Ограничения высоты для вертикальной полосы прокрутки браузера
максимальный предел высоты, полученный для отображения полосы прокрутки браузера, имеет различные значения во всех браузерах. Если увеличить 1px с ограниченной высоты, прокрутка браузера не будет отображаться на странице.
FF: 17895697px
IE: 10737418px
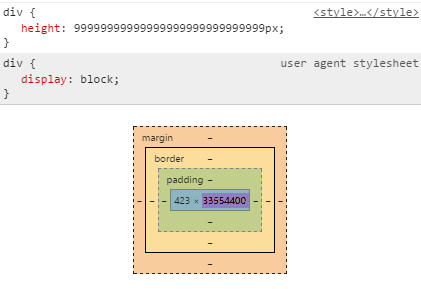
на Chrome нет проблем с отображением полосы прокрутки, но она всегда имеет высоту 33554400px в макет.
есть ссылка для максимальной высоты пикселя к элементу на основе браузера, но нет ссылки на ограничение полосы прокрутки браузера.
есть в любом случае, чтобы преодолеть эту проблему высоты? т. е. полоса прокрутки должна отображаться при превышении ограниченной высоты.
1 ответов
технически это возможно до тех пор, пока какой-либо один элемент не превышает максимальную высоту. Но для практических целей это невозможно, потому что поведение браузера становится странным, как только общая высота тела превышает предел.
это на самом деле, кажется, работает нормально в IE11:
div{
background: red;
color: white;
height: 10737418px;
}
.blue {
background: blue;
color: white;
}<div>
Test
</div>
<div class="blue">
Test
</div>
<div>
Test
</div>
<div class="blue">
Test
</div>все четыре divs появляется с примененным CSS. Вы можете найти слово "тест" , и он будет прокручиваться до слова все четыре раз.
в Firefox прокручиваемая высота будет больше максимального размера, но она перестанет отображать что-либо ниже него:
div{
border: 3px solid purple;
height: 17895697px;
}
.blue {
background: blue;
color: white;
}
.red {
background: red;
color: white;
}<div>
Test
</div>
<div class="blue">
Test2
</div>
<div class="red">
Test3
</div>первая коробка имеет фиолетовую рамку 3px. Firefox даже не будет отображать нижнюю границу и другие 2 divs не видны вообще. Браузер может сказать, что слово "тест" находится на странице 3 раза, но использование "найти" не заставит страницу прокручиваться на другую divs. Он просто сидит. там.
в Chrome все становится странным:
div{
border: 3px solid #000000;
background: #CCCCCC;
height: 99999999999999999999999999999999999999px;
}<div>
Test
</div>
<div>
Test2
</div>
<div>
Test3
</div>первый div не получает границу вообще, а затем по какой-то причине div границы повторяется снова и снова после первого div хотя есть только два других divs на странице. "Найти" Chrome признает, что слово "тест" находится только на странице 3 раза, но он думает, что вторые два находятся в самом низу страницы. Слово "тест" не видно 2-й или 3-й раз.
вы получаете другое странное поведение, если вы помещаете элементы в контейнер с фиксированной высотой и overflow набор для прокрутки.
единственный способ обойти это-убедиться, что высота страницы никогда не превышает предела.
если это статический контент, просто разбейте его на несколько страниц.
если это динамический контент можно:
установить произвольный предел сколько контента размещено на странице, прежде чем она создаст ссылку на дополнительные страницы
-
поместите ограничение на то, сколько контента видно за один раз
- EX: страница FAQ с раскладкой аккордеона, поэтому вам нужно нажать на вопрос, чтобы ответ появился, и только один ответ виден за раз
есть ограничение на количество записей/результаты вернулся
скрыть/свернуть / удалить содержимое пользователь прокрутил мимо (я не пробовал это, но если вы можете это сделать, я не вижу, почему это не сработает.)