Отключение кэша Chrome для разработки веб-сайтов
Я изменяю внешний вид сайта (модификации CSS), но не вижу результата в Chrome из-за раздражающего постоянного кэша. Я пытался!--1-- > Shift + обновить, но это не работает.
Как я могу временно отключить кэш или обновить страницу, чтобы я мог видеть изменения?
30 ответов
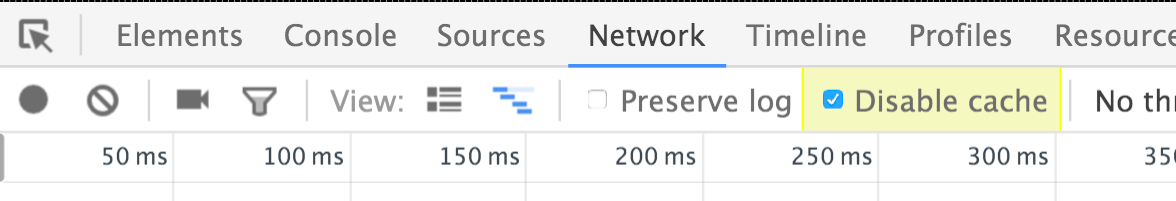
Chrome DevTools может отключить кэш.
-
F12 или щелкните правой кнопкой мыши и
Inspect Elementчтобы открыть DevTools. - теперь клик
Networkна панели инструментов, чтобы открыть панель сети. - наконец, Регистрация на
Disable cacheфлажок вверху.

имейте в виду, как Твитнуть из @ChromiumDev заявил, что этот параметр только активен, пока devtools открыт.
обратите внимание, что это приведет к все ресурсы перегружается. Если вы хотите отключить кэш только для некоторых ресурсов, вы можете изменить HTTP-заголовок, который сервер отправляет вместе с вашими файлами. Вы можете прочитать больше об этом здесь.

Очистка кэша тоже раздражает, когда вам нужно очистить кэш 30 раз в час.. поэтому я установил расширение Chrome под названием Классический Убийца Кэша это очищает кэш при каждой загрузке страницы.
Chrome Store Link (бесплатно) (теперь без вредоносных программ!)
теперь мой макет JSON, javascript, css, html и данные обновляются каждый раз on загрузка каждой страницы.
Я никогда придется беспокоиться, если мне нужно очистить кэш.
есть около 20 очистителей кэша для Chrome, которые я нашел, но этот казался легким и нулевым усилием. В обновлении Cache Killer теперь может оставаться "всегда включен".
примечание: Я не знаю автора плагина в любом случае. Я просто нашел это полезным.

потяните консоль разработчика Chrome, нажав F12 и затем (с открытой консолью):
щелкните правой кнопкой мыши (или удерживайте левую кнопку) на кнопке перезагрузки в верхней части браузера и выберите "пустой кэш и жесткая перезагрузка."
Это будет выходить за рамки "жесткой перезагрузки", чтобы полностью очистить кэш, гарантируя, что что-либо загружено через javascript или etc. также избегайте использования кэша. Вам не нужно возиться с настройками или чем-то еще, это быстрое решение 1-shot.
есть еще два варианта отключить кэширование страниц в Chrome навсегда:
1. Деактивировать кэш Chrome в реестре
Открыть Реестр (Пуск -> Команда -> Regedit)
найти: HKEY_CLASSES_ROOT\ChromeHTML\shell\open\command
измените часть после ...хром.exe " к этому значению:–disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
пример: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" -disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
важно:
есть пробел и дефис после ...хром.EXE-файл"
оставьте путь к chrome.exe как это
если вы копируете строку, обязательно проверьте, являются ли кавычки фактическими кавычками.
2. Деактивируйте кэш Chrome, изменив свойства ярлыка
щелкните правой кнопкой мыши значок Chrome и выберите "Свойства" в контекстном меню.
Добавьте в путь следующее значение: –disk-cache-size=1
пример:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" –disk-cache-size=1
важно:
есть пробел и дефис после ...хром.EXE-файл"
оставьте путь к chrome.exe как это
Если вы не хотите, чтобы изменить настройки Chrome можно использовать режим инкогнито для тех же результатов.
