Нужно ускорить мой SVG. Могу ли я преобразовать в WebGL или canvas?
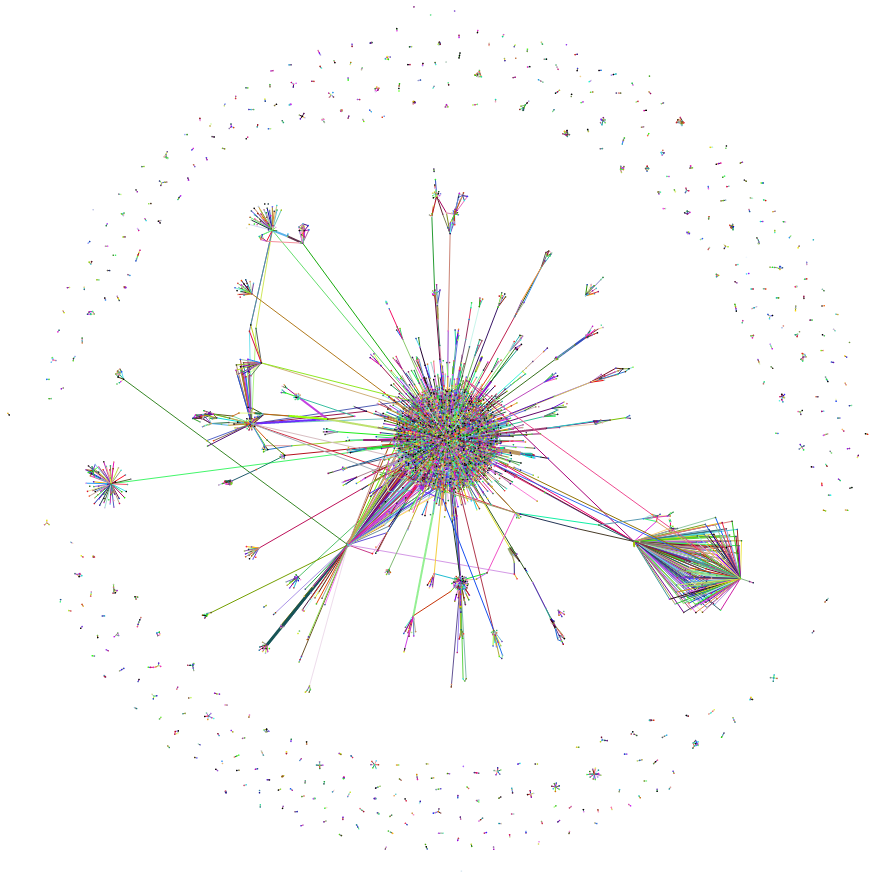
У меня есть SVG-чертеж с 10138 частями, поэтому он работает медленно.
Я хочу, чтобы он работал больше какhttp://workshop.chromeexperiments.com/globe
вот решения / вопросы, которые я рассматриваю
- есть ли способ сделать части SVG менее интенсивными для процессора?
- могу ли я преобразовать SVG в WebGL или canvas?
- могу ли я запустить его как SVG, но визуализировать через WebGL или холст?
Я просто хочу сделать это быстрее .. мысли?
вот скриншот
3 ответов
как упрощенное эмпирическое правило:
- СВГ Весов совмещена с числом объектов
- холст масштабируется взаимно с разрешением.
таким образом, я 10138 объектов, которые будут храниться в памяти с SVG, замедлит вещи (хотя я не могу сказать, каковы жесткие пределы). Если вы попадете в этот диапазон объектов, я считаю, что canvas и WebGL могут обеспечить лучшую производительность. Большинство современных браузеров уже поддерживают аппаратное ускорение отрисовка холста.
Однако взаимодействие с пользователем больше связано с Canvas по сравнению с SVG.
вы также можете попробовать смешать их (см. здесь для более подробной информации).
Вот некоторые полезные ресурсы:
- SVG swarm vs холст Роя (используя D3.в JS)
- Stackoverflow поток с полезной информацией
замедление для СВГ с очень большим количеством кусков происходит от несохраняемой режим СВГ. Без более подробной информации о том, как выглядит ваш SVG и как он себя ведет, трудно сделать конкретные предложения. Так что в общем:
Если ваша графика обычно статична (вам не нужно отслеживать события мыши на графический объект), вы можете использовать холст HTML5 вместо этого (где рисование команд blit пикселей на изображение, а затем у вас в основном есть статический изображение.)
Если ваша графика имеет много повторяющихся частей, используя SVG с
<use>элементы могут уменьшить объем памяти и повысить производительность.
использовать http://sigmajs.org/
Сигма.js-это легкая библиотека JavaScript с открытым исходным кодом для рисования графиков с использованием элемента HTML canvas. Он был специально разработан для:
отображение интерактивных статических графиков, экспортированных из программного обеспечения визуализации графиков, например Gephi Отображение динамических графиков, которые генерируются на лету