Нужно лучше и проще понять CATransform3D
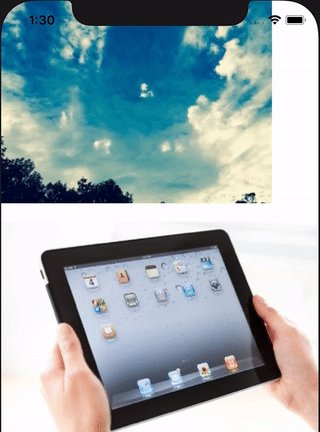
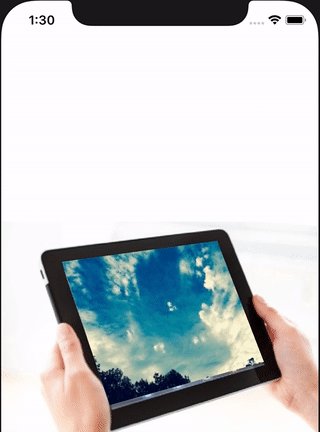
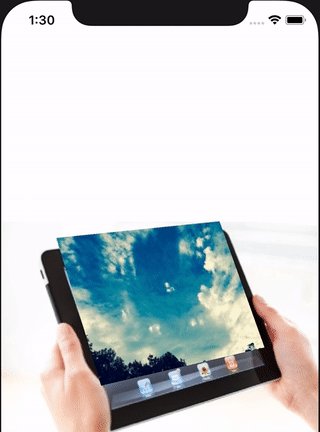
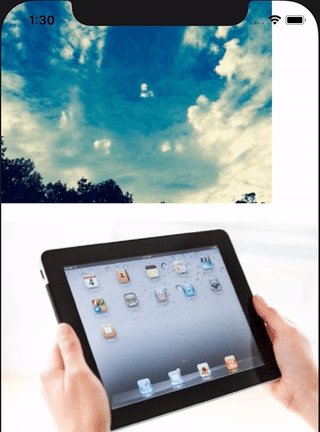
пожалуйста, пройдите изображений.


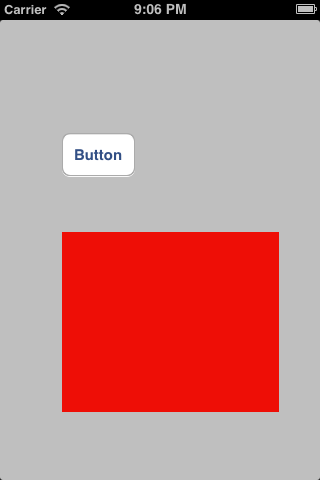
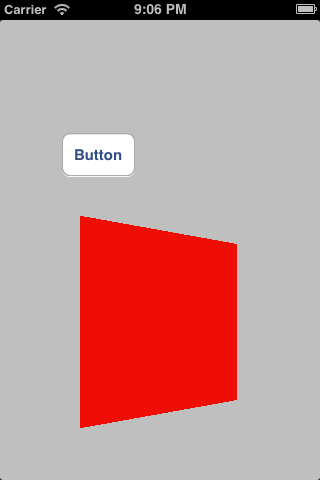
Итак, это код, который я получил из некоторого онлайн-источника, и он преобразует мой объект. Кроме этого, я ничего не понимал. Я новичок в CATransform3D и хочу точно знать как это работает.
