Организовать коробки по горизонтали, а затем по вертикали в graphviz
есть ли способ, чтобы коробки отображались горизонтально в некоторых случаях и вертикально в других? (см. вопрос).
вот код и вывод, который я получаю:
код:
/**
** Diagram representing the Simulator Engine
**/
digraph G {
graph [
rankdir = "TB"
];
/**
** The simulator engine rectangle
**/
subgraph cluster_simulator_engine {
style=filled;
color=lightgrey;
node [style=filled,color=white];
label = "Simulator Engine";
/**
** The first topology
**/
subgraph cluster_T1 {
color=white;
node [style=filled];
/**
** The n^th neuron
**/
subgraph cluster_T1_N3 {
color=lightgrey;
node [style=filled];
label = "Neuron n";
/**
** The n^th synapse
**/
"T1_N3_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N3_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N3_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
/**
** The second neuron
**/
subgraph cluster_T1_N2 {
color=lightgrey;
node [style=filled];
label = "Neuron 2";
/**
** The n^th synapse
**/
"T1_N2_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N2_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N2_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
/**
** The third neuron
**/
subgraph cluster_T1_N1 {
color=lightgrey;
node [style=filled];
label = "Neuron 1";
/**
** The n^th synapse
**/
"T1_N1_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N1_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N1_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
label = "Topology 1";
}
/**
** The second topology
**/
subgraph cluster_T2 {
color=white;
node [style=filled];
/**
** The n^th neuron
**/
subgraph cluster_T2_N3 {
color=lightgrey;
node [style=filled];
label = "Neuron n";
/**
** The n^th synapse
**/
"T2_N3_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N3_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N3_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
/**
** The second neuron
**/
subgraph cluster_T2_N2 {
color=lightgrey;
node [style=filled];
label = "Neuron 2";
/**
** The n^th synapse
**/
"T2_N2_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N2_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N2_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
/**
** The third neuron
**/
subgraph cluster_T2_N1 {
color=lightgrey;
node [style=filled];
label = "Neuron 1";
/**
** The n^th synapse
**/
"T2_N1_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N1_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N1_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
/*"T1_N1_S3" -> "T1_N1_S2" [style=invis];*/
}
label = "Topology 2";
}
}
}
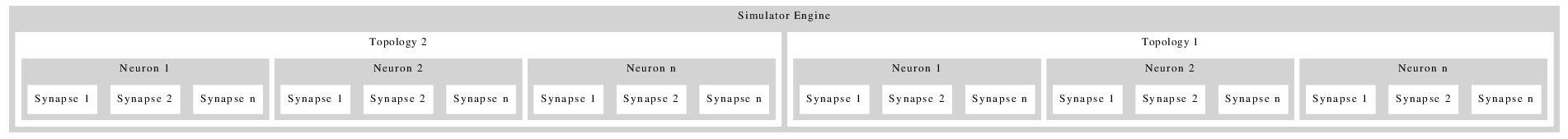
выход:

очевидно, это слишком долго. Я хочу переместить каждый синапс в свою собственную линию (я думаю, что это называется "ранг" в Graphviz-жаргоне). По-видимому, нет способа сделать это, но есть фишка. Поэтому я беру тот же код выше и ввожу невидимые ребра, как so
код:
/**
** Diagram representing the Simulator Engine
**/
digraph G {
graph [
rankdir = "TB"
];
/**
** The simulator engine rectangle
**/
subgraph cluster_simulator_engine {
style=filled;
color=lightgrey;
node [style=filled,color=white];
label = "Simulator Engine";
/**
** The first topology
**/
subgraph cluster_T1 {
color=white;
node [style=filled];
/**