в дополнение к опции Отключить кэш (который вы получаете через кнопку в правом нижнем углу окна инструментов разработчика -- Tools / Developer Tools, или Ctrl + Shift + Я), на панели "сеть" инструментов разработчика теперь вы можете щелкнуть правой кнопкой мыши и выбрать "очистить кэш" во всплывающем меню.
- F12 чтобы открыть Chrome DevTools
- F1 чтобы открыть Настройки DevTools
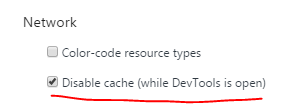
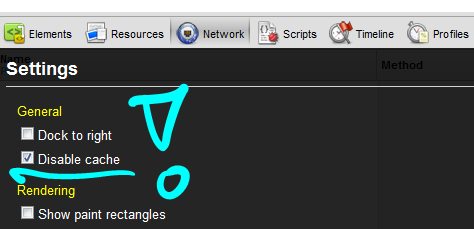
- Регистрация отключить кэш (в то время как DevTools открыт) как показано ниже:
в настоящее время на настройки вкладка по умолчанию. Возможно, вам придется прокрутить вниз. Этот флажок был перемещен по крайней мере пару раз, так как этот вопрос был задан. Последний раз, когда я проверял, это было в средней колонке в дно. Если он открыт на более тонком экране и есть 2 столбца в разделе "Настройки", он может быть в правом верхнем углу. Не стесняйтесь обновлять этот пост, если он изменится или прокомментирует, и я обновлю сообщение.
в Канарском канале (и, возможно, dev и стабильный канал будут следовать) Это можно найти как второй вариант в целом на левой стороне под разделом "общие".

в дополнение к этому, всегда есть возможность переключиться в режим Инкогнито с помощью Ctrl + Shift + N. даже если это, к сожалению, также завершает сеанс.
чтобы быть ясным, флажок Отключить кэш в Chrome (v17 здесь, но с v15 я считаю) не находится в основных настройках пользовательского интерфейса. Это в настройках инструментов разработчика UI.
в меню значков гаечного ключа окна браузера (меню prefs) выберите сервис → инструменты разработчика
в появившемся интерфейсе инструментов разработчика щелкните значок шестеренки в правом нижнем углу.
установите флажок "Отключить кэш" в Сети раздел.
используя Ctrl+ Shift+R обновить было приятно, но не получил все, что мне нужно. тем не менее некоторые вещи не будут обновляться, такие как данные, хранящиеся в js и css. найдено решение: a панель инструментов google для веб-разработчиков chrome. После установки панели инструментов выберите "Параметры" и "сброс страницы".
пока ошибка не исправлена, вы можете использовать Очистить Кэш Chrome плагин, и вы также можете установить сочетание клавиш для него.
после его установки щелкните правой кнопкой мыши и перейдите к options:
Регистрация Automatically reload active tab after clearing data:
выберите Everything за период времени:
и затем вы можете перейти в меню => Инструменты => Расширения:
нажмите на сочетания клавиш внизу:
и установите сочетание клавиш, например Ctrl + Shift +R:
на самом деле, если вы не возражаете против использования полосы пропускания, это более безопасно по нескольким причинам отключить кэширование и рекомендуется многими сайтами безопасности.
Chromium не должен быть достаточно высокомерным, чтобы принимать решения и применять настройки для пользователей.
вы можете отключить кэш в UNIX с помощью --disk-cache-dir=/dev/null.
поскольку это неожиданные сбои могут произойти, но если они это сделают, то это будет явно указывать на более серьезную ошибку, которая должна быть исправлена в любом случай.
Это может кому-то помочь.
Я сфальсифицировал свой Nginx для сумасшедшего кэширования. Таким образом, отключение кэша в сетевых инструментах и явная очистка кэша не работают.
очень простой, но скучный обходной путь, я просто открываю новую вкладку инкогнито. Удивительно, но это работает, все время!
