Отключить свойство CSS
допустим, у меня есть CSS плагина, который загружается позже как мой стиль.в CSS
/*style.css*/
.something {
position:absolute;
left: 0px !important;
}
/*plugin's CSS*/
.something {
position:absolute;
left: -50px;
}
/теперь у него есть 0px, но я не хочу никакого левого значения вообще/
Я знаю, что я могу !важно, чтобы свойство не было переопределено, но есть ли какое-либо решение отключить "влево", поскольку Chrome DevTools снимает флажок со свойства?
4 ответов
насколько я знаю (кто-то, пожалуйста, не стесняйтесь поправлять меня), нет никакого способа напрямую "отключить" свойство CSS, как в Chrome DevTools.
ближайший вы можете получить это, чтобы сбросить их по умолчанию. В вашем примере это будет " left: auto;"
P. S. Вы, возможно, желаете отрегулировать ваши теги, чтобы получить больше просмотров и, надеюсь, ответы.
вы должны использовать значение "auto" для left:
.something
{
position:absolute;
left:auto !important;
}
"auto" сбросит значение по умолчанию (которое устанавливается браузерами для этого стиля)
подробнее здесь: http://www.w3schools.com/cssref/pr_pos_left.asp
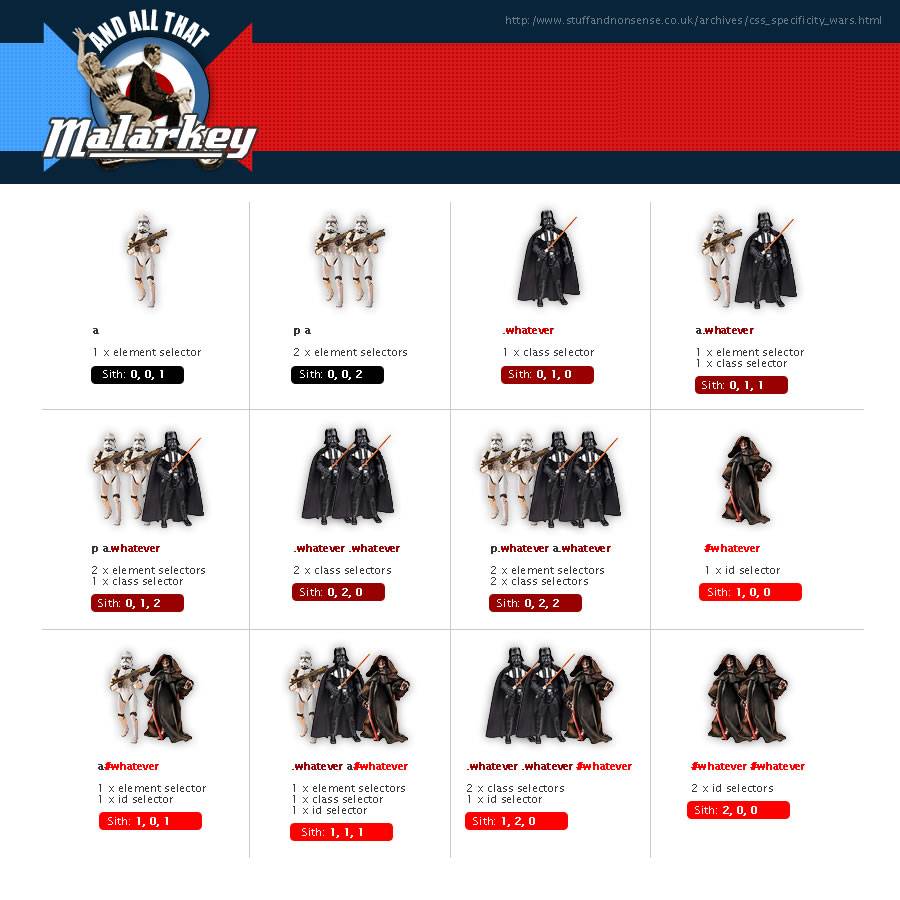
специфичность является ключом к выбору атрибута CSS, который вы действительно хотите. Используйте конкретную структуру HTML в случае plugin vs. non-plugin, чтобы правила специфичности выбирали CSS, который вы хотите, когда правила плагина должны применяться.
здесь есть отличный обзор специфики:

источник:http://www.stuffandnonsense.co.uk/archives/css_specificity_wars.html
одна мысль, которая приходит на ум чтобы использовать дополнительный класс, плагин, вместе с соответствующим селектором.
Если вы пытаетесь переопределить, то вы можете играть с правила специфичности CSS
