Одинаковый размер шрифта для H1 и H2 в статье
:
почему <h1> и <h2> теги имеют то же самое font-size при помещении внутрь <article>?
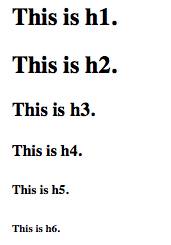
выход:
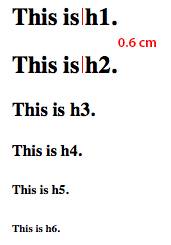
тогда я подумал, может быть, это просто мои глаза обманывают меня, поэтому я измерил его.
я оказался того же размера.
Я посмотрел на следующую ссылку (http://w3c.github.io/html/rendering.html#sections-and-headings) я узнал, что он основан на иерархии, но <h1> и <h2> находятся на одном уровне иерархии.
соответственно, <h1> должно быть 2em и <h2> должно быть 1.5 em.
код:
<!DOCTYPE html>
<html>
<head>
<title>Headings</title>
<meta charset="utf-8">
</head>
<body>
<article>
<h1>This is h1.</h1>
<h2>This is h2.</h2>
<h3>This is h3.</h3>
<h4>This is h4.</h4>
<h5>This is h5.</h5>
<h6>This is h6.</h6>
</article>
</body>
</html>
5 ответов
это на <h1> тег, чтобы вести себя так, то есть размер уменьшить специально для <article>, <aside>, <nav>, <section> и он будет продолжать уменьшаться, поскольку структура станет более глубокой, т. е. <article> внутри <article> внутри <article> затем размер на каждом уровне будет уменьшаться.
ниже есть демо:
<!DOCTYPE html>
<html>
<head>
<title>Headings</title>
<meta charset="utf-8">
</head>
<body>
<span>Default</span>
<h1>This is h1.</h1>
<h2>This is h2.</h2>
<h3>This is h3.</h3>
<h4>This is h4.</h4>
<h5>This is h5.</h5>
<h6>This is h6.</h6>
<hr>
<article>
<span>One level inside article tag</span>
<h1>This is h1.</h1>
<h2>This is h2.</h2>
<h3>This is h3.</h3>
<h4>This is h4.</h4>
<h5>This is h5.</h5>
<h6>This is h6.</h6>
<hr>
<article>
<span>Two level inside article tag</span>
<h1>This is h1.</h1>
<h2>This is h2.</h2>
<h3>This is h3.</h3>
<h4>This is h4.</h4>
<h5>This is h5.</h5>
<h6>This is h6.</h6>
<hr>
<article>
<span>Three level inside article tag</span>
<h1>This is h1.</h1>
<h2>This is h2.</h2>
<h3>This is h3.</h3>
<h4>This is h4.</h4>
<h5>This is h5.</h5>
<h6>This is h6.</h6>
<hr>
</article>
</article>
</article>
</body>
</html>источник:
Для справки вы можете проверить этой официальная информация.
это официальная информация гласит:
в следующем блоке CSS X является сокращением для следующего селектора: : матчи (статья, в сторону, nav, раздел)
x h1 { margin-block-start: 0.83em; margin-block-end: 0.83em; font-size: 1.50em; } x x h1 { margin-block-start: 1.00em; margin-block-end: 1.00em; font-size: 1.17em; } x x x h1 { margin-block-start: 1.33em; margin-block-end: 1.33em; font-size: 1.00em; } x x x x h1 { margin-block-start: 1.67em; margin-block-end: 1.67em; font-size: 0.83em; } x x x x x h1 { margin-block-start: 2.33em; margin-block-end: 2.33em; font-size: 0.67em; }
почему h1 и h2 одинаковы?
это по дизайну, потому что производители браузеров думают/согласились, что под веб-редакторами, производителями и разработчиками <h2> обычно рассматривается как визуальный более важный заголовок, и заголовки в документах контента должны тогда идеально начинаться . Вот почему <h1> font-size по умолчанию не больше внутри <article>, <aside>, <nav>, <section> теги.
ваш случай-это первый уровень, т. е. x h1 где размер h1 is 1.50em
но это правило для h1 только то есть h2 будет иметь свой размер по умолчанию / original 1.50em. Вот!--24--> и <article> тег.
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.5em;
}
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.17em;
}
:-webkit-any() селектор соответствует любому из тегов, перечисленных в скобках, т. е. статья, в сторону, nav, раздел. И внутри <article>, <aside>, <nav> или <section> теги уменьшены до размера 1.50em обычный заголовок и так далее, как demonstared в выше демо.
