.NET Core2.0 bundleconfig.json не работает
Я изо всех сил пытаюсь получить комплектацию для работы в веб-приложении Core 2.0. У меня есть следующее в моем bundleconfig.в JSON:
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/css/bootstrap.min.css",
"inputFiles": [
"wwwroot/lib/bootstrap/dist/css/bootstrap.css",
]
},
{
"outputFileName": "wwwroot/css/jquery-datatables.min.css",
"inputFiles": [
"wwwroot/lib/jquery/jquery-datatables/datatables.css",
"wwwroot/lib/jquery/jquery-datatables/Responsive-2.2.1/css/responsive.dataTables.css"
]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"wwwroot/js/site.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/js/jquery.min.js",
"inputFiles": [
"wwwroot/lib/jquery/dist/jquery.js",
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/js/bootstrap.min.js",
"inputFiles": [
"wwwroot/lib/bootstrap/dist/js/bootstrap.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/js/jquery-datatables.min.js",
"inputFiles": [
"wwwroot/lib/jquery/jquery-datatables/datatables.js",
"wwwroot/lib/jquery/jquery-datatables/Responsive-2.2.1/js/dataTables.responsive.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
]
Я установил пакет самородка BuildBundlerMinifier. Когда я создаю проект, я вижу bundleconfig.обрабатывается файл json.
Я добавил следующее к файл _Layout.cshtml по:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<environment include="Development,Staging,Production">
<link rel="stylesheet" href="~/wwwroot/css/site.min.css" />
<link rel="stylesheet" href="~/wwwroot/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/wwwroot/css/jquery-datatables.min.css" />
</environment>
</head>
<body>
<environment include="Development,Staging,Production">
<script src="~/wwwroot/js/site.min.js"></script>
<script src="~/wwwroot/js/jquery.min.js"></script>
<script src="~/wwwroot/js/bootstrap.min.js"></script>
<script src="~/wwwroot/js/jquery-datatables.min.js"></script>
</environment>
@RenderSection("Scripts", required: true)
</body>
когда я запускаю приложение, ресурсы не загружаются. Я получаю следующее ошибки:
ошибка загрузки для
<script>С кодом "https://localhost:44301/wwwroot/js/site.минута.js".
Ошибка загрузки для<script>С кодом "https://localhost:44301/wwwroot/js/jquery.минута.js".
Ошибка загрузки для<script>С кодом "https://localhost:44301/wwwroot/js/bootstrap.минута.js".
Ошибка загрузки для<script>С Источник "https://localhost:44301/wwwroot/js/jquery-datatables.минута.js"
может кто-нибудь, пожалуйста, помогите мне?
3 ответов
вы должны удалить "wwwroot" часть в URL-адресах. "wwwroot" - корневая папка, в которой выполняется приложение. Теперь он будет искать файлы в "...wwwroot в/wwwroot в/Яш..." вместо "...wwwroot / js...".
Я не мог заставить это работать и узнал, что в настоящее время есть больше проблем.
по умолчанию ни один из компонентов Bundling & Minifying не установлен в проекте dotnet core razor pages.
предположительно, вы можете проверить свои настройки, щелкнув правой кнопкой мыши bundleconfig.в JSON в обозревателе решений Visual Studio. Но это ничего не говорит о моем проекте.
Я, наконец, нашел Visual Studio Добавить-в.
Bundler & Minifier -- руководство
вместо этого я установил ручной bundler & minifier - который написан тем же автором (Mads Kristensen), что и NuGet pkg сверху. https://marketplace.visualstudio.com/items?itemName=MadsKristensen.BundlerMinifier
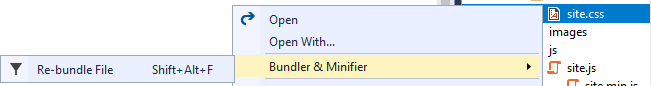
Это расширение Visual Studio, и после его установки вы можете щелкнуть правой кнопкой мыши любой файл css или js, и вы получите меню, которое позволяет вам минимизировать их "вручную."

включить пакет при сборке...
этот параметр предупредит вас, что он собирается установить пакет Nuget. Я этого еще не сделал.
Я также снял этот флажок [производить выходные файлы] , а затем снова выбрал его (проверено), и когда я сделал это, другой файл был создан в моем решении под bundleconfig.в JSON имени bundleconfig.формат JSON.привязки. Этот файл содержит только одна строчка:
produceoutput=true
странно, что раньше его там не было. Я знаю, что этот файл не существовал ранее, потому что git сказал мне, что есть неотслеженные файлы и упомянул этот файл.
чтобы проверить, есть ли проблема в studio или что-то еще, я создал совершенно новый dotnet Core 2.проект X Razor Pages, затем немедленно удалил min.CSS и снова пытался построить его, но это woudln никогда не построить.
