Ошибка JavaScript (непойманные синтаксис ошибка: неожиданный конец ввода)
У меня есть код JavaScript, который работает в FireFox, но не в Chrome или IE.
в консоли Chrome JS я получаю следующую ошибку:
"Uncaught SyntaxError: неожиданный конец ввода".
код JavaScript, который я использую:
<script>
$(function() {
$("#mewlyDiagnosed").hover(function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
}, function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
</script>
Он говорит, что ошибка в последней строке, которая является });
9 ответов
добавить второй });.
при правильном отступе ваш код читает
$(function() {
$("#mewlyDiagnosed").hover(function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
}, function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
MISSING!
вы никогда не закрывали внешний $(function() {.
в моем случае я пытался разобрать пустой JSON:
JSON.parse(stringifiedJSON);
другими словами, произошло следующее:
JSON.parse("");
http://jsbeautifier.org/ полезно отступить ваш уменьшенный код JS.
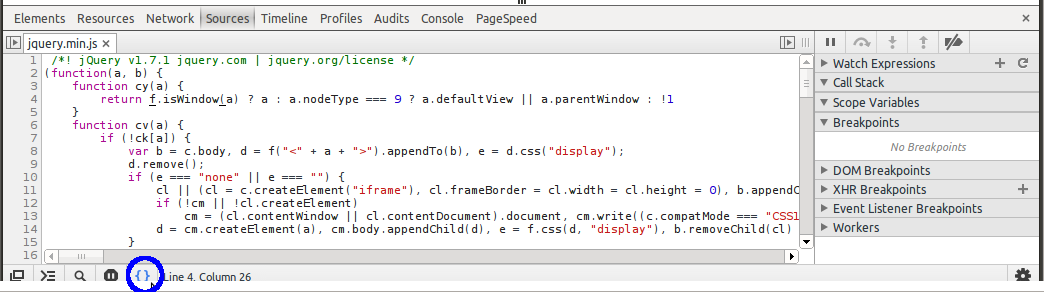
С Google Chrome вы можете использовать "pretty print". См. пример скриншота ниже, показывающий jquery.min.js из переполнения стека красиво отступ прямо из моего браузера:)

форматирование кода немного, вы только закрыли внутреннюю функцию наведения. Вы не закрыли внешние части, отмеченные ниже....
$(// missing closing)
function() { // missing closing }
$("#mewlyDiagnosed").hover(
function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
},
function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
в моем случае, это оказалась простые двойные кавычки в своем закладка помните, использовать только одинарные кавычки на букмарклеты. На случай, если это кому-то поможет.
Я получил эту ошибку, когда пытался написать букмарклет javascript. Я не мог понять, что вызвало это. Но в конце концов я попробовал URL-адрес, кодирующий букмарклет, через следующий веб-сайт:http://mrcoles.com/bookmarklet/ и затем ошибка исчезла, поэтому, должно быть, была проблема с определенными символами в коде javascript, интерпретируемыми как специальные символы управления URL.
эта ошибка в основном вызвана пустым возвращенным ajax вызовы, при попытке проанализировать пустой Json .
чтобы решить этот тест, если возвращаемые данные пуста
$.ajax({
url: url,
type: "get",
dataType: "json",
success: function (response) {
if(response.data.length == 0){
// EMPTY
}else{
var obj =jQuery.parseJSON(response.data);
console.log(obj);
}
}
});
Я получил это, так как у меня был комментарий в файле, который я добавлял в свой JS, действительно неудобная причина того, что происходило - хотя при нажатии на VM файл, который предварительно визуализируется и ловит ошибку, вы узнаете, что именно было ошибкой, в моем случае это просто раскомментировал некоторый код, который я использовал.
