Панорамирование, масштабирование и прокрутка изображений WPF со слоями на холсте
Я надеюсь, что кто-то может помочь мне здесь. Я создаю приложение WPF imaging, которое принимает живые изображения с камеры, позволяя пользователям просматривать изображение, а затем выделять области интереса (ROI) на этом изображении. Информация о ROIs (ширина, высота, расположение относительно точки На изображении и т. д.) затем отправляется обратно в камеру, фактически сообщая/обучая прошивку камеры, где искать такие вещи, как штрих-коды, текст, уровни жидкости, включает винт и т. д. На изображение.) Желаемой особенностью является возможность панорамирования и масштабирования изображения и его ROIs, а также прокрутки при увеличении изображения больше, чем область просмотра. StrokeThickness и FontSize потребности ROI держать там первоначально маштаб, но ширина и высота форм внутри потребность ROI масштабировать с изображением (это критическое для того чтобы захватить точные положения пиксела для того чтобы передать к камере). У меня есть большая часть этого, за исключением прокрутки и нескольких других проблем. Мои две области относятся:
когда я представляю ScrollViewer, я не получаю никакого поведения прокрутки. Как я понимаю, мне нужно ввести LayoutTransform, чтобы получить правильное поведение ScrollViewer. Однако, когда я делаю это, другие области начинают разрушаться (например, ROIs не удерживают свое правильное положение над изображением, или указатель мыши начинает отползать от выбранной точки На изображении при панорамировании, или левый угол моего изображения отскакивает к текущей позиции мыши на событие MouseDown. )
Я не могу получить масштабирование моего ROI так, как мне нужно. У меня это работает, но это не идеал. То, что у меня есть, не сохраняет точную толщину Штриха, и я не рассматривал игнорирование масштаба на текстовых блоках. Надеюсь, вы увидите, что я делаю в образцах кода.
Я уверен, что моя проблема связана с моим отсутствием понимания преобразований и их отношения к системе макета WPF. Надеюсь исполнение кода, который показывает то, что я сделал до сих пор, поможет (см. ниже).
к вашему сведению, если декораторы предположение, что может не работать в моем случае, потому что я мог бы в конечном итоге с более декораторы не поддерживаются (по слухам 144 декораторы-это, когда все рушится).
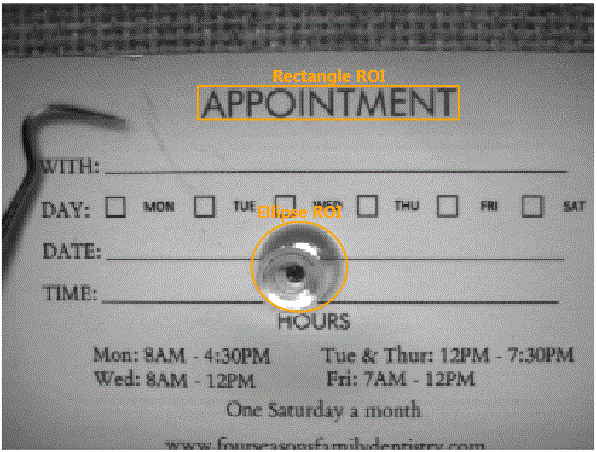
во-первых, Ниже приведен скриншот, показывающий изображение с ROI (текст и форма). Прямоугольник, эллипс и текст должны следовать области на изображении в масштабе и вращении, но не они не должны масштабироваться по толщине или размеру шрифта.

вот XAML, который показывает приведенное выше изображение, а также ползунок для масштабирования (масштабирование мыши придет позже)
<Window x:Class="PanZoomStackOverflow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Title="MainWindow" Height="768" Width="1024">
<DockPanel>
<Slider x:Name="_ImageZoomSlider" DockPanel.Dock="Bottom"
Value="2"
HorizontalAlignment="Center" Margin="6,0,0,0"
Width="143" Minimum=".5" Maximum="20" SmallChange=".1"
LargeChange=".2" TickFrequency="2"
TickPlacement="BottomRight" Padding="0" Height="23"/>
<!-- This resides in a user control in my solution -->
<Grid x:Name="LayoutRoot">
<ScrollViewer Name="border" HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
<Grid x:Name="_ImageDisplayGrid">
<Image x:Name="_DisplayImage" Margin="2" Stretch="None"
Source="Untitled.bmp"
RenderTransformOrigin ="0.5,0.5"
RenderOptions.BitmapScalingMode="NearestNeighbor"
MouseLeftButtonDown="ImageScrollArea_MouseLeftButtonDown"
MouseLeftButtonUp="ImageScrollArea_MouseLeftButtonUp"
MouseMove="ImageScrollArea_MouseMove">
<Image.LayoutTransform>
<TransformGroup>
<ScaleTransform />
<TranslateTransform />
</TransformGroup>
</Image.LayoutTransform>
</Image>
<AdornerDecorator> <!-- Using this Adorner Decorator for Move, Resize and Rotation and feedback adornernments -->
<Canvas x:Name="_ROICollectionCanvas"
Width="{Binding ElementName=_DisplayImage, Path=ActualWidth, Mode=OneWay}"
Height="{Binding ElementName=_DisplayImage, Path=ActualHeight, Mode=OneWay}"
Margin="{Binding ElementName=_DisplayImage, Path=Margin, Mode=OneWay}">
<!-- This is a user control in my solution -->
<Grid IsHitTestVisible="False" Canvas.Left="138" Canvas.Top="58" Height="25" Width="186">
<TextBlock Text="Rectangle ROI" HorizontalAlignment="Center" VerticalAlignment="Top"
Foreground="Orange" FontWeight="Bold" Margin="0,-15,0,0"/>
<Rectangle StrokeThickness="2" Stroke="Orange"/>
</Grid>
<!-- This is a user control in my solution -->
<Grid IsHitTestVisible="False" Canvas.Left="176" Canvas.Top="154" Height="65" Width="69">
<TextBlock Text="Ellipse ROI" HorizontalAlignment="Center" VerticalAlignment="Top"
Foreground="Orange" FontWeight="Bold" Margin="0,-15,0,0"/>
<Ellipse StrokeThickness="2" Stroke="Orange"/>
</Grid>
</Canvas>
</AdornerDecorator>
</Grid>
</ScrollViewer>
</Grid>
</DockPanel>
вот C#, который управляет панорамированием и масштабированием.
