Отправка данных через пути маршрутизации в Angular
есть ли в любом случае для отправки данных в качестве параметра с маршрутизатором.ориентироваться? Я имею в виду, что-то вроде этой пример, как вы можете видеть, маршрут имеет параметр данных, но при этом он не работает:
this.router.navigate(["heroes"], {some-data: "othrData"})
потому что некоторые данные не являются допустимым параметром. Как я могу это сделать? Я не хочу отправлять параметр с помощью queryParams.
2 ответов
в этой теме много путаницы, потому что есть так много разных способов сделать это.
вот соответствующие типы, используемые в следующих снимках экрана:
private route: ActivatedRoute
private router: Router
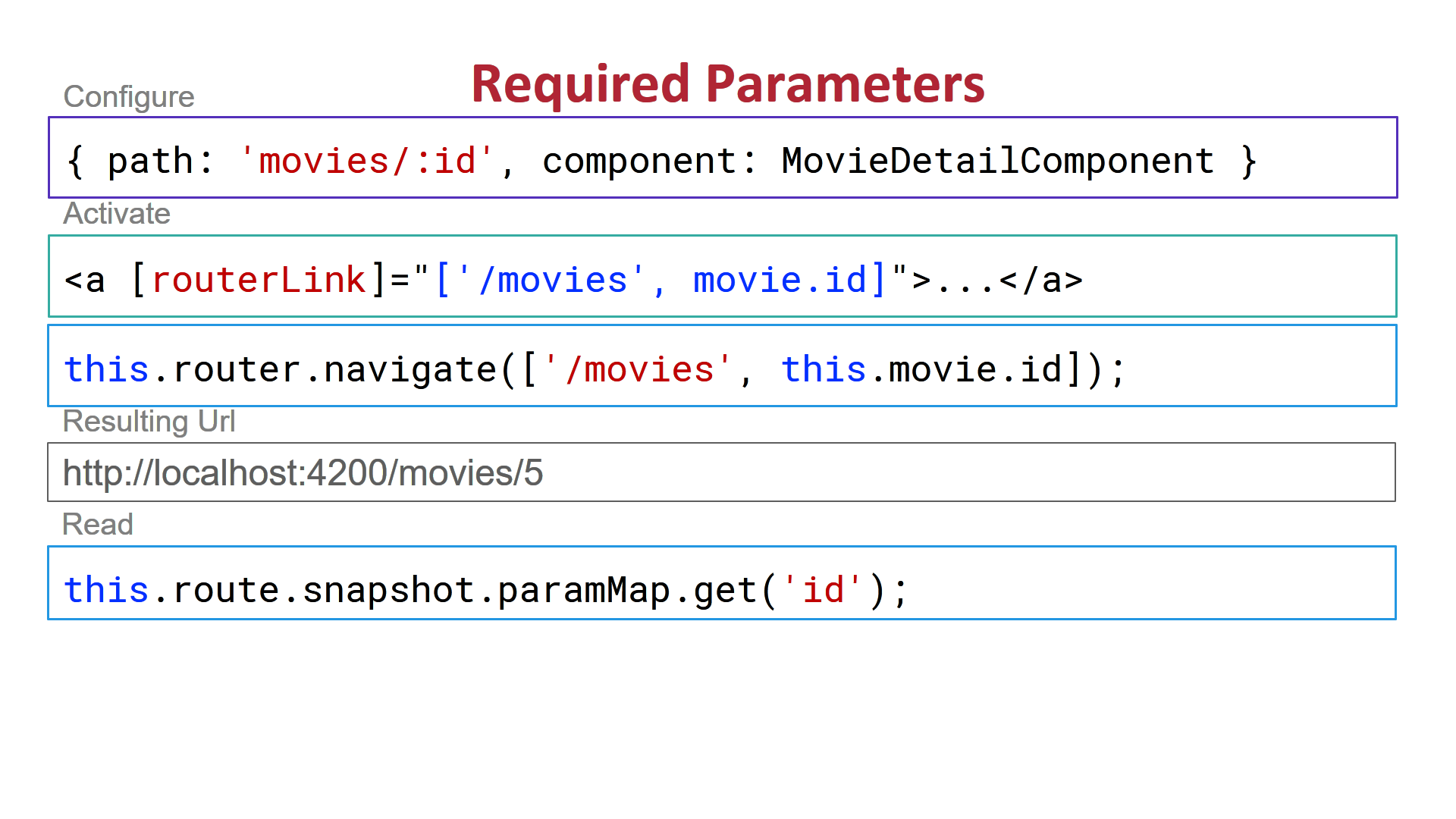
1) Необходимые Параметры Маршрутизации:
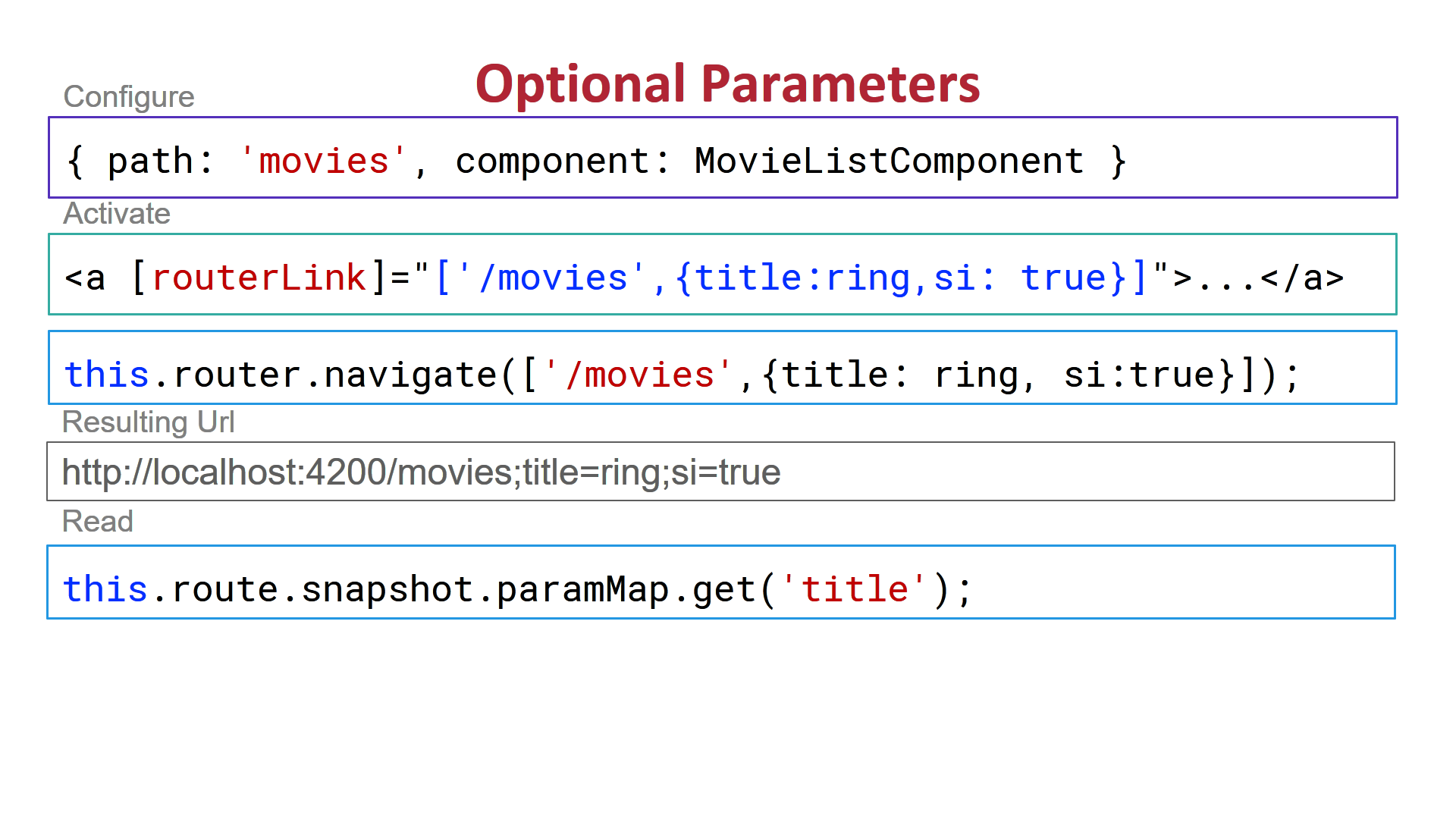
2) Дополнительные Параметры Маршрута:
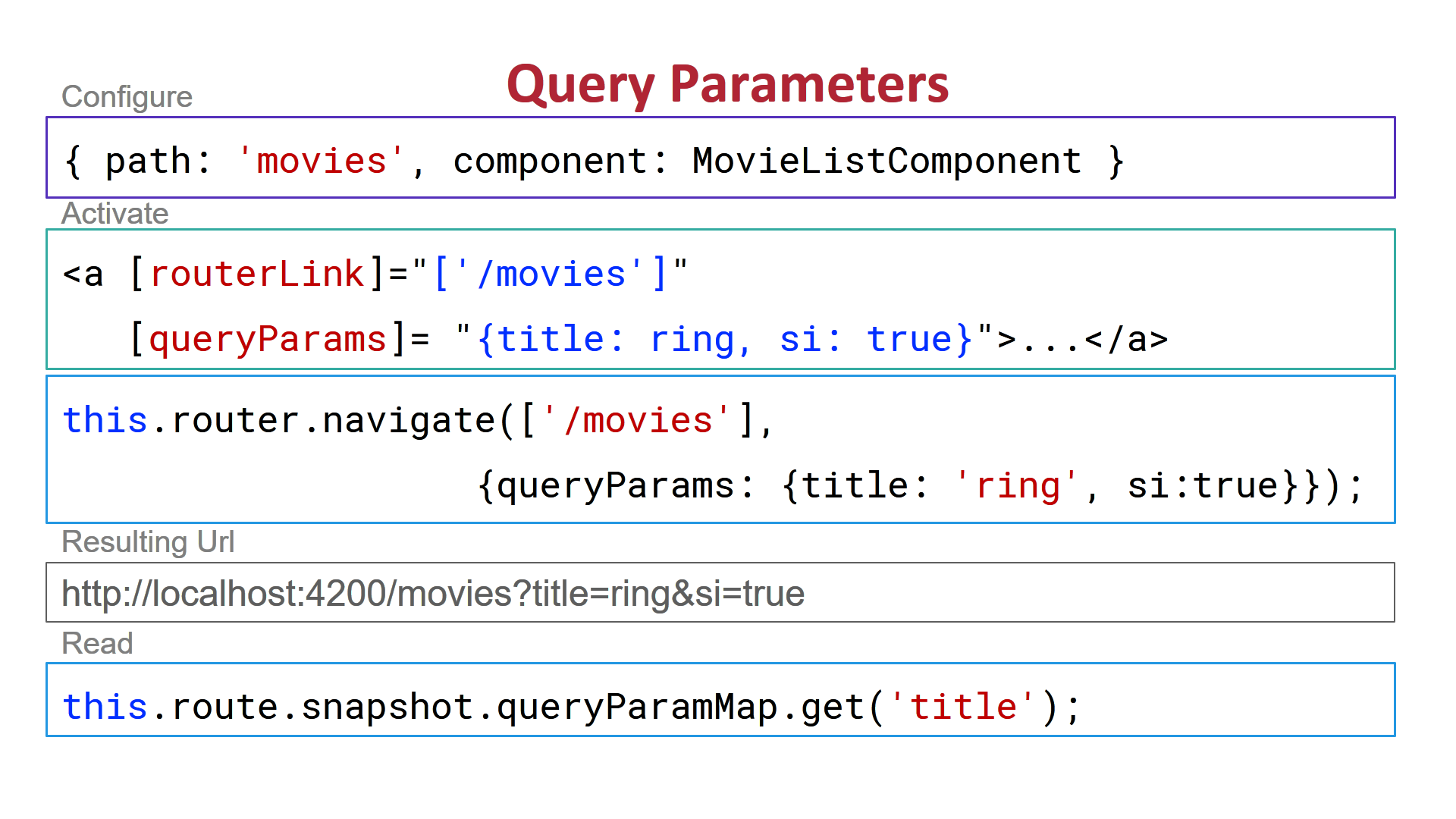
3) Параметры Запроса Маршрута:
4) Вы можно использовать сервис для передачи данных из одного компонента в другой без использования параметров маршрута.
пример см. В разделе: https://blogs.msmvps.com/deborahk/build-a-simple-angular-service-to-share-data/
у меня есть планкер этого здесь:https://plnkr.co/edit/KT4JLmpcwGBM2xdZQeI9?p=preview
// Code
вы можете использовать это. Angular2+/4/5 - навигация с данными https://github.com/Hipparch/Angular2-navigate-with-data