Одометр анимация с помощью Pixi.Яш
несколько дней назад я начал разрабатывать анимированный одометр, написанный на HTML и javascript, который я намерен использовать в rpg-игре, которую я разрабатываю. Кроме того, я использую Pixi.js, чтобы помочь мне в анимации. 2 следующих изображения являются основными компонентами программы:
одометр
ряд чисел:
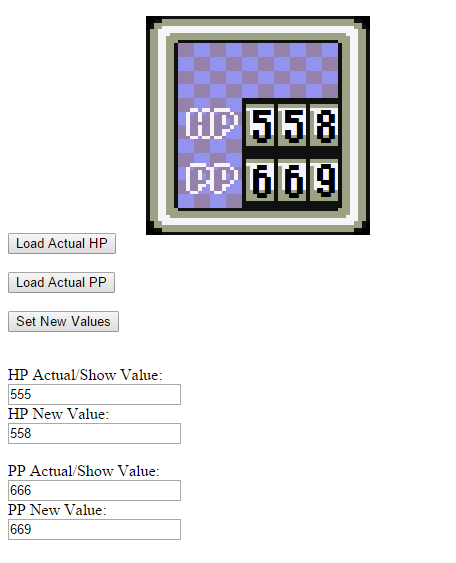
и вот печать того, что я сделал так далеко:
в основном, первые две кнопки мгновенно обновляют (без анимации) цифры на изображении одометра, основываясь на фактических значениях HP и PP, содержащихся в фактических текстовых полях HP и PP. Если нажать кнопку "Установить новые значения", будет вычислена разница между фактическими и новыми значениями, преобразована в пиксели, а затем выполнить необходимые изменения на одометре. Все изменения выполняются с помощью a controller() метод. Внутри этого метод, есть цикл while, который сломается, когда значения разности HP и PP равны нулю.
мне удалось программы controller() метод правильно, поэтому все номера в одометре обновляются, как ожидалось. Однако в настоящее время я сталкиваюсь с некоторыми трудностями в реализации анимации. Так как я использую Pixi.js, Я добавил следующий метод в HTML-код для создания движений анимации:
function update() {
renderer.render(container);
window.requestAnimationFrame(update);
}
window.requestAnimationFrame(update); //called after the method definition
контейнер определен как показано ниже (я также использую PIXI.дополнительный.TilingSprite.вызовите () внутри класса конструкции как одометра, так и HPPP):
function init() {
container = new PIXI.Container();
renderer = PIXI.autoDetectRenderer(224, 219, {view:document.getElementById("odometer-canvas")});
odometer = new Odometer();
container.addChild(odometer);
hph = new HPPP(96, 85, 0, 0); //HP - Hundred digit (left)
container.addChild(hph);
hpt = new HPPP(128, 85, 0, 0);//HP - Ten digit (middle)
container.addChild(hpt);
hpu = new HPPP(160, 85, 0, 0); //HP - Unit digit (right)
container.addChild(hpu);
pph = new HPPP(96, 140, 0, 0);//PP - Hundred digit (left)
container.addChild(pph);
ppt = new HPPP(128, 140, 0, 0); //PP - Ten digit (middle)
container.addChild(ppt);
ppu = new HPPP(160, 140, 0, 0); //PP - Unit digit (right)
container.addChild(ppu);
}
до сих пор я испытал 2 сценария: первый (где onClick=controller(), для кнопки "Установить новое значение"), если код выполняется без изменений, программа будет запущена, и номера одометров будут обновляться мгновенно, что означает, что анимации не будет.
controller() метод добавляется в начало update() метод, числа будут анимироваться очень быстро, но пределы, определенные значениями разности, не будут соблюдаться (что означает, что он будет анимироваться бесконечно от 000 до 999).
Я все еще очень свеж в разработке HTML и javascript, и я даже не знаю, если Pixi.js был бы лучшим выбором для этого. В любом случае, можно ли выполнить плавную и контролируемую анимацию для этого одометра?
так как я не опубликовал много деталей из моего кода, я предоставлю здесь исходный код моего проекта (Примечание: он может быть выполнен с помощью узла.Яш подскажут): http://www.mediafire.com/download/gfvpajsk7ft1gcd/parallax_odometer.rar
1 ответов
мне удалось найти решение этой проблемы несколько дней назад. В принципе, я перепутал некоторые переменные внутри метода управления (значения переменных были одинаковыми для каждой итерации в windows.requestAnimationFrame (update)), и я также использовал цикл while для вычислений, который замораживал вкладку окна.
в любом случае, после очистки и организации исходного кода я загружу его с исправленным решением.