Отключить загрузку изображений в Summernote
есть ли способ полностью отключить загрузку изображений в Summernote, но сохранить ввод url-адреса изображения? Самое близкое, что я нашел, было disableDragAndDrop: true опция, но это не удаляет кнопку загрузки из всплывающего окна изображения
5 ответов
вероятно, есть лучший способ выполнить то,что вы собираетесь... но очень простое решение, которое приходит на ум, - просто добавить это в свои таблицы стилей:
.note-group-select-from-files {
display: none;
}
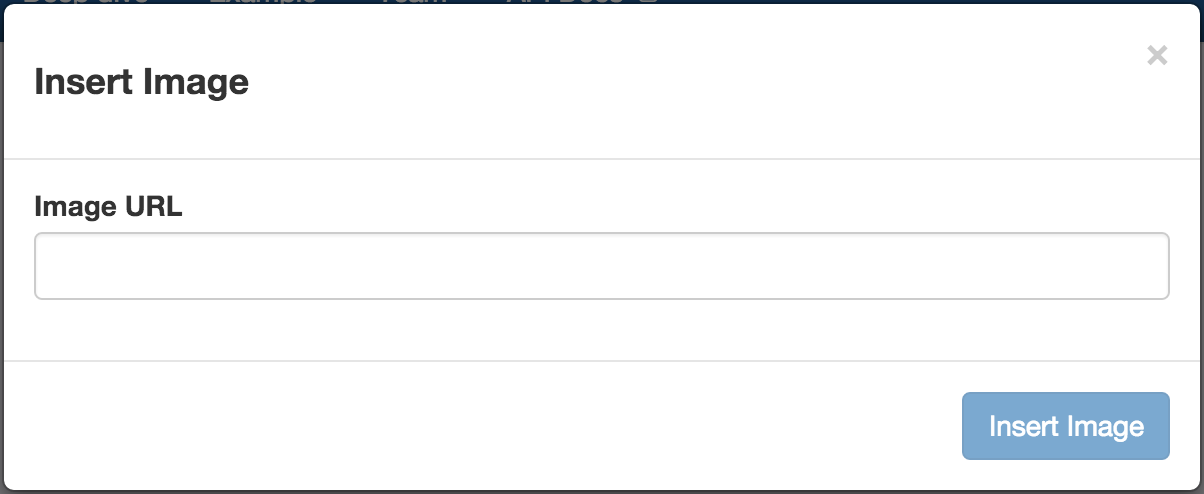
Он отлично работает, чтобы оставить только ввод url-адреса изображения, и выполняет то, что вы собираетесь, если кто-то не должен был проверить элемент и обнаружить, что элемент загрузки все еще существует с отображением none:
изменить : Я взглянул на Исходный код Summernote, и похоже, что такое решение на самом деле является хорошим способом пойти. В настоящее время нет api, чтобы отключить только кнопку загрузки файла, не говоря уже о том, чтобы оставить вход img url нетронутым. Конечно, вы всегда можете добавить его и открыть запрос на вытягивание.
var body = '<div class="form-group note-group-select-from-files">' +
'<label>' + lang.image.selectFromFiles + '</label>' +
'<input class="note-image-input form-control" type="file" name="files" accept="image/*" multiple="multiple" />' +
imageLimitation +
'</div>' +
'<div class="form-group" style="overflow:auto;">' +
'<label>' + lang.image.url + '</label>' +
'<input class="note-image-url form-control col-md-12" type="text" />' +
'</div>';
вы можете переопределить панель инструментов и определить свой собственный набор кнопок. Вот пример codesnippet:
$("#summernote").summernote({
height: 300,
toolbar: [
[ 'style', [ 'style' ] ],
[ 'font', [ 'bold', 'italic', 'underline', 'strikethrough', 'superscript', 'subscript', 'clear'] ],
[ 'fontname', [ 'fontname' ] ],
[ 'fontsize', [ 'fontsize' ] ],
[ 'color', [ 'color' ] ],
[ 'para', [ 'ol', 'ul', 'paragraph', 'height' ] ],
[ 'table', [ 'table' ] ],
[ 'insert', [ 'link'] ],
[ 'view', [ 'undo', 'redo', 'fullscreen', 'codeview', 'help' ] ]
]
});
этот код генерирует панель инструментов без опции вставки видео и изображений и со всеми другими доступными параметрами. Вы можете проверить подробную документацию API здесь.
найдите этот код в summernote.js
tplDialog = function (lang, options) {
var tplImageDialog = function () {
return '<div class="note-image-dialog modal" aria-hidden="false">' +
'<div class="modal-dialog">' +
'<div class="modal-content">' +
'<div class="modal-header">' +
'<button type="button" class="close" aria-hidden="true" tabindex="-1">×</button>' +
'<h4>' + lang.image.insert + '</h4>' +
'</div>' +
'<div class="modal-body">' +
'<div class="row-fluid">' +
'<h5>' + lang.image.selectFromFiles + '</h5>' +
'<input class="note-image-input" type="file" name="files" accept="image/*" />' +
'<h5>' + lang.image.url + '</h5>' +
'<input class="note-image-url form-control span12" type="text" />' +
'</div>' +
'</div>' +
'<div class="modal-footer">' +
'<button href="#" class="btn btn-primary note-image-btn disabled" disabled="disabled">' + lang.image.insert + '</button>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
};
удалить этот код :
'<h5>' + lang.image.selectFromFiles + '</h5>' +
'<input class="note-image-input" type="file" name="files" accept="image/*" />' +
теперь вход загрузки файла удаляется из модального диалога.
после прочтения немного кода, который я нашел, удалив этот код в summernote.js удалит эту функцию загрузки
просто удалите эту форму вашего файла, так как любой из вышеперечисленных ответов не будет работать для меня
'<div class="form-group note-form-group note-group-select-from-files">' +
'<label class="note-form-label">' + lang.image.selectFromFiles + '</label>' +
'<input class="note-image-input form-control note-form-control note-input" '+
' type="file" name="files" accept="image/*" multiple="multiple" />' +
imageLimitation +
'</div>' +