Отладка IntelliJ IDEA TypeScript/Webpack работает только с точками останова JavaScript
Я играю с Angular 2 / Bootstrap 4 / webpack project, просто чтобы увидеть, как новый материал выстраивается, и я пытаюсь заставить отладку работать в IntelliJ IDEA 15 в Chrome с расширением JetBrains Chrome.
проблема в том, что любые точки останова, установленные в моих файлах TypeScript, игнорируются. Я использую встроенный транспилер и оставляю выходные файлы JavaScript с тем же именем/местоположением, что и файлы TypeScript, так что my-app.ТС находится в папке Мои приложения.js и связанное с ним my-app.js.картографический файл.
странно, что если я устанавливаю точки останова в сгенерированном файле JavaScript, IDE затем ломается в соответствующем месте в файле TypeScript (даже если он не показывает точку останова там). Затем я могу нормально шагать, так как отображение, похоже, работает.
проблема, похоже, в том, что установка точки останова в a .файл ts не устанавливает необходимую точку останова в соответствующем .файл js.
Я делаю что-то неправильно (я никогда не работал с отладкой TypeScript раньше), или это ошибка в идее?
P.S. Я получаю те же результаты, будь то удаленная отладка JavaScript или локальная отладка через встроенный веб-сервер IDEA.
2 ответов
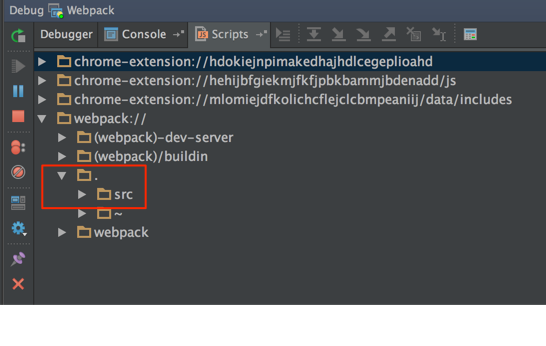
трюк заключался в добавлении ссылки на внутренний URL-адрес Webpack в конфигурацию отладки. Путь, используемый для этого URL-адреса Webpack, будет получен на вкладке скрипты отладчика при запуске приложения. Вы также можете увидеть его в теге скриптов Chrome так же легко, но я включил представление из IntelliJ IDEA здесь:
видно, что . путь в webpack:// соответствует моей папке проекта (о чем свидетельствует src путь в нем). Вот что сказало мне, что мне нужно использовать . путь для Webpack в конфигурации отладки. Если ваш проект выстраивается по-другому, вам придется соответствующим образом скорректировать его.
о том, почему это webpack:///. (С тремя косыми чертами) вместо webpack://., что я не могу ответить. Я видел, что используется в JetBrains пост и это привело меня к решению добавить дополнительную косую черту.
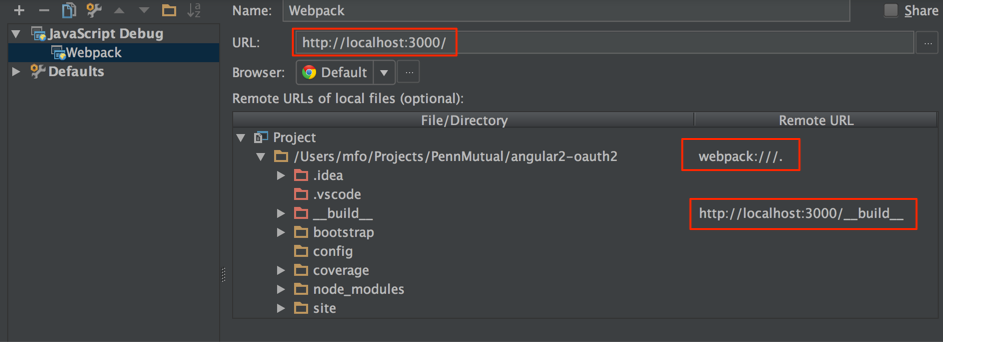
теперь вам нужно создать отладку JavaScript настройки и настройте его следующим образом:
настройте свой localhost URL и порт, а также путь сборки (__build__ в моем случае, может быть,build или dist в вашей).
теперь, когда у меня есть настройка конфигурации отладки, как указано выше, она работает нормально.
Я успешно решил проблему с отладкой с webpack в Intellij / Webstorm на основе этого решения:как отладить приложение angular 2 с помощью angular-cli webpack?. Вы должны сопоставить свой основной каталог проекта ui и каталог .источники ts для удаленного url-адреса точно такие же, как и в решении.
мой tsconfig.в JSON:
{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es6", "dom"],
"mapRoot": "./",
"module": "es6",
"moduleResolution": "node",
"noImplicitAny": false,
"outDir": "../resources/static/out-tsc",
"sourceMap": true,
"target": "es6",
"typeRoots": [
"../../../node_modules/@types"
]
}
}