размер заголовков определяется таблицей стилей браузеров (если она не указана пользовательской таблицей стилей). Я попробовал в chrome. Там в консоли разработчика я обнаружил, что chrome переопределяет стиль для h1 до 1.5 em для статьи, в стороне, nav и раздела
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.5em;
-webkit-margin-before: 0.83em;
-webkit-margin-after: 0.83em;
}
это ошибка?
нет, это ожидаемое поведение, за которым следует большинство браузеров, включая Edge, Internet Explorer, Opera, Chrome и Firefox.
чтобы несколько подтвердить это, был поднят отчет об ошибке о поведении для Firefox, который был закрыт со статусом Wontfix, вероятно, по следующей причине:
короче говоря: я предлагаю изменить статус этой проблемы на wontfix по мере ее соответствия с одним из самых запутанных стандартов html5, как он есть.
https://bugzilla.mozilla.org/show_bug.cgi?id=1424001
почему это происходит?
первоначально браузеры, вероятно, придерживались следующего руководства W3C:
разделы могут содержать заголовки любого ранга, но авторам настоятельно рекомендуется либо использовать только элементы h1, либо использовать элементы соответствующего ранга для уровень вложенности секции.
авторам также рекомендуется явно обертывать разделы в элементы содержимого секционирования, вместо того, чтобы полагаться на неявные разделы, созданные с помощью нескольких заголовков в одном элементе содержимого секционирования.
https://www.w3.org/TR/2011/WD-html5-author-20110809/headings-and-sections.html
следующие примеры приведены рядом с этим руководством, все из которых на (на время) действительны:
Пример 1
<h4>Apples</h4>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<h6>Sweet</h6>
<p>Red apples are sweeter than green ones.</p>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>это наименее идеальная версия, так как разметка затрудняет определение того, какой заголовок должен иметь наибольшую заметность, и он не соответствует описанным выше направляющим линиям.
Пример 2
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>эта версия делает его намного легче увидеть иерархию заголовков и следует обеим точкам руководства.
пример 3
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>эта версия также упрощает просмотр иерархии заголовков и следует обеим указаниям.
вы должны заметить, что оба Пример 2 и Пример 3 выглядят одинаково, несмотря на использование разных элементов заголовка, это потому, что оба примера следуют указаниям, одинаково действительны и передают одну и ту же иерархию заголовков.
руководство по содержание разбиения на главы изменилось в более поздних черновиках:
разделы могут содержать заголовки ранга, равного уровню вложенности их разделов. Авторы должны использовать заголовки соответствующего ранга для уровня вложенности раздела.
https://www.w3.org/TR/html53/sections.html#headings-and-sections
это руководство предполагает, что из приведенных выше примеров Пример 2 является правильным способ разметки данных.
учитывая это, кажется логичным, что:
- эта функциональность была реализована благодаря оригинальному руководству
- новое руководство предполагает, что a
h1элемент не будет подходящим заголовком в содержимом секционирования, поскольку они будут установлены в корне секционирования, однако в ситуациях, когда он был использован, он будет стилизован под заголовок, соответствующий уровню вложенности
элементы содержимого секционирования всегда считаются подразделами их ближайшего корня секционирования предка или их ближайшего элемента содержимого секционирования предка
https://www.w3.org/TR/html53/sections.html#headings-and-sections
резюме
это ожидается behviour из-за того, что изначально существует несколько способов передачи иерархии заголовков, когда заголовки вложены в содержимое секционирования, такое as article и section. Те же правила теперь используются для обеспечения соответствия заголовков соответствующему рангу вложенного раздела.
речь идет только о структуре DOM, потому что другой элемент имеет другой стиль по умолчанию для наследования.
смотреть на это ссылке форма MDN.
<h1>Text A</h1>
<header>
<h1>Text A</h1>
</header>
<section>
<header>
<h1>Text A</h1>
</header>
</section>
<article>
<header>
<h1>Text A</h1>
<section>
<header>
<h1>Text A</h1>
</header>
</section>
</header>
</article>
JSFiddle
редактировать
это из-за требований к стилю документации. Вы можете найти подробную информацию в HTML 5.1 документация @ 10.3.7 разделы и заголовки
h1{
font-size:2em;
}
h2{
font-size:1.5em;
}
<article>
<h1>This is heading 1.</h1>
<h2>This is heading 2.</h2>
<h3>This is heading 3.</h3>
<h4>This is heading 4.</h4>
<h5>This is heading 5.</h5>
<h6>This is heading 6.</h6>
</article>