Новый Google reCaptcha: как изменить текст "я не робот"
Я установил последний инструмент Google reCaptcha на нашем сайте йоги. Теперь пользователи путаются в тексте "я не робот", который появляется рядом с флажком.
большинство наших пользователей не знают, что означает слово "робот" в этом контексте, и они думают, что форма нарушена. Они также чувствуют себя менее безопасно, используя нашу форму, поскольку странно видеть слово "робот" на веб-сайте йоги.
Как изменить текст "я не робот" на что-то другое, что пользователи понял?
документы кажутся безмолвными в этом пункте...
кроме того, похоже, что содержимое reRecaptcha полностью заблокировано через удаленные JS и CSS. Я безуспешно пытался использовать следующий javascript для изменения текста для Googles recaptcha-anchor-label:
<script type="text/javascript">
$(document).ready(function () {
$("#recaptcha-anchor-label").text("Something different.");
});
</script>
6 ответов
возвращаясь к этому старому вопросу-теперь есть невидимая версия виджета reCAPTCHA, которая позволяет создавать пользовательский интерфейс самостоятельно. Вы можете привязать выполнение задачи к созданной кнопке или вызвать ее программным способом в фоновом режиме.
я ссылаюсь на страницу docs здесь для быстрой справки, вы можете прочитать больше об этом здесь.
необходимыми атрибутами являются имя класса "G-recaptcha", ключ вашего сайта в атрибут data-sitekey и имя обратного вызова JavaScript для обработки завершения captcha в атрибуте data-callback.
руководитель:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>
тело:
<form id='demo-form' action="?" method="POST">
<button class="g-recaptcha" data-sitekey="your_site_key" data-callck='onSubmit'>Submit</button>
<br/>
</form>
можно изменить "я не робот" В Google Recaptcha на другой язык с помощью языковые коды на hl параметр скрипта.
вот как вы заставляете испанский, например:
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js?hl=es">
источник: Google ReCaptcha Docs
в настоящее время невозможно использовать их инструмент. Если вы хотите использовать другой метод остановки роботов: удалите reCaptcha и используйте то, что вы контролируете, возможно, простой рандомизированный вопрос и ответ, который относится к йоге.
вы не можете изменить этот конкретный текст, потому что он принадлежит третьей стороне iframe, хотя есть обходной путь, который выполняет именно то, что просит OP.
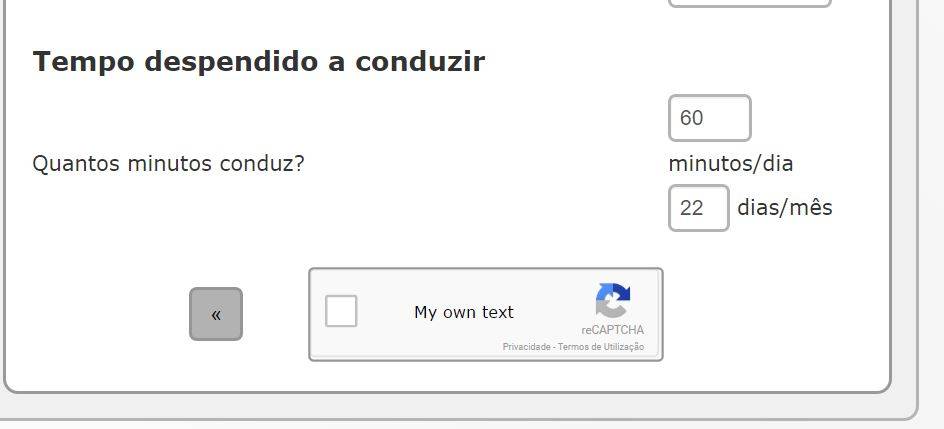
вы можете добавить новый div на родительском div вы можете контролировать, выравнивать и перекрывать его на тексте метки, учитывая, что Google Captcha всегда имеет фиксированный размер. Следовательно,согласно документации, учитывая, что у вас может быть основная капча div ваш код class="g-recaptcha", вы просто делаете:
$('.g-recaptcha').append('<div id="new_label"></div>');
$('#new_label').text("My own text");
$('#new_label').css({"position":"absolute", "width":"160px", "top":"27px", "left":"53px", "background-color":"#f9f9f9"});
это работает :)
Это невозможно, потому что Та Же Политика Происхождения запрещает любой скрипт (который находится на вашем сайте), пытающийся получить доступ к iframe (captcha), который имеет другое происхождение (сервер Google).
У нас не должно быть проблем с запуском кода ниже, если у нас есть оба сервера:)
$( ".g-recaptcha > div > div > iframe" ).contents().find( "#recaptcha-anchor-label" ).text('Custom Text');
есть что-то, что я хотел бы добавить к ответу sr9yar, но я не могу прокомментировать ответ из-за моей репутации.
Если в вашем приложении.rb у вас есть список языков, и в вашем представлении кнопка o выбрать, чтобы выбрать между ними, вы можете интерполировать переменную locale, чтобы сделать скрипт доступ к выбранному вами языку
приложение.rb
config.i18n.available_locales = %i[es en]
просмотр файла
script type="text/javascript" src="https://www.google.com/recaptcha/api.js?hl=#{I18n.locale.to_s}"
это сработало для меня отлично