Обрезать изображение в CSS
Я создал двухколоночную сетку изображений, которая отлично работает со всеми пейзажными изображениями:ссылке. Однако я добавил портретное изображение, которое отбрасывает макет, поэтому я хотел бы иметь возможность "обрезать" изображение так, чтобы высота соответствовала другим. Я попытался использовать отрицательный запас, но это не имело никакого эффекта:
.portrait-crop
{
overflow: hidden;
}
img.portrait-crop
{
margin-bottom: -30px;
}
Я не уверен, что я делаю неправильно. Любая помощь будет оценена.
Для справки:это мой код.
8 ответов
Вам также нужно поместить некоторую высоту в контейнер, если нет, он не знает, сколько он должен показать, что он внутри.
вы можете попробовать что-то вроде этого.
.portrait-crop{
display: inline-block;
height: 215px;
width: 50%;
overflow: hidden;
}
.portrait-crop img{
width: 100%;
}
вы можете обрезать imgS, как это:
CSS:
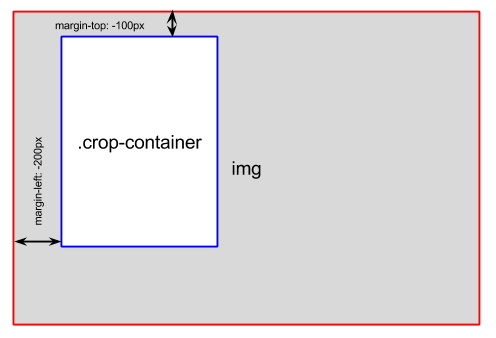
.crop-container {
width: 200px;
height: 300px;
overflow: hidden;
}
.crop-container img {
margin-top: -100px;
margin-left: -200px;
}
изменить height и width контейнера для регулировки размеров обрезанного img и отрегулируйте количество отрицательного margin-top и margin-left на img сам элемент, чтобы выбрать, какую часть изображения обрезать.
HTML-код:
<div class="crop-container">
<img src="some-img"/>
</div>

EDIT: Альтернативное решение для сетки 2 столбцов с фиксированными строками высоты:
CSS:
body {
margin: 0;
}
div.img {
float: left;
width: 49%;
margin: 0.5%;
height: 100%;
background-size: cover!important;
background-repeat: no-repeat!important;
}
div.row {
height: 300px;
}
HTML-код:
<div class='row'>
<div class='img' style='background: url("some-image");'> </div>
<div class='img' style='background: url("some-other-image");'> </div>
</div>
<div class='row'>
<div class='img' style='background: url("foo-image");'> </div>
<div class='img' style='background: url("bar-image");'> </div>
</div>
Я не уверен, что я делаю неправильно. Любая помощь будет оценена.
ваша проблема заключается в селекторах CSS.
img.portrait-crop
{
margin-bottom: -30px;
}
соответствует изображению с портретным классом обрезки.
но это
.portrait-crop img
{
margin-bottom: -30px;
}
соответствует изображению внутри контейнера protrait-crop.
одним из возможных решений, использующих только css, не затрагивая ваш html-код, является следующее:
/* Fix for portrait */
.portrait-crop {
width:50%;
overflow:hidden;
height:179px;
display:inline-block;
}
.portrait-crop img {
width:100%;
height:auto;
}
или, добавив некоторые div (лучшее решение):http://jsfiddle.net/yoyb9jn7/
попробуйте. Окружите тег img в погружении с помощью переполнения с фиксированной шириной и высотой и примените ширину или высоту в зависимости от ее ориентации Попробуйте это
.overflow{
overflow: hidden;
width: 400px;
height: 271px;
}
.overflow img{
overflow: hidden;
width: 400px;
}
вы можете использовать CSS3 для обработки этого очень элегантно в одном div без каких-либо дополнительных контейнеров :
.portrait-crop {
width: 300px;
height: 100px;
background-size: cover;
background-position: center;
}<div class="portrait-crop" style="background: url(https://www.google.ca/images/srpr/logo11w.png);"></div>