CATransform3D transform = CATransform3DIdentity;
transform.m34 = 1.0 / -500;
transform = CATransform3DRotate(transform, 45.0f * M_PI / 180.0f, 0, 1, 0.0f);
_bgView.layer.transform = transform;
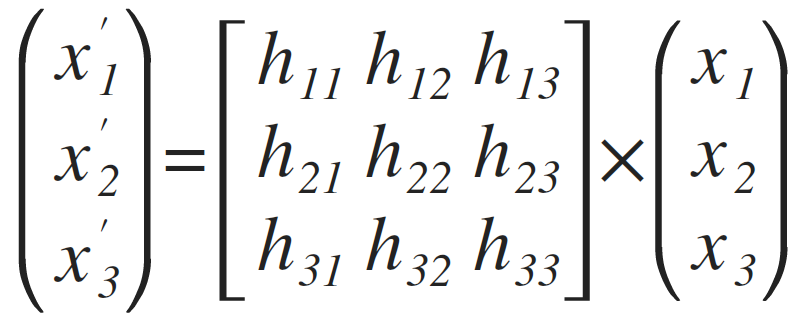
Я хочу знать, как этот код запустить? Почему мы установили какое-то значение в m34? Я обнаружил, что это своего рода матрица, которая даже смущает меня больше. Также, что аргументы в CATransform3DRotate в смысле???
Я пытаюсь понять, но не становится дальше.
Я хочу глубокое понимание CATransform3D. Пожалуйста, помогите с любыми статьями, документацией или объяснениями.
Спасибо большое.
3 ответов
Я не уверен, что m34 Это не глядя.
2D вращение легко, потому что все, что ему нужно, это угол поворота. Затем вращение выполняется вокруг оси Z (т. е. оси, которая указывает прямо из экрана).
3D вращение отличается. Ему нужен угол, но также он должен знать, вокруг какой оси (или осей) вы вращаетесь.
на CATransform3DRotate вы даете ему пять параметров...
- преобразование, которое хотите применить вращение.
угол (в радианах) π Радиан = 180 градусов 3, 4 и 5, сколько угла поворота для каждой оси.
ось X - это ось, которая идет от левой части экрана к правой части экрана.
- ось Y - это ось, которая идет от верхней части экрана к нижней части экрана.
- ось Z-это ось, которая указывает непосредственно из экрана прямо к тебе.
вращение, которое вы применили в своем примере, выглядит следующим образом...
угол = 45 градусов (преобразуется в радианы). X = 0 Y = 1 Для z = 0
это означает, что все 45 градусов будут вращаться вокруг оси Y. т. е. он будет вращаться как вращающаяся дверь вокруг линии вниз по ее середине.
Если у вас параметры... "1, 0, 0" в конце, то он будет вращаться как весло веслом на лодке. "Отпадая от вы."
наконец, если у вас есть" 0, 0, 1", он будет вращаться, как Екатерининское колесо на экране.
вы также можете объединить значения, т. е. иметь "0, 1, 1", чтобы применить вращение вокруг двух осей.
строка w матрицы является проекцией перспективы. Вы когда-нибудь рисовали перспективу в школе, где вы помещаете точку и рисуете линии от точки, а затем рисуете вещи, чтобы соответствовать этим линиям, чтобы дать ему перспективу? Ну, значение m34 определяет, где находится эта точка и так обеспечивает перспективу. Установить что-то вроде -50, и вы увидите большую разницу.
установка m34 относится к значению оси Z этой точки. Таким образом, точка помещается на (0, 0, -1/500)
на m34 value-третья строка, четвертый столбец и значение в матрице за преобразованием, которое фактически дает перспективу вращения.
вы можете прочитать больше о математике за матричными умножениями в Википедии.
относительно значений для CATransform3DRotate(...).
- первым аргументом является преобразование, которое вы вращаетесь
- второй угол (в радианах),
- остальные три аргумента-это ось, вокруг которой вы вращаетесь ((X, y, z) вектор).
вот мой проект в Swift https://github.com/paulz/PerspectiveTransform это помогает рассчитать CATransform3D и включает в себя пример приложения и игровых площадок.
его можно использовать для анимации свойства преобразования CALayer.
см. wiki:https://github.com/paulz/PerspectiveTransform/wiki для деталей на строить матрицу и другое возможное решения.
Спасибо за этот вопрос, он помог мне начать работу над проектом, зная, что не только у меня есть такая проблема!