Отключить волнистое подчеркивание в VS-коде
Я использую код Visual Studio (v1.11.2).
Есть ли способ вообще отключить волнистое подчеркивание?
2 ответов
в VSCode эти зеленые волнистые линии означают предупреждение в вашем коде. VSCode выполняет анализ фонового кода (пылеобразования), чтобы предоставить вам обратную связь о синтаксисе и ошибках компиляции.
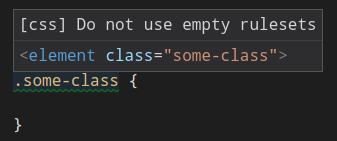
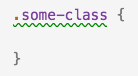
в вашем конкретном случае это вызвано из-за пустой набор правил CSS (объявление селектора, но без свойств). Вы можете увидеть предупреждающее сообщение, наведя указатель мыши на код зеленой волнистой линией нижний.
вы можете отключить wavyline, отключив пылеобразования для CSS.
на Файл -- > Настройки -- > Настройки и затем поместите следующую строку в настройки.в JSON
"css.validate": false
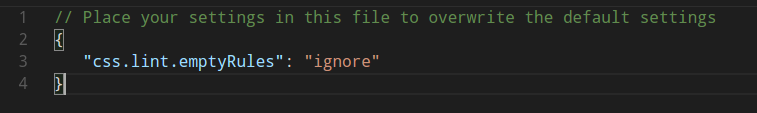
в качестве альтернативы вы также можете изменить поведение по умолчанию пустого набора правил, который является " css.корпия.emptyRules": "внимание" в игнорировать
 Есть также опции для отключения проверки кода HTML и JavaScript.
Есть также опции для отключения проверки кода HTML и JavaScript.
Я знаю, что это старый вопрос, но он появляется сначала, когда гуглит эту проблему, и по-прежнему предлагает изменить linter вместо фактического изменения внешнего вида редактора.
до отключить волнистые / волнистые подчеркивания в vscode, перейдите в раздел Настройки и установите цвет подчеркивания полностью прозрачным:
{
"workbench.colorCustomizations": {
"editorError.foreground": "#00000000",
"editorWarning.foreground": "#00000000",
"editorInfo.foreground": "#00000000"
}
}
хотя, возможно, лучше сделать цвет подчеркивания просто не так:
{
"workbench.colorCustomizations": {
"editorError.foreground": "#ff000088",
"editorWarning.foreground": "#ffe60033",
"editorInfo.foreground": "#00ff0088"
}
}