Отладка с кодом Visual Studio не работает
Я хотел бы иметь возможность отлаживать приложение Angular2 с кодом Visual Studio.
вот мое окружение:
- OS: Ubuntu 16.10 x64
- Обозреватель: хром 53.0.2785.143
- узел: 6.8.0
- угловой-cli: 1.0.0-бета.19-3
создание нового проекта с помощью angular-cli :
ng new test-VSC-debug
cd test-VSC-debug
затем я открываю VSC и загружаю проект:File/open folder
Я нажимаю на и я configure launch.json опции chrome. Он генерирует следующий файл :
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome against localhost, with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8080",
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
},
{
"name": "Attach to Chrome, with sourcemaps",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
}
]
}
затем я просто запускаю проект angular2, запустив:
ng serve
после его запуска в VSC я выбираю: "запустить Chrome против localhost, с помощью sourcemaps".
затем я получаю следующую ошибку:
"Не удается найти chrome : установите его или задайте поле runtimeExecutable в конфигурации запуска."
Я :
"runtimeExecutable":"chromium-browser"
(как и я!--23-->не есть хром, но хром на моем Ubuntu).
угловой-CLI порт по умолчанию для запуска приложения - 4200. Изменить url с :"http://localhost:8080 "to"http://localhost:4200".
теперь браузер открывает приложение, но VSC имеет следующую ошибку: "Не удается подключиться к процесс выполнения, тайм-аут после 10000 МС - (причина: не удается подключиться к цели: connect ECONREFUSED 127.0.0.1:9222".
из других ответов, найденных на проблемах stackoverflow/github, я прочитал, что мне, возможно, придется убить все экземпляры chrome, прежде чем пытаться это сделать, поэтому я просто закрываю chromium и запускаю killall chromium-browser.
Я пытаюсь снова запустить отладку : та же ошибка, что и раньше (не удается подключиться).
Я также видел, что следующие аргументы могут помочь :
"runtimeArgs": [
"--remote-debugging-port=9222",
"--user-data-dir"
]
но это ничего не меняет.
я решил использовать VSC для моих разработчиков typescript (в основном angular2), и этот способ отладки кажется очень мощным. У меня такое чувство, что это было бы слишком плохо не использовать его :).
Спасибо за любую помощь !
PS: некоторые связанные вопросы stackoverflow и проблемы github:
- Debug & Run Angular2 Typescript с кодом Visual Studio?
- https://github.com/angular/angular-cli/issues/2453
- https://github.com/angular/angular-cli/issues/1936
- https://github.com/angular/angular-cli/issues/1281
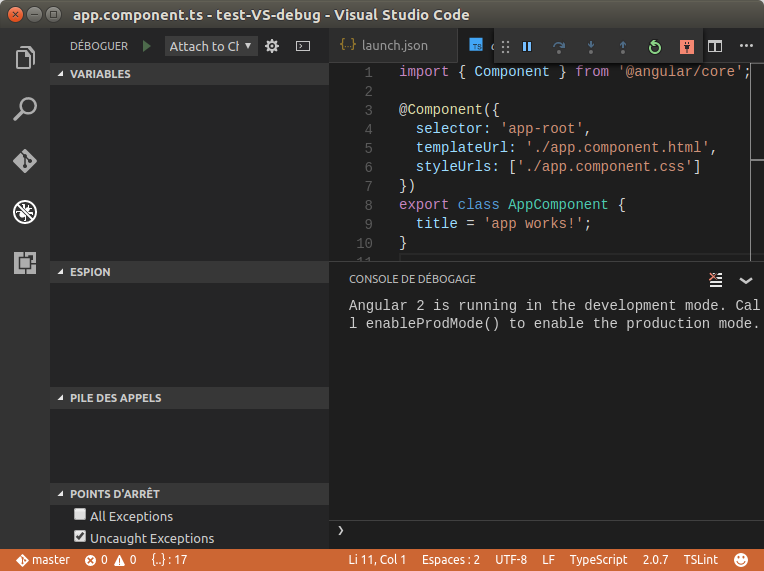
редактировать 1: !!! Частичное улучшение !!! Я нашел способ получить отладочную информацию в консоли кода Visual Studio ! Так что это еще не идеально, поскольку точки останова не работают, но вот в чем дело. Пока что, если я открою http://localhost:9222 я ничего не видел. ("localhost не авторизовал соединение").
но, если я запускаю chromium так:
chromium-browser --remote-debugging-port=9222 --user-data-dir=remote-profile
важно заметить, что аргумент : --user-data-dir=remote-profile. Если вы просто передадите --user-data-dir, он запустит новое окно без подключения. Но этого недостаточно. Вам нужно пройти удаленные-профиля как ценность.
- он открывает новый браузер окно
- я открываю http://localhost:4200 и я также могу достичь http://localhost:9222 !
- я могу подключить VSC с опцией "прикрепить к chrome с исходной картой"!
 (как вы можете видеть, у меня есть "угловые 2 работает в режиме развития. Вызовите enableProdMode (), чтобы включить режим производства."отображается в консоли, а нижний колонтитул теперь имеет оранжевый фон)
(как вы можете видеть, у меня есть "угловые 2 работает в режиме развития. Вызовите enableProdMode (), чтобы включить режим производства."отображается в консоли, а нижний колонтитул теперь имеет оранжевый фон)
пока, я надеюсь это может помочь некоторым людям.
Но проблема в том, что точки останова не работают.

Я продолжаю копать и сделаю еще одно редактирование, если найду почему.