жесткое обновление в режиме инкогнито делает трюк в любое время, когда я хочу перезагрузить в том же режиме.
Как насчет букмарклета, который изменяет имя страницы, чтобы предотвратить кэширование страницы. В Chrome можно создать новую закладку, а затем вставьте код в URL. Щелкните закладку, и страница перезагрузится с меткой времени, чтобы сорвать кэш.
javascript:(function(){var idx = location.href.indexOf('?');var d = new Date();var str = location.href.substr(0,idx) + '?version=' + d.getTime();location.href=str; void 0;})();
Я просто попался, но не обязательно из-за хрома.
Я использую jQuery для создания запросов AJAX. У меня был атрибут кэша, установленный в true в запросе:
$.ajax({
type: 'GET',
cache: true,
....
задание false фиксированная моя проблема, но это не идеал.
Я понятия не имею, где эти данные сохраняются, но я знаю, что chrome никогда не попадал на сервер для запроса.
в интернет-магазине chrome доступно расширение chrome с именем Очистить Кэш.
Я использую его каждый день и очень полезный инструмент, я думаю. Вы можете использовать его как кнопку перезагрузки и может очистить кэш и если вы, как и куки, хранилище языка, данные форм и т. д. Также вы можете определить, на каком домене это происходит. Так что можете очистить все это дерьмо только с кнопку перезагрузки, которую вы все равно должны нажать на выбранные Домены.
очень очень приятно!
вы также можете определить сочетание клавиш для этого в настройках!
также другой способ-запустить окно chrome в режиме инкогнито. Здесь кэш должен быть полностью отключен.
теперь есть лучший и быстрый способ (Chrome версии 59.х.х.):
щелкните правой кнопкой мыши на значке перезагрузки (слева от поля url), и вы получите раскрывающееся меню, выберите третий вариант: "пустой кэш и жесткая перезагрузка".
эта опция доступна только при открытых инструментах разработчика. (Обратите внимание на разницу с вариантом 2: "жесткая перезагрузка" - cmd-shift-R). Здесь нет опустошения кэша!
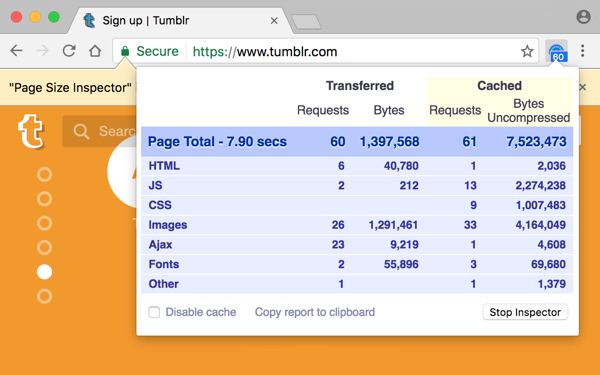
еще один вариант отключения кэша предоставляется моим расширением 3rd Chrome Инспектор Размера Страницы это отключает кэш точно так же, как это делает Devtools.
кроме того, расширение быстро сообщает размер страницы, использование кэша, сетевые запросы и время загрузки веб-страницы удобным способом. Плюс его открытый исходный код на Github.
Не уверен, что вы используете, но если вы используете ASP.Net вы можете сделать следующее, которое работает как шарм:
<link href="@Url.Content("~/Content/Site.css")?time=@DateTime.Now" rel="stylesheet" />
в основном он будет автоматически добавлять дату и время в конец файла каждый раз, когда он запускается, то есть, поскольку имя файла технически отличается, вам никогда не придется беспокоиться о его кэшировании снова.
как я могу отключить кэш временно или обновить страницу каким-то образом, чтобы я мог видеть изменения?
неясно, какой " кэш " вы имеете в виду. Существует несколько различных методов браузер может кэшировать постоянно содержимого. Веб-Хранилище одна из них, Cache-Control быть другой.
некоторые браузеры также есть Cache в сочетании с сервис Рабочие!--14-->, для создания прогрессивных веб-приложений (Ппсо) обеспечение форума поддержки.
