Объект не поддерживает свойство или метод управления WebBrowser
Я разработал мобильное приложение (в asp.net) и я использую приложение WinForms с элементом управления WebBrowser для его демонстрации.
I моя главная страница я использую скрипт, чтобы скрыть адресную строку:
<script type="text/javascript">
window.addEventListener("load", function () {
// Set a timeout...
setTimeout(function () {
// Hide the address bar!
window.scrollTo(0, 1);
}, 0);
});
</script>
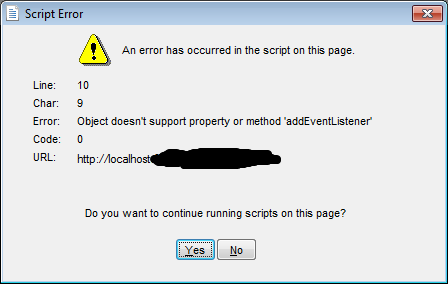
это сработало нормально на нескольких машинах, но сегодня утром на новой машине я столкнулся с всплывающим окном при загрузке страницы:

машины установлен IE9 и у меня Disable Script Debugging настройка Проверен.
каков наилучший способ решения этой проблемы. Могу ли я добавить некоторое условие в JS, чтобы не выполнять при запуске в IE?
3 ответов
Я знаю, что эта проблема с 2012 года, но есть ответ на это.
вверху <head> документ, в который добавлен скрипт, вам нужно написать
<meta http-equiv="X-UA-Compatible" content="IE=edge">
WinForms WebBrowser control использует Internet Explorer, но вам нужно заставить последнюю версию там. Для EG. если вы используете jQuery 2+, для этого требуется IE 9+, поэтому вам нужно использовать хотя бы версию 9 или более позднюю.
элемент управления Webbrowser не поддерживает jquery v2.
используйте jquery 1.9.1.
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
элемент управления Webbrowser является частью самого Internet Explorer. И Internet Explorer не поддерживает window.addEventListener метод. Использовать window.attachEvent метод вместо этого.
таким образом, скрипт на Вашей странице будет читать как
window.attachEvent("load", function () {
// Set a timeout...
setTimeout(function () {
// Hide the address bar!
window.scrollTo(0, 1);
}, 0);
});
надеюсь, это поможет вам!
