Отладка перенаправления веб-страниц в браузере
Я отладки веб-приложение, которое перенаправляет несколько раз при загрузке страницы. Страница a перенаправляет на страницу B, которая перенаправляет на страницу C. Я не знаю, какая методология используется(например, JavaScript, http-перенаправления и т. д.).
то, что я ищу, - это отладчик, который нужно сломать до перенаправления страницы, чтобы я мог точно проверить, какой метод используется для перенаправления и какие данные отправляются на следующую страницу в цепочке перенаправления.
есть ли простой способ сделать это? Я отлаживаю Windows, поэтому Chrome, Firefox и IE доступны.
обновление: кажется, что Fiddler является лучшим вариантом. Я отметил ответ от @cgatian как решение, так как его идея была скрипачом.
3 ответов
хорошо, поэтому звучит так, что вы хотите на самом деле посмотреть переменные внутри браузера, прежде чем произойдет перенаправление. Один из способов, который я могу придумать (без изменения источника напрямую), - использовать фрагменты Google Chrome.
вы можете создать собственный фрагмент, который привязывается к событию onbeforeunload.
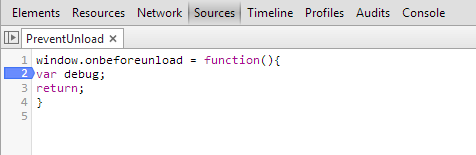
пошаговые инструкции по созданию фрагмента
код:
window.onbeforeunload = function(){
var debug;
return;
}
все, что я делаю в выше код прикрепляет событие, прежде чем браузер будет перенаправлен.

Если вы поместите точку останова внутри фрагмента вы сможете разбивать и проверять переменные на странице. (Не забудьте щелкнуть правой кнопкой мыши фрагмент и выбрать выполнить) перед отладкой.
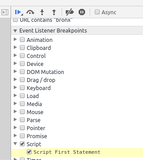
В Chrome есть Event Listener Breakpoints -> Sript -> Script First Statement:
нажатие F8 остановится на первой инструкции любого скрипта на странице, e.g:
<script type="text/javascript">document.location.href='http://www.example.com'</script>
кроме того, есть Event Listener Breakpoints -> Load -> beforeUnload но не работает в моем случае.
в chrome, в окне отладки, в самом низу, находятся несколько кнопок. Нажмите кнопку, которая представляет собой темный черный круг. Он сохранит журнал при навигации. Я думаю, это то, чего ты хочешь.