Остроконечные / угловые границы стиля стрелки в CSS
Я делаю меню хлебной крошки и пытаюсь сделать это в чистом CSS, поэтому мне не нужно использовать фоновое изображение, чтобы получить форму стрелки. Можно ли достичь этого углового стиля границы с помощью чистого CSS?

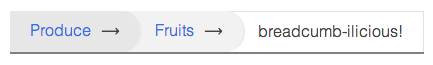
лучшее, что я смог сделать, выглядит так (это всего лишь черновик скриншота, который я сделал некоторое время назад, поэтому, Пожалуйста, игнорируйте, что это означает, что сухари-фрукты и / или вкусные):

я достиг этого используя CSS, как это:
.breadcrumb li {
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
}
вот весь CSS в случае, если это помогает:
div.breadcrumb {
display: block;
float: left;
border-bottom: 2px solid gray;
}
ul.breadcrumb {
display: block;
float: left;
list-style-type: none;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.breadcrumb li {
float: left;
display: list-item;
background-color: #F2F2F2;
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
position: relative;
padding: 9px 20px 10px 35px;
margin-left: -32px;
}
.breadcrumb li.first-crumb {
background: #E7E7E7;
padding-left: 20px;
margin-left: 0px;
}
.breadcrumb li.last-crumb {
border-top: 1px solid #E3E3E3;
border-right: 1px solid #E3E3E3;
background: white;
padding-top: 9px;
padding-bottom: 9px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
.breadcrumb li:not(.first-crumb) {
padding-left: 45px;
}
.breadcrumb li:not(.last-crumb) a:after {
content: "F6";
margin-left: 10px;
color: #444444;
margin-right: 0px;
}
.breadcrumb li a,
.breadcrumb li span {
display: block;
float: left;
position: relative;
}
.breadcrumb li a {
text-decoration: none;
}
.breadcrumb li.first-crumb a {
padding-left: 0px;
margin-left: 0px;
}
моя разметка выглядит так:
<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Produce</a></li>
<li class="breadcrumb"><a href="#">Fruits</a></li>
<li class="breadcrumb last-crumb"><span>breadcrumb-ilicious!</span></li>
</ul>
</div>
редактировать: было бы неплохо, если бы я мог заставить его выглядеть слишком реальной границы. Вот моя грубая уловка:--4-->

(Я попытался добавить несколько треугольников по предложению Олафа, и единственное, что я не мог получить, это исправить очевидный разрыв между двумя треугольниками не меняя угла треугольника, высовываемся, чтобы сформировать границу.)

2 ответов
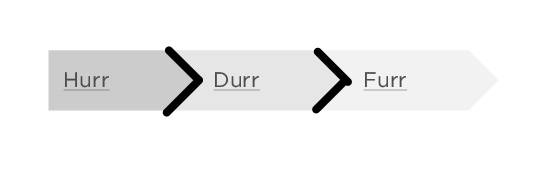
кражу из CSS трюки - CSS треугольник, вы можете сделать что-то вроде
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.first-crumb:after {
border-top: 20px solid #ccc;
border-bottom: 20px solid #ccc;
border-left: 20px solid #aaa;
}
li.last-crumb:after {
border-top: 20px solid #fff;
border-bottom: 20px solid #fff;
border-left: 20px solid #eee;
}
li.breadcrumb {
list-style-type: none;
background-color: #ccc;
display: inline-block;
float: left;
line-height: 0;
}
li.first-crumb {
background: #aaa;
}
li.last-crumb {
background: #eee;
}
li.breadcrumb a {
text-decoration: none;
}<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Hurr</a>
</li>
<li class="breadcrumb"><a href="#">Durr</a>
</li>
<li class="breadcrumb last-crumb"><span>Furr</span>
</li>
</ul>
</div>
<div class="arrow-right"></div>Оригинал JSFiddle
вы также можете получить эти границы, если хотите (я улучшил предыдущий ответ Олафа Дитше):
HTML-код:
<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Hurr</a></li>
<li class="breadcrumb"><a href="#">Durr</a></li>
<li class="breadcrumb last-crumb"><span>Furr</span></li>
</ul>
</div>
CSS:
li.breadcrumb:before {
content:'';
width: 28.28427px; /* sqrt(40*40 / 2) */
height: 28.28427px;
background:transparent;
position:absolute;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
transform-origin: top right;
top: 20px;
margin:0;
right: 0;
border-right: #000 solid 1px;
border-top: #000 solid 1px;
}
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.first-crumb:after {
border-top: 20px solid #ccc;
border-bottom: 20px solid #ccc;
border-left: 20px solid #aaa;
}
li.last-crumb:after {
border-top: 20px solid #fff;
border-bottom: 20px solid #fff;
border-left: 20px solid #eee;
}
li.breadcrumb {
list-style-type: none;
background-color: #ccc;
display: inline-block;
float: left;
line-height: 0;
position: relative;
height: 40px;
}
li.first-crumb {
background: #aaa;
}
li.last-crumb {
background: #eee;
}
li.breadcrumb a {
text-decoration: none;
}
и скрипка:http://jsfiddle.net/piotku/9cs1zy4h/
