Однострочный редактор Ace
я пытаюсь настроить редактор Ace только с одной строкой текста.
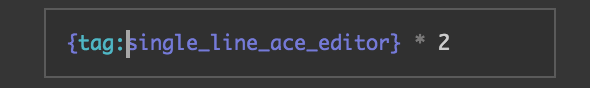
идея в том, чтобы имитировать поведение <input type="text"> box, но с синтаксической окраской:

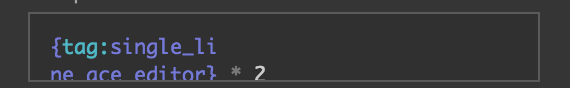
в настоящее время, если пользователь нажимает клавишу Enter в Редактор, он создает новую строку:

Итак, мой вопрос:
как я могу настроить Ace, чтобы разрешить только одну строку, например стандартный ввод текста ящик?
ниже то, что я пробовал до сих пор, и причины, почему это не удалось.
-
вызов
editor.undo()onchangeЕслиe.lines.length > 1проблема
changeсработал до фактическое изменение применяется в дельтах, поэтомуundo()здесь не работает (или это касается предыдущих Дельта) -
отмена
keypressеслиEvent.which = 13он работает, но очень грязный, и он не обрабатывает случай, когда вставляется многострочный текст, поэтому нам нужно обрабатывать
pasteсобытие также-что сделало бы это решение еще более грязным. Я также уверен, что будет еще больше крайних случаев, чтобы принять во внимание. -
пытается "пустые"
eнаon("change", function(e) { ... })например, говоря, что
e = {}в функции обратного вызова , при условии, чтоeэто просто ссылка на реальный объект. Никакого эффекта. -
пытается найти встроенный параметр в Редакторе Ace, чтобы сделать это
пока не удалось найти такой параметр...
2 ответов
почему-то ни e.preventDefault, ни e.stopPropagation работает в обработчик события change. Но вы можете найти-заменить.
см. скрипка:http://jsfiddle.net/vittore/3rLfdtxb/
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.getSession().setMode("ace/mode/javascript");
editor.setFontSize(30)
editor.getSession().on('change', function(e) {
console.log(e)
if (e.data.text.charCodeAt(0) === 10 && e.data.action == "insertText") {
console.log('cancel event')
//e.preventDefault() // doesnt work
//e.stopPropagation() // doesnt work
editor.find(String.fromCharCode(10))
editor.replaceAll(''); // this work
}
})
вы даже можете удалить if оператор от обработчика и заменяет разрыв строки при любом изменении, независимо.
когда вы найдете-заменить в изменении, вы получили строку от курсора до конца выбранной строки. Чтобы отменить выбор после этого, используйте:
editor.selection.clearSelection()
вы можете использовать следующий код, чтобы сделать редактор похожим на тип ввода= "текст" (в основном взятый из https://github.com/ajaxorg/ace/blob/v1.2.0/demo/kitchen-sink/layout.js#L103)
var el = document.getElementById("textbox")
var editor = ace.edit(el);
editor.setOptions({
maxLines: 1, // make it 1 line
autoScrollEditorIntoView: true,
highlightActiveLine: false,
printMargin: false,
showGutter: false,
mode: "ace/mode/javascript",
theme: "ace/theme/tomorrow_night_eighties"
});
// remove newlines in pasted text
editor.on("paste", function(e) {
e.text = e.text.replace(/[\r\n]+/g, " ");
});
// make mouse position clipping nicer
editor.renderer.screenToTextCoordinates = function(x, y) {
var pos = this.pixelToScreenCoordinates(x, y);
return this.session.screenToDocumentPosition(
Math.min(this.session.getScreenLength() - 1, Math.max(pos.row, 0)),
Math.max(pos.column, 0)
);
};
// disable Enter Shift-Enter keys
editor.commands.bindKey("Enter|Shift-Enter", "null")#textbox {
font-size: 30px;
border:solid 2px gray;
}
body{
background: #161619;
padding: 40px 20px
}<script src="https://ajaxorg.github.io/ace-builds/src/ace.js"></script>
<div id=textbox>var a = 1</div>