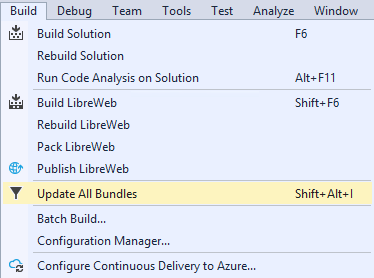
Обновить Все Пакеты Я построил снова после .фурнитура файл был добавлен, но пакеты все еще не были построены. Затем я заметил, что у меня есть еще один вариант в меню [Build], но я не уверен, что это плагин Bundling & Minifying, который я установил, поэтому вам придется учитывать это при поиске этого решения.
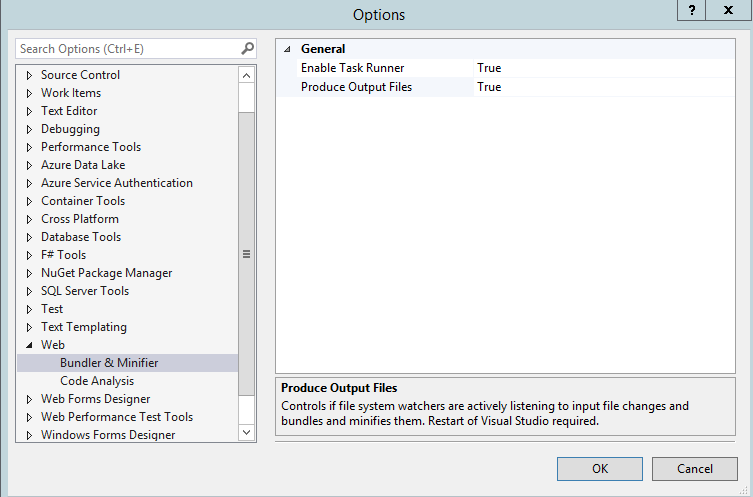
вы также можете проверить свои настройки в Visual Studio [Tools...Опции... меню]:
 Вы можете видеть, что Bundler & Minifier имеет продукт Параметр выходных файлов установлен в true в моем проекте (хотя он все еще не работает).
Вы можете видеть, что Bundler & Minifier имеет продукт Параметр выходных файлов установлен в true в моем проекте (хотя он все еще не работает).
на самом деле, я прочитал это нижнее предложение немного ближе, и я заметил, что он говорит: "активно слушает изменения входного файла", поэтому я пошел и изменил свой сайт.css и заметил, что значение действительно было обновлено на сайте.стиль CSS.
Внести Изменения, Изменить Его Обратно
странно, когда / если вы удалите свой сайт.минута.css тогда, похоже, не получается регенерируется в любое время. Думаю, теперь, если вы это сделаете, вы можете внести изменения и изменить его обратно, и будет создан файл min.
Я проверил это: удаленный сайт.минута.затем css внес изменения,и файл снова был создан. Просто странно, что сборка не запускает эту функциональность.
проблема не в использовании wwwroot на вашем пути. Проблема в том, что вы используете ~ notation перед wwwroot, и это говорит браузеру использовать корневой путь (wwwroot) и то, что следует за вашим путем, который также является wwwroot.
вы можете использовать абсолютный путь
"inputFiles": [
"wwwroot/css/site.css"
]
или относительный путь
"inputFiles":
"~/css/site.css"
]
как не слишком в то же время, поскольку относительный путь дополняет полный путь с помощью ~ or ../ нотация.
еще одно замечание о ваших сценариях. Какого черта ты держишь файлы отдельно? Цель пакета заключается в том, что вам не придется включать каждый отдельный файл. Он объединяет их в один мини-файл и делает меньше запросов на сервер для загрузки страниц. Не держите сценарии datatables отдельно от ваших сценариев.
вместо:
{
"outputFileName": "wwwroot/css/bootstrap.min.css",
"inputFiles": [
"wwwroot/lib/bootstrap/dist/css/bootstrap.css",
]
},
{
"outputFileName": "wwwroot/css/jquery-datatables.min.css",
"inputFiles": [
"wwwroot/lib/jquery/jquery-datatables/datatables.css",
"wwwroot/lib/jquery/jquery-datatables/Responsive-2.2.1/css/responsive.dataTables.css"
]
},
вы должны поставить:
{
"outputFileName": "wwwroot/css/myStyles.css",
"inputFiles": [
"wwwroot/lib/bootstrap/dist/css/bootstrap.css",
"wwwroot/lib/jquery/jquery-datatables/datatables.css",
"wwwroot/lib/jquery/jquery-datatables/Responsive-2.2.1/css/responsive.dataTables.css"
]
}