Обнаружение столкновений между изображениями, повернутыми с помощью CSS-анимации
Я использую CSS-анимации и jQuery для перемещения автомобилей на перекрестке (верхняя точка зрения) для имитации викторины водительских прав. Пользователь должен выбрать порядок пересечения нажав на машинах.
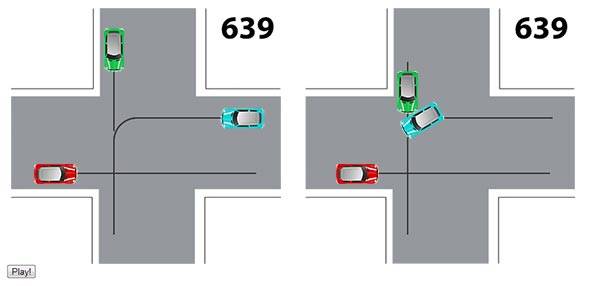
Пример Изображения: 
каждый автомобиль имеет свойства и анимацию, как это, например: синий автомобиль поворот направо (отличается от изображения):
#auto-b {
left: 320px;
top: 150px;
-webkit-transform: rotate(180deg);
}
.animated #auto-b {
-webkit-animation-name: move-b;
-webkit-animation-fill-mode: forwards;
}
@-webkit-keyframes move-b {
30% {
left: 260px;
top: 150px;
-webkit-transform: rotate(180deg);
}
60% {
left: 214px;
top: 120px;
-webkit-transform: rotate(270deg);
}
100% {
top: 30px;
left: 214px;
-webkit-transform: rotate(270deg);
}
}
то, что я не понимаю, как я могу обнаружить, если две машины сталкиваются, так как они вращаются (поворачиваются).
играть функцию кнопки:
$('#play').on('click', play);
function play(){
$('.auto').removeClass('selected');
$('#incrocio').addClass('animated');
interval = setInterval(crash,1);
}
функция аварии (работает только с столкновением красных и зеленых автомобилей, потому что они не вращаются):
function crash(){
var autoA = $('#auto-a').position();
var autoB = $('#auto-b').position();
var autoC = $('#auto-c').position();
var top1 = autoA.top+10;
var top2 = autoA.top-10;
var left1 = autoA.left+10;
var left2 = autoA.left-10;
if (top1 > autoC.top && top2 < autoC.top && left1 > autoC.left && left2 < autoC.left) {
console.log("boom");
$('#incrocio').removeClass('animated');
alert("BOOM!");
i = 1;
carsArray = [];
clearInterval(interval);
}
}
есть ли простой способ обнаружить любое столкновение между каждым изображением, которое имеет класс".авто"?
Я также думал о вычислении каждой точки прямоугольника и проверке, находится ли какой-либо из них внутри другого прямоугольника (автомобиля). однако я могу получить только верхняя левая точка, а не другие.
какие решения?
спасибо заранее!
1 ответов
используйте jQuery / javascript для рисования анимации автомобилей. использование анимации css3 - очень плохой выбор для обнаружения событий или обнаружения столкновения.
[решена]
при использовании jquery используйте плагин ниже для легкого обнаружения.
http://plugins.jquery.com/overlaps/
http://yckart.github.io/jquery.overlaps.js/
[решена]
надеюсь, вы поняли моя точка зрения.
