NullInjectorError: нет поставщика для AngularFirestore
Я изучаю угловой поиск помощи в исправлении ошибки: Я следую по этой ссылке : https://github.com/angular/angularfire2/blob/master/docs/install-and-setup.md чтобы создать угловое небольшое приложение с angular2 и angularfirestore2
но когда я нажимаю ng serve, я получаю следующую ошибку в консоли браузера..
StaticInjectorError[AngularFirestore]:
StaticInjectorError[AngularFirestore]:
NullInjectorError: No provider for AngularFirestore!
at _NullInjector.get (core.js:923)
at resolveToken (core.js:1211)
at tryResolveToken (core.js:1153)
at StaticInjector.get (core.js:1024)
at resolveToken (core.js:1211)
at tryResolveToken (core.js:1153)
at StaticInjector.get (core.js:1024)
at resolveNgModuleDep (core.js:10585)
at NgModuleRef_.get (core.js:11806)
at resolveDep (core.js:12302)
Я пыталась загуглить, но не нашел точного решения ничего не работало для меня :(,
вот что я сопровождаемый: 1) Установленный Узел Версии 8.9.1 2) Установка npm-G @angular / cli -- > версия 1.5.2 3) ng новое "название проекта" 4)npm установить angularfire2 firebase --save
вот мое приложение.модуль.файл ТС:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AngularFireModule } from 'angularfire2';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}
app.деталь.ТС:
import { Component } from '@angular/core';
import { AngularFirestore } from 'angularfire2/firestore';
import { Observable } from 'rxjs/Observable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(db: AngularFirestore) {
}
}
environemnt.ТС:
export const environment = {
production: false,
firebase: {
apiKey: 'xxxxx',
authDomain: 'aaaaaaa',
databaseURL: 'bbbbbbbbbbbbbbbbbb',
projectId: 'aaaaaaaaaaaaaa',
storageBucket: 'aaaaaaaaaaaa',
messagingSenderId: 'aaaaaaaaaaaaa'
}
};
затем ng служить, и я получаю вышеуказанную ошибку..
5 ответов
вы должны добавить providers: [AngularFirestore] на app.module.ts.
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase)
],
declarations: [ AppComponent ],
providers: [AngularFirestore],
bootstrap: [ AppComponent ]
})
export class AppModule {}
работает: ./src/app/app.module.ts
И импортируйте модули Firebase вверху:
импорт { окружающая среда} from '../среды/среды';
импорт { AngularFireModule } из 'angularfire2';
импорт { AngularFirestoreModule } из 'angularfire2 / firestore';
и очень важно:
Не забудьте обновить "импорт" в NgModule:
@NgModule({
declarations: [
AppComponent,
OtherComponent // Add other components here
...
],
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase, 'your-APP-name-here'),
AngularFirestoreModule
],
...
})
дайте ему попробовать, теперь это должно сработать.
Для получения подробной информации следуйте angularfire2 documentation:
https://github.com/angular/angularfire2/blob/master/docs/install-and-setup.md
Удачи!
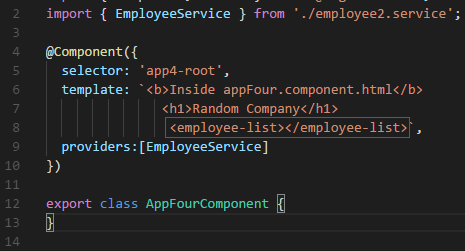
странная вещь для меня было то, что у меня был провайдер: [], но HTML-тег, который использует провайдера, был причиной ошибки. Я имею в виду красную коробку ниже:

оказывается, у меня было два класса в разных компонентах с одним и тем же "списком сотрудников".деталь.TS " filename и так проект скомпилирован отлично, но ссылки все перепутались.
у меня была такая же проблема, и ниже решена.
Старый Сервис-Код:
@Injectable()
обновлен рабочий код службы:
@Injectable({
providedIn: 'root'
})
Добавление AngularFirestoreModule.enablePersistence () в импорте решил мою проблему:
imports: [
BrowserModule, AngularFireModule,
AngularFireModule.initializeApp(config),
AngularFirestoreModule.enablePersistence()
]
