Панель инструментов стиля кнопки ExtJS [дубликат]
этот вопрос уже есть ответ здесь:
мне было интересно, можно ли поместить кнопку в Панель инструментов панели, но сохранить внешний вид кнопки, как если бы она была просто в простой панели.
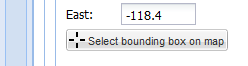
например, я хочу, чтобы кнопка выглядела как это:

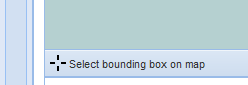
однако, это выглядит так:

спасибо!
редактировать
код для создания панели инструментов:
xtype: 'toolbar',
items:
[
{
xtype: 'button',
text: 'Select bounding box on map',
id: 'bbBoxButton',
icon: 'img/cross_cursor.gif',
listeners: {
click: function(){
polygonControl.activate();
}
}
}
]
код для создания обычной кнопки:
{xtype: 'button', id: 'bboxButton', text: 'Select bounding box on map', icon: 'img/cross_cursor.gif', listeners: {click: function(){polygonControl.activate()}}}
Я считаю, что должен использовать конфигурацию cls для кнопки, но я не могу найти соответствующий класс css.
3 ответов
У меня была точно такая же проблема. Чтобы решить, я передаю это в кнопку:
cls:'x-btn-default-small'
эта ссылка, казалось, отвечала именно на то, что я хотел.
посмотрите на ответ zombeerose для решения 3.0.
http://www.sencha.com/forum/showthread.php?57130-Toolbar-button-style
