панель поиска iOS 9 исчезает из представления заголовка таблицы при активном UISearchController
структура:
View1 (нажмите кнопку) - > присутствует модально (MyModalView: UITableViewController)
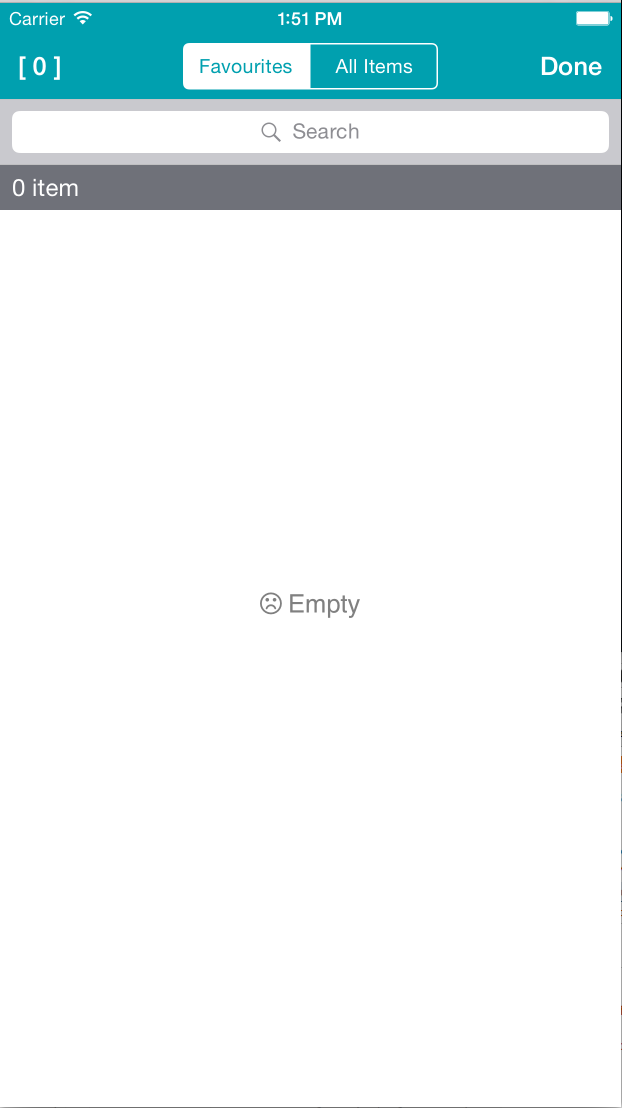
mymodalview имеет встроенный UISearchController. Панель поиска UISearchController находится в MyModalView.метод TableView.tableHeaderView.
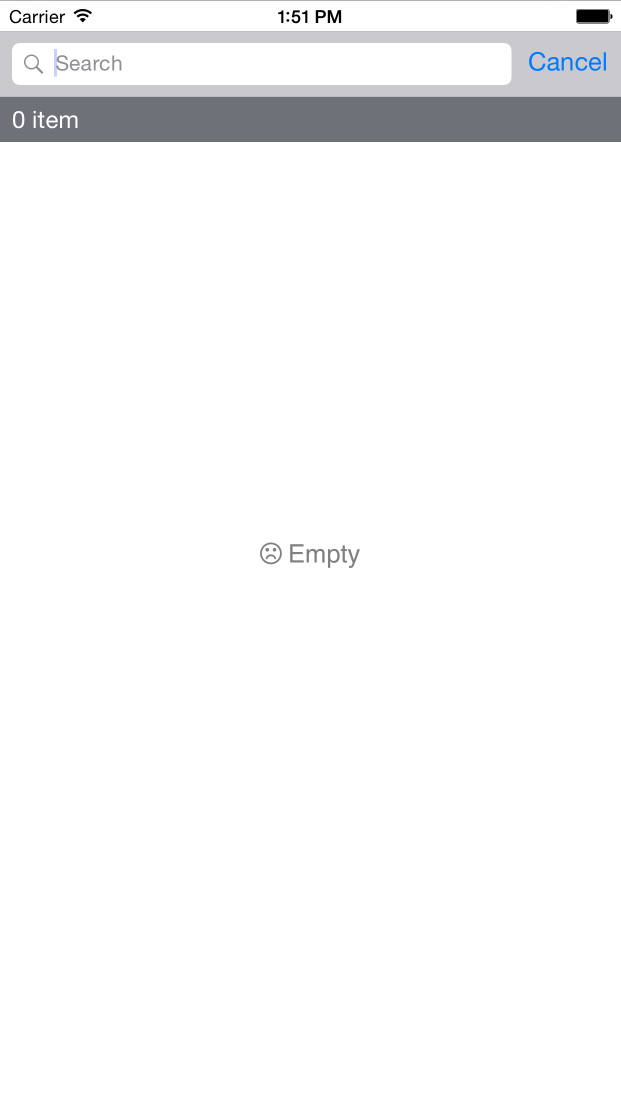
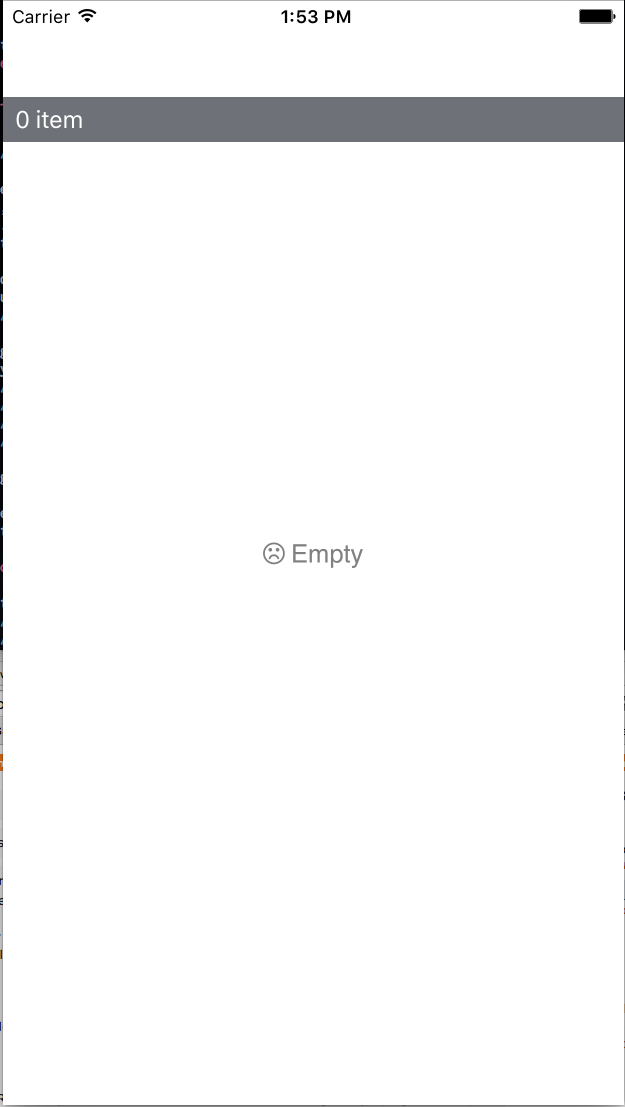
он отлично работает с iOS 8.0. Однако в iOS 9 панель поиска исчезает, когда активен UISearchController. Пожалуйста, взгляните на фотографии тезисов ниже
uisearchcontroller активен в iOS 8:
uisearchcontroller активен в iOS 9:
самый стандартный код:
override func viewDidLoad() {
super.viewDidLoad()
// Dynamically create a search controller using anonymous function
self.resultSearchController = ({
let controller = UISearchController(searchResultsController: nil)
controller.searchResultsUpdater = self
controller.dimsBackgroundDuringPresentation = false
controller.searchBar.sizeToFit()
controller.searchBar.delegate = self
self.tableView.tableHeaderView = controller.searchBar
return controller
})()
// Auto sizing row & cell height
self.tableView.estimatedRowHeight = 130
self.tableView.rowHeight = UITableViewAutomaticDimension
self.definesPresentationContext = true
// No footer for better presentation
self.tableView.tableFooterView = UIView.init(frame: CGRectZero)
}
эта проблема также возникает в бета-версии iOS 9.1...
любая идея / указатель были бы глубоко оценены
Ура.
13 ответов
Я не уверен в чем именно проблема, но я норм:
self.searchController.hidesNavigationBarDuringPresentation = NO;
self.definesPresentationContext = NO;
Я предполагаю, что UISearchController делает что-то фанки, когда он пытается представить как панель навигации. Итак, это взлом, но он, по крайней мере, не блокирует пользователя. Панель поиска не делает прохладную анимацию и не закрывает панель навигации.
кажется, у всех нас одна и та же проблема, но они были решены по-разному. Однако ни один из предложенных ответов не работал для меня : (. Тем не менее спасибо всем за уделенное время.