** The n^th neuron
**/
subgraph cluster_T1_N3 {
color=lightgrey;
node [style=filled];
label = "Neuron n";
/**
** The n^th synapse
**/
"T1_N3_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N3_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N3_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T1_N3_S1" -> "T1_N3_S2" [style=invis];
"T1_N3_S2" -> "T1_N3_S3" [style=invis];
}
/**
** The second neuron
**/
subgraph cluster_T1_N2 {
color=lightgrey;
node [style=filled];
label = "Neuron 2";
/**
** The n^th synapse
**/
"T1_N2_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N2_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N2_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T1_N2_S2" -> "T1_N2_S3" [style=invis];
"T1_N2_S1" -> "T1_N2_S2" [style=invis];
}
/**
** The third neuron
**/
subgraph cluster_T1_N1 {
color=lightgrey;
node [style=filled];
label = "Neuron 1";
/**
** The n^th synapse
**/
"T1_N1_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T1_N1_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T1_N1_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T1_N1_S1" -> "T1_N1_S2" [style=invis];
"T1_N1_S2" -> "T1_N1_S3" [style=invis];
}
label = "Topology 1";
}
/**
** The second topology
**/
subgraph cluster_T2 {
color=white;
node [style=filled];
/**
** The n^th neuron
**/
subgraph cluster_T2_N3 {
color=lightgrey;
node [style=filled];
label = "Neuron n";
/**
** The n^th synapse
**/
"T2_N3_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N3_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N3_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T2_N3_S1" -> "T2_N3_S2" [style=invis];
"T2_N3_S2" -> "T2_N3_S3" [style=invis];
}
/**
** The second neuron
**/
subgraph cluster_T2_N2 {
color=lightgrey;
node [style=filled];
label = "Neuron 2";
/**
** The n^th synapse
**/
"T2_N2_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N2_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N2_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T2_N2_S1" -> "T2_N2_S2" [style=invis];
"T2_N2_S2" -> "T2_N2_S3" [style=invis];
}
/**
** The third neuron
**/
subgraph cluster_T2_N1 {
color=lightgrey;
node [style=filled];
label = "Neuron 1";
/**
** The n^th synapse
**/
"T2_N1_S3" [
style=filled
shape=box
color=white
label="Synapse n"
];
/**
** The second synapse
**/
"T2_N1_S2" [
style=filled
shape=box
color=white
label="Synapse 2"
];
/**
** The first synapse
**/
"T2_N1_S1" [
style=filled
shape=box
color=white
label="Synapse 1"
];
"T2_N1_S1" -> "T2_N1_S2" [style=invis];
"T2_N1_S2" -> "T2_N1_S3" [style=invis];
}
label = "Topology 2";
}
}
}
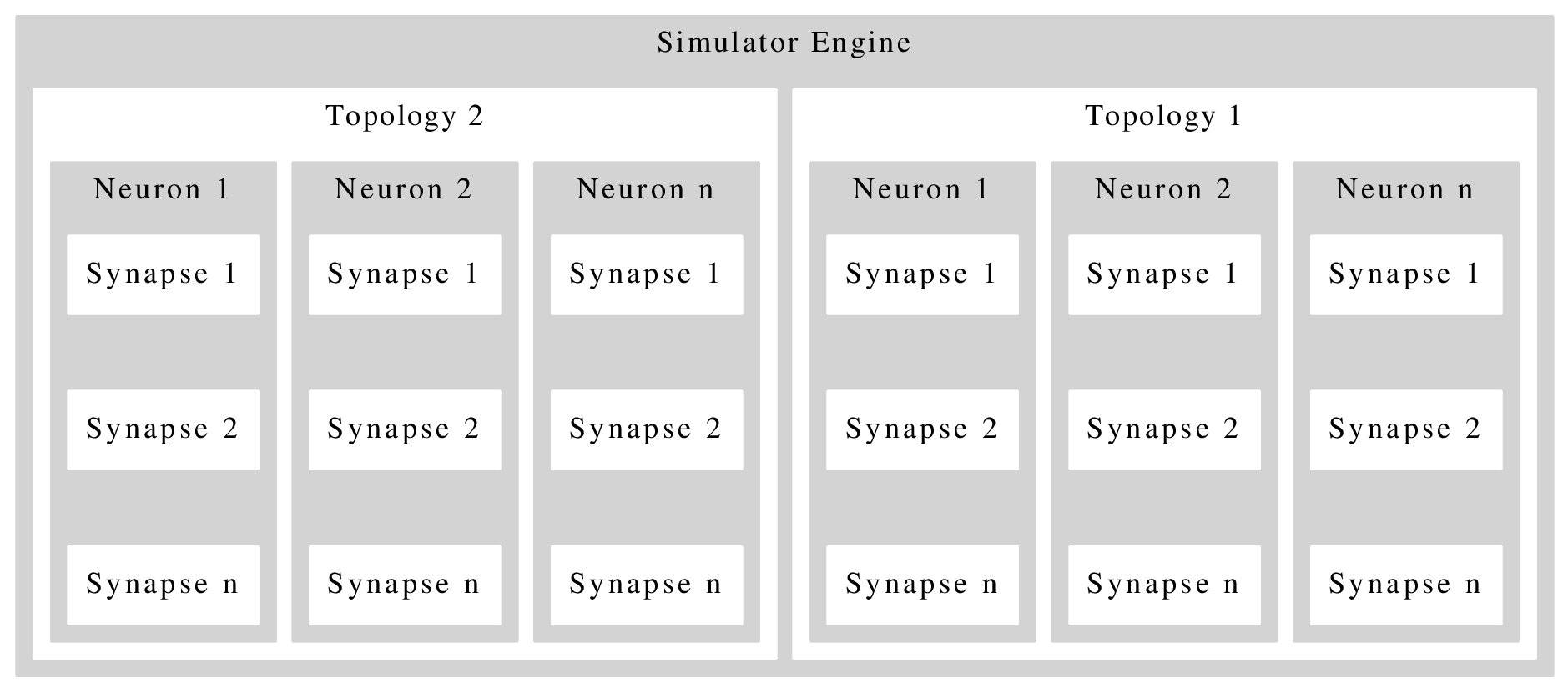
и выход теперь выглядит более привлекательным.
выход:

но теперь есть огромный разрыв между синапсами. Настройка nodesep=0.1 или len=0.1 не имеет никакого эффекта. Может кто-нибудь сказать мне, как это исправить, или как изменить этот.
Примечание: Если кому-то интересно, почему я иду от 1 до 2 до n, это потому, что я планирую поставить многоточие, но я понятия не имею, как это сделать...перейду мост, когда доберусь до него.
1 ответов
Это ranksep вы ищете-добавьте эту строку в атрибуты для графика:
ranksep = 0.1
в точке, это дает желаемое разделение ранга, в дюймах. Это минимальное вертикальное расстояние между нижними узлами в одном ряду и вершины узлов в следующем.
