". Я бы использовал только "веб-подобные" формы курсора при отображении информации "веб-подобным" образом. Например, кликабельные части текста в сетке, в которой текст обычно не кликабелен. В противном случае я бы придерживался стандартного курсора формы. Он также помогает снизить "шум" в пользовательском интерфейсе.
обновление в ответ на комментарий(ев)
@Camilo: я получаю ваше различие "команда" против "выбор". Я бы даже добавил "навигацию" к этой смеси. Тем не менее, я все еще не вижу необходимости изменять формы курсора на командном ui-элементе.
различие между навигацией и командой может стать несколько размытым, если вы думаете о них обоих просто как о ответах пользователю действия. Для меня существует четкое различие между ними. Навигация все действия для открытия форм, выбора элементов и т. д. В общем просто порыться... Команды - это все действия, которые приводят к изменению данных, отправке уведомлений (почты, сообщений любого типа) или где инициированное действие может занять больше секунды или двух (установление соединения, фильтрация большого набора данных).
свободно: если вы отправите форму в интернете с помощью" POST "(или" DELETE"), это будет вероятно, это будет команда, тогда как все остальное будет навигацией.
в любом случае, одна вещь, которую я бы никогда не сделал,-это ui-элемент, который, естественно, больше ориентирован на навигацию и выбор (например, treeview), выполняет команду. Поэтому, когда нажатие на элемент treeview, вероятно, изменит содержимое какой-либо другой части пользовательского интерфейса, в моих приложениях он никогда не будет, например, инициировать платеж...
таким образом, дерево возможных серверов для подключения ко мне по-прежнему элемент выбора. Я надеюсь, что фактическое соединение не выполняется одним щелчком мыши, а только при двойном щелчке элемента или после выбора элемента при нажатии кнопки "подключиться". И поэтому в этом конкретном случае я все равно не использовал бы курсор в форме руки на дереве.
лично я обнаружил в своем исследовании, что это обычно воспринимается как одна из тех ситуаций, "мы всегда делали это таким образом, поэтому это ожидаемый и лучший способ сделать это".
курсор руки сделал одно из своих самых ранних появлений в стеках Гиперкарт. Которые были нацелены на менее опытных пользователей. Так что, как и многое другое, его подобрали и понесли вместе с нами.
однако из-за его непоследовательного использования я не думаю, что действительно есть " лучший" выбор между Стрелкой и рукой... люди привыкли и к тому, и к другому, поэтому любое последовательное, продуманное использование того и другого кажется в целом эффективным.
для меня, хотя я иду по следующему руководству:
стрелки предназначены для элементов, которые, очевидно, кликабельны, как вещи, которые выглядят как кнопки, радио-кнопки, выпадающие меню и тому подобное. Рука полезна, когда вам нужно дать что-то, что может или не может появиться кнопка-как немного extra внимание. Он действительно ли повторное применение призыва к действию " click-me!", "click-me!".
кроме того, в Интернете я заметил, что рука имеет тенденцию указывать элементы, которые при нажатии будут выставлять более релевантный контент относительно того, что вы только что нажали, в то время как стрелка кажется более "командной", т. е. "сделать это сейчас".
но, как я уже сказал, пока он непротиворечив, пользователи быстро адаптируются к использованию вами сайта либо курсора, потому что они были подвержены обоим для так уже давно. Единственная реальная проблема возникает, когда вы несогласованны в обработке двух типов курсоров.
IMHO-нет ничего, что по своей сути является "интуитивным". Интуитивный-это просто еще один способ сказать" более знакомый "или"менее знакомый".
AFAIK hand был сброшен для клиентских приложений fat, и вместо этого у вас есть кнопки и другие пользовательские элементы, которые испускают подсказки или имеют эффект "наведения".
оставайтесь с курсором руки, только если вы хотите имитировать внешний вид веб-приложения.
интересный момент .. позвольте мне попытаться сделать это проще.
стрелки - внушаемы для настольных приложений + интерфейсы, которые очень интуитивно понятны
стрелка - должен там для гипер текста, для среднего пользователя его важно знать, какой текст клик-состоянии.
Я думаю, также нам нужно помнить, что рука обычно указывает, что это ссылке где-либо еще.
Я не думаю, что есть четкий ответ, но для меня, если платформа, которую я кодирую для (Windows), я просто буду следовать примерам базовой ОС, чтобы сохранить ее согласованной, что означает отсутствие значков рук для кнопок в Windows.
Как пользователь я думаю, что неудобно видеть значок руки в графическом интерфейсе Windows (если я не нажимаю на ссылку, которая приведет меня к сайт)
Я пришел сюда, думая, что этот вопрос будет иметь четкий ответ, но, глядя на эти ответы, а также на основные сайты, показывает очень размытые различия. Поскольку линия между web и desktop client размывается, я наблюдаю аналогичное размывание поведения.
раньше... клиенты рабочего стола почти всегда использовали один курсор, и наведите кнопку, чтобы изменить видимое состояние, указывающее область кликабельности. Веб-страницы имели изменение курсора по ссылкам и не согласовывались поведение, когда действие обрабатывалось javascript.
собираюсь некоторые из наиболее часто используемых веб-сайтов и приложений, я считаю... Как пользователь, мне все равно, как я думал. Клиенты Deskstop в основном просто меняют кнопку, и если курсор меняется, я этого не замечаю. Веб-клиенты, как правило, меняют курсор и часто применяют визуальное состояние наведения кнопки, и редко я замечаю, когда они этого не делают.
пока кто-то не сделает убедительный аргумент в противном случае, я иду с самое простое правило для нашего дизайна: всегда меняйте курсор на действия, а кнопка применения зависает для регулярно используемых кнопок.
курсор "указатель" должен использоваться для гиперссылок или любого объекта, который функционирует как гиперссылка. в противном случае курсор "по умолчанию" должен использоваться для всех других кликабельных элементов, таких как кнопки, переключатели, переключатели, раскрывающиеся меню и т. д. по своей природе "должен" выглядеть как кликабельный элемент.
искать определение гиперссылки для получения дополнительной информации.
Пример: Google Drive