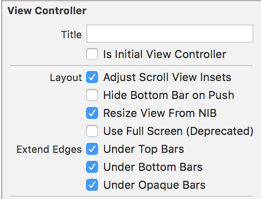
У меня есть решение, которое решает мою проблему. Он устанавливает Extend Edge-под непрозрачными полосами my (MyModalView: UITableViewController) в true в раскадровке с помощью Interface Builder.
в итоге:
MyModalView: UITableViewController, в раскадровке с помощью Интерфейс строителя
Расширить Края: - Под верхними планками тикали - Под нижними брусьями ставили галочки - Под непрозрачной решеткой ставили
Я обнаружил, что это смоделированные метрики (верхняя панель) в раскадровке, которые вызывают эту проблему. В моем случае работают следующие строки, но я до сих пор не знаю почему.
- (void)willPresentSearchController:(UISearchController *)searchController {
// do something before the search controller is presented
self.navigationController.navigationBar.translucent = YES;
}
-(void)willDismissSearchController:(UISearchController *)searchController
{
self.navigationController.navigationBar.translucent = NO;
}
Я должен
self.aNavigationController?.extendedLayoutIncludesOpaqueBars = true
Я нашел аналогичный вопрос здесь но в моем случае это было не в методе viewDidLoad. Мне пришлось пробовать разные взгляды, пока это не сработало. Теперь я могу иметь как пользовательский цвет панели навигации, так и панель поиска,
спасибо @wiles duan и @Techprimate
в моем случае, я исправил эту проблему путем установления:
self.definesPresentationContext = NO;
и реализовать следующие 2 метода в UISearchControllerDelegate
- (void)willPresentSearchController:(UISearchController *)searchController {
// do something before the search controller is presented
self.navigationController.navigationBar.translucent = YES;
}
-(void)willDismissSearchController:(UISearchController *)searchController
{
self.navigationController.navigationBar.translucent = NO;
}
я исправил это в моем случае, удалив
definesPresentationContext = true
Я еще не тестировал, есть ли какие-либо недостатки в удалении этого!
У меня нет навигации в этом месте приложения. Ни один из других сообщений SO не помог мне, поэтому я исправил это так:
- (void)layoutSubviews
{
[[[self searchController] searchBar] sizeToFit];
}
у меня была та же проблема, и когда я отладил пользовательский интерфейс на Xcode, я обнаружил, что UISearchBar вид был перемещен в другой вид, а ширина была обнулена.
я исправил это путем установки definesPresentationContext свойства UISearchController to false, и установив его true содержащего UITableViewController.
я добавил только одну строку в ваш viewDidLoad().
override func viewDidLoad() {
super.viewDidLoad()
// Dynamically create a search controller using anonymous function
self.resultSearchController = ({
let controller = UISearchController(searchResultsController: nil)
controller.searchResultsUpdater = self
controller.dimsBackgroundDuringPresentation = false
controller.definesPresentationContext = false // Disable the presentation controller
controller.searchBar.sizeToFit()
controller.searchBar.delegate = self
self.tableView.tableHeaderView = controller.searchBar
return controller
})()
// Auto sizing row & cell height
self.tableView.estimatedRowHeight = 130
self.tableView.rowHeight = UITableViewAutomaticDimension
self.definesPresentationContext = true // This one remains the same
// No footer for better presentation
self.tableView.tableFooterView = UIView.init(frame: CGRectZero)
}
Он работает
override func viewDidLoad() {
super.viewDidLoad()
self.extendedLayoutIncludesOpaqueBars = !self.navigationController!.navigationBar.translucent
}
Если вы хотите скрыть панель навигации и представить полноэкранный контроллер поиска, установите на панели навигации и строке поиска следующее:
navigationController?.navigationBar.translucent = true
sc.hidesNavigationBarDuringPresentation = false
делает трюк для меня
lazy var searchController:UISearchController = {
let sc = UISearchController(searchResultsController: nil)
sc.searchResultsUpdater = self
sc.obscuresBackgroundDuringPresentation = false
sc.searchBar.placeholder = "Search"
sc.hidesNavigationBarDuringPresentation = false
return sc
}()
никто из них не работал на меня, я исправил его, используя этот хак
func position(for bar: UIBarPositioning) -> UIBarPosition {
if UIDevice.current.userInterfaceIdiom == .pad {
return .top
} else {
if iOSVersion <= 9 {
return .top
}
return .topAttached
}
}