чтобы очистить кэш для PWA
self.caches.keys().then(keys => { keys.forEach(key => console.log(key)) })
чтобы перечислить имена ключей кэша, затем запустите:
self.caches.delete('my-site-cache')
удалить ключ кэша по имени (Т. е. my-site-cache). Затем обновите страницу.
если вы видите какие-либо ошибки, связанные с рабочими в консоли после обновления, вам также может потребоваться отменить регистрацию зарегистрированных работников:
navigator.serviceWorker.getRegistrations()
.then(registrations => {
registrations.forEach(registration => {
registration.unregister()
})
})
Эй, если ваш сайт использует PHP, поместите следующий фрагмент PHP в начале вашей html-страницы:
//dev versioning - stop caching
$rand = rand(1, 99999999);
теперь везде, где вы загружаете ресурсы, такие как CSS - или JS - файлы в скрипте или элементе ссылки, вы добавляете сгенерированное случайное значение в URL-адрес запроса после добавления"?'к URI через PHP:
echo $rand;
вот оно! Там не будет браузера, который кэширует вас сайт больше-независимо от того, какой вид.
конечно, удалите код перед публикация или просто установите $rand в пустую строку, чтобы снова разрешить кэширование.
Я использовал другие параметры, описанные выше, но я считаю, что лучше всего добавить следующий параметр для запуска chrome.исполняемый.
"C:\Program файлы (x86)\Google\Chrome\Application\chrome.exe " --disk-cache-size=1 - media-cache=1
Я считаю, что не отключение медиа-кэша-хорошая идея,но она здесь для полноты.
на самом деле я хочу, чтобы возможность полностью отключить кэш, использовать память для ввода-вывода вместо моего диска (который сделайте время загрузки 10x быстрее!) но я не думаю, что chrome или любой браузер в этом отношении имеет эту опцию.
начиная с версии 50 (если я правильно помню), опция "отключить кэш" была удалена из настроек Devtool. Перейдите на вкладку "Сеть" и есть опция "отключить кэш".
убийца кэша Chrome, безусловно, лучший вариант. Поскольку URL-адрес магазина для установки Cache killer не работает, вы можете скачать файл CRX здесь:
https://www.crx4chrome.com/extensions/jpfbieopdmepaolggioebjmedmclkbap/
после загрузки файла расширения откройте Chrome - > дополнительные инструменты - > Расширения, затем перетащите файл CRX из проводника файлов или рабочего стола (в зависимости от местоположения, где вы загрузили файл) в окно chrome, чтобы установите расширение.
добавьте эту строку кода в свой, и она должна сделать трюк.
<meta name="robots" content="noarchive">
У меня была такая же проблема, я пробовал :
- Смена Управления R,
- отключить кэш в F12
- Управление F5.
затем я обнаружил, что с помощью a .манифест appcache для сайта, отличного от https, устарел. Я удалил свой сайт.файл appcache и его ссылка в теге html, и теперь я вижу последнюю версию каждой страницы!
Я был в ситуации, когда браузер загружает данные кэша с диска, даже я проверил его отключенный кэш (я использовал Chrome). Все мои css и js загружались с сервера, но не с веб-страницы. Это происходило как на моем местном, так и на производстве.
чтобы исправить это, мне нужно поместить дополнительный параметр в мой url, чтобы заставить браузер получить веб-страницу с сервера, даже контроллер не нуждался в этом.
я использовал ASP.Net, так вот мой пример
//Controller function
public ActionResult Index()
{
return View();
}
//Link
@Html.Action("Index", "Home", new { ts = DateTime.Now.Ticks.ToString()})
в результат, он будет генерировать ссылку: http://www.myweb.com/Home/Index?ts=636558555408282209
Это моя ситуация и решение. Надеюсь, это кому-нибудь поможет.
Я использую (в windows), ctrl + shift + delete и когда появится диалоговое окно chrome, нажмите клавишу enter. Это может быть настроено с тем, что должно быть очищено каждый раз при выполнении этой последовательности. Нет необходимости иметь Дэва. инструменты в данном случае.