6 ответов
я смог решить эту проблему на OSX. Причиной такой боли Существует несколько причин, вызывающих эту проблему.
- вы попали на первый с
--user-data-dir=remote-profile: Если вы уже используете Chrome (например, уже открыты вкладки - кто этого не делает?), вы должны использовать другойuserDataDirчтобы Chrome запустил независимый экземпляр.
правильный способ сделать это, однако, чтобы добавить"userDataDir": "${workspaceRoot}/.vscode/chrome",для вашего старта.конфигурация json (см. ниже). Это должно быть путь. Если используется "удаленный профиль", он пытается найти относительный каталог с именем "удаленный профиль". - необходимо указать
sourceMapPathOverridesв свой запуск.JSON config, значение которого зависит от вашей ОС:
На OSX:"sourceMapPathOverrides": { "webpack:///./*": "${webRoot}/*" }
Windows:"sourceMapPathOverrides": { "webpack:///C:*":"C:/*" }
Linux:"sourceMapPathOverrides": { "webpack:///*": "/*" }
(Примечание: Я не тестировал версии Windows или Linux)
вот моя работа launch.json на OSX:
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome against localhost, with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200",
// This forces chrome to run a brand new instance, allowing existing
// chrome windows to stay open.
"userDataDir": "${workspaceRoot}/.vscode/chrome",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
//"diagnosticLogging": true,
"sourceMapPathOverrides": { "webpack:///./*": "${webRoot}/*" }
},
{
"name": "Attach to Chrome, with sourcemaps",
"type": "chrome",
"request": "attach",
"url": "http://localhost:4200",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"diagnosticLogging": true,
"sourceMapPathOverrides": { "webpack:///./*": "${webRoot}/*" }
}
]
}
для этого нужно работать, работать ng serve в терминале, затем нажмите F5 внутри кода Visual Studio.
вот версии, с которыми я работаю:
- angular-cli: 1.0.0-beta.24
- узел: 7.3.0
- хром: 55.0.2883.95
- Код Visual Studio: 1.8.1
- расширение VSCode "отладчик для Chrome" msjsdiag.отладчик-для-Хром: 2.4.2
я наконец-то полностью рабочая !!!
для тех, кто заинтересован :
(С помощью chromium-browser на Linux, но вы можете легко просто заменить на "chrome").
во-первых, вот запуск.в JSON config:
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome, with sourcemaps",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:4200/",
"sourceMapPathOverrides": {
"webpack:///*": "/*"
}
}
]
}
Я решил удалить часть с "request": "launch", так как мне нужно запустить новое окно браузера.
затем запустите браузер следующим образом:chromium-browser --remote-debugging-port=9222 --user-data-dir=remote-profile
в новом окне, доступ к http://localhost:4200.
затем из VSC запустите отладку.
все должно работать нормально, и вы должны иметь возможность использовать точки останова:)
GIF доступен здесь, чтобы увидеть его в действии:http://hpics.li/0156b80
похожие на Аарон Ф. Анс Я использую следующую настройку для Angular 2+ develop в среде Windows
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome against localhost, with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"trace": true,
"smartStep": true,
"runtimeArgs": [
"--disable-session-crashed-bubble",
"--disable-infobars"
],
"userDataDir": "${workspaceRoot}/.vscode/chrome",
"sourceMapPathOverrides": {
"webpack:///./*": "${webRoot}/*"
}
}
]
}
Я использую Angular CLI 1.7.3 и Angular: 5.2.9 на Mac OSX. Вот конфигурация, которая работает для меня:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Client in Chrome",
"sourceMaps": true,
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"userDataDir": "${workspaceRoot}/.vscode/chrome",
"sourceMapPathOverrides": {
"webpack:/./*": "${webRoot}/*",
"webpack:/src/*": "${webRoot}/src/*",
"webpack:/*": "*",
"webpack:/./~/*": "${webRoot}/node_modules/*",
}
}
]
}
следующая конфигурация хорошо работает для меня на macOS с помощью VSCode v1.23, угловой 6 и хром 66.
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"smartStep": true,
"sourceMaps": true,
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"webpack:///./*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/src/*",
"webpack:///*": "*",
"webpack:///./~/*": "${webRoot}/node_modules/*"
}
}
]
}
у меня проблема с запуском.json предоставлено Аароном Ф.
".скрипты " в командной строке отладчика дают такие URL-адреса:
webpack-internal:///./src/app/app.component.ts (/home/user/my-dream-app/src/app/app.component.ts)
- webpack:/src/app/app.component.ts (/home/user/my-dream-app/src/app/webpack:/src/app/app.component.ts)
so VS Code пытается использовать файл " / home/user/my-dream-app/src/app/webpack:/src/app / app.деталь.ts " (Примечание webpack: в середине).
исходные карты не работают, потому что мой Chrome дает url как "webpack: /" с одной косой чертой.
In заставил его работать с этим запуском.в JSON:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome with ng serve",
"url": "http://localhost:4200/",
"webRoot": "${workspaceRoot}",
"sourceMapPathOverrides": { "webpack:/*": "${webRoot}/*" }
}
]
}
и получил правильное отображение
webpack-internal:///./src/app/app.component.ts (/home/user/my-dream-app/src/app/app.component.ts)
- webpack:/src/app/app.component.ts (/home/user/my-dream-app/src/app/app.component.ts)
- Ubuntu: 16.04
- Chrome: 64.0.3282.186
- VSCode: 1.20.1
- угловой CLI: 1.7.2
- узел: 7.10.1
