Панель инструментов внутри CardView для создания всплывающего меню (значок переполнения)
У меня есть список, который выглядит как google play в recyclerview с cardview, и отлично работает.
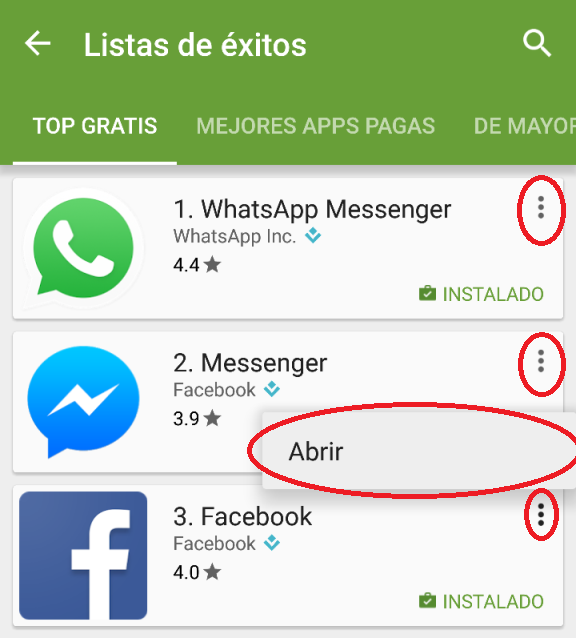
Мне нужно добавить всплывающее меню (со значком переполнения), например:
какой лучший способ сделать это ?
Я исследовал и обнаружил, что есть 2 варианта:
1-с панелью инструментов внутри макета cardview. есть проблема performanece с этим решением ?
2-С a imagebutton или imageview со значком переполнения, что при нажатии кнопки меню создается.
Мне нужно решение, совместимое с > = API 10
спасибо
2 ответов
Это зависит от вашего макета.
Если вы хотите макет, как это, с помощью панели инструментов вы можете достичь его более легко.

что-то вроде
<android.support.v7.widget.CardView>
<LinearLayout>
<Toolbar android:id="@+id/card_toolbar" />
//......
</LinearLayout>
</CardView>
toolbar.inflateMenu(R.menu.card_toolbar);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener(){..});
Если вы хотите, чтобы всплывающее окно было более простым в использовании изображения. Somenthing как:
PopupMenu popup = new PopupMenu(getContext(), mImageButton);
MenuInflater inflater = popup.getMenuInflater();
inflater.inflate(......);
Шаг 1 создать всплывающее меню xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/Not_interasted_catugury"
android:orderInCategory="100"
android:title="Never show stories from this category " />
<item
android:id="@+id/No_interasted"
android:orderInCategory="101"
android:title="Not Interested"></item>
</menu>
Шаг 2: Сделайте кнопку изображения в вашей карте
<ImageButton
android:id="@+id/imageButton"
android:layout_width="20dp"
android:layout_height="30dp"
android:src="@drawable/ic_dots"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:layout_below="@+id/item_detail"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:background="@null"/>
затем дайте значок из drawable
Шаг 3: внутри вашего класса держателя
и установите элемент нажмите listner внутри onBindViewHolder
mImageButton= (ImageButton) view.findViewById(R.id.imageButton);
holder.mImageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showPopupMenu(holder.mImageButton,position);
}
});
Шаг 4: показать поп-меню и надуть xml
private void showPopupMenu(View view,int position) {
// inflate menu
PopupMenu popup = new PopupMenu(view.getContext(),view );
MenuInflater inflater = popup.getMenuInflater();
inflater.inflate(R.menu.popup_menu, popup.getMenu());
popup.setOnMenuItemClickListener(new MyMenuItemClickListener(position));
popup.show();
}
Шаг 5: реализация OnMenuItemClickListener
class MyMenuItemClickListener implements PopupMenu.OnMenuItemClickListener {
private int position;
public MyMenuItemClickListener(int positon) {
this.position=positon;
}
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.Not_interasted_catugury:
String RemoveCategory=mDataSet.get(position).getCategory();
// mDataSet.remove(position);
//notifyItemRemoved(position);
// notifyItemRangeChanged(position,mDataSet.size());
mySharedPreferences.saveStringPrefs(Constants.REMOVE_CTAGURY,RemoveCategory,MainActivity.context);
Toast.makeText(MainActivity.context, "Add to favourite", Toast.LENGTH_SHORT).show();
return true;
case R.id.No_interasted:
mDataSet.remove(position);
notifyItemRemoved(position);
notifyItemRangeChanged(position,mDataSet.size());
Toast.makeText(MainActivity.context, "Done for now", Toast.LENGTH_SHORT).show();
return true;
case R.id.delete:
mySharedPreferences.deletePrefs(Constants.REMOVE_CTAGURY,MainActivity.context);
default:
}
return false;
}
}