public partial class MainWindow : Window
{
private Point origin;
private Point start;
private Slider _slider;
public MainWindow()
{
this.InitializeComponent();
//Setup a transform group that we'll use to manage panning of the image area
TransformGroup group = new TransformGroup();
ScaleTransform st = new ScaleTransform();
group.Children.Add(st);
TranslateTransform tt = new TranslateTransform();
group.Children.Add(tt);
//Wire up the slider to the image for zooming
_slider = _ImageZoomSlider;
_slider.ValueChanged += _ImageZoomSlider_ValueChanged;
st.ScaleX = _slider.Value;
st.ScaleY = _slider.Value;
//_ImageScrollArea.RenderTransformOrigin = new Point(0.5, 0.5);
//_ImageScrollArea.LayoutTransform = group;
_DisplayImage.RenderTransformOrigin = new Point(0.5, 0.5);
_DisplayImage.RenderTransform = group;
_ROICollectionCanvas.RenderTransformOrigin = new Point(0.5, 0.5);
_ROICollectionCanvas.RenderTransform = group;
}
//Captures the mouse to prepare for panning the scrollable image area
private void ImageScrollArea_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
_DisplayImage.ReleaseMouseCapture();
}
//Moves/Pans the scrollable image area assuming mouse is captured.
private void ImageScrollArea_MouseMove(object sender, MouseEventArgs e)
{
if (!_DisplayImage.IsMouseCaptured) return;
var tt = (TranslateTransform)((TransformGroup)_DisplayImage.RenderTransform).Children.First(tr => tr is TranslateTransform);
Vector v = start - e.GetPosition(border);
tt.X = origin.X - v.X;
tt.Y = origin.Y - v.Y;
}
//Cleanup for Move/Pan when mouse is released
private void ImageScrollArea_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
_DisplayImage.CaptureMouse();
var tt = (TranslateTransform)((TransformGroup)_DisplayImage.RenderTransform).Children.First(tr => tr is TranslateTransform);
start = e.GetPosition(border);
origin = new Point(tt.X, tt.Y);
}
//Zoom according to the slider changes
private void _ImageZoomSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
//Panel panel = _ImageScrollArea;
Image panel = _DisplayImage;
//Set the scale coordinates on the ScaleTransform from the slider
ScaleTransform transform = (ScaleTransform)((TransformGroup)panel.RenderTransform).Children.First(tr => tr is ScaleTransform);
transform.ScaleX = _slider.Value;
transform.ScaleY = _slider.Value;
//Set the zoom (this will affect rotate too) origin to the center of the panel
panel.RenderTransformOrigin = new Point(0.5, 0.5);
foreach (UIElement child in _ROICollectionCanvas.Children)
{
//Assume all shapes are contained in a panel
Panel childPanel = child as Panel;
var x = childPanel.Children;
//Shape width and heigh should scale, but not StrokeThickness
foreach (var shape in childPanel.Children.OfType<Shape>())
{
if (shape.Tag == null)
{
//Hack: This is be a property on a usercontrol in my solution
shape.Tag = shape.StrokeThickness;
}
double orignalStrokeThickness = (double)shape.Tag;
//Attempt to keep the underlying shape border/stroke from thickening as well
double newThickness = shape.StrokeThickness - (orignalStrokeThickness / transform.ScaleX);
shape.StrokeThickness -= newThickness;
}
}
}
}
код должен работать в проекте и решении .NET 4.0 или 4.5, при условии отсутствия ошибок вырезания/вставки.
какие мысли? Предложения добро пожаловать.
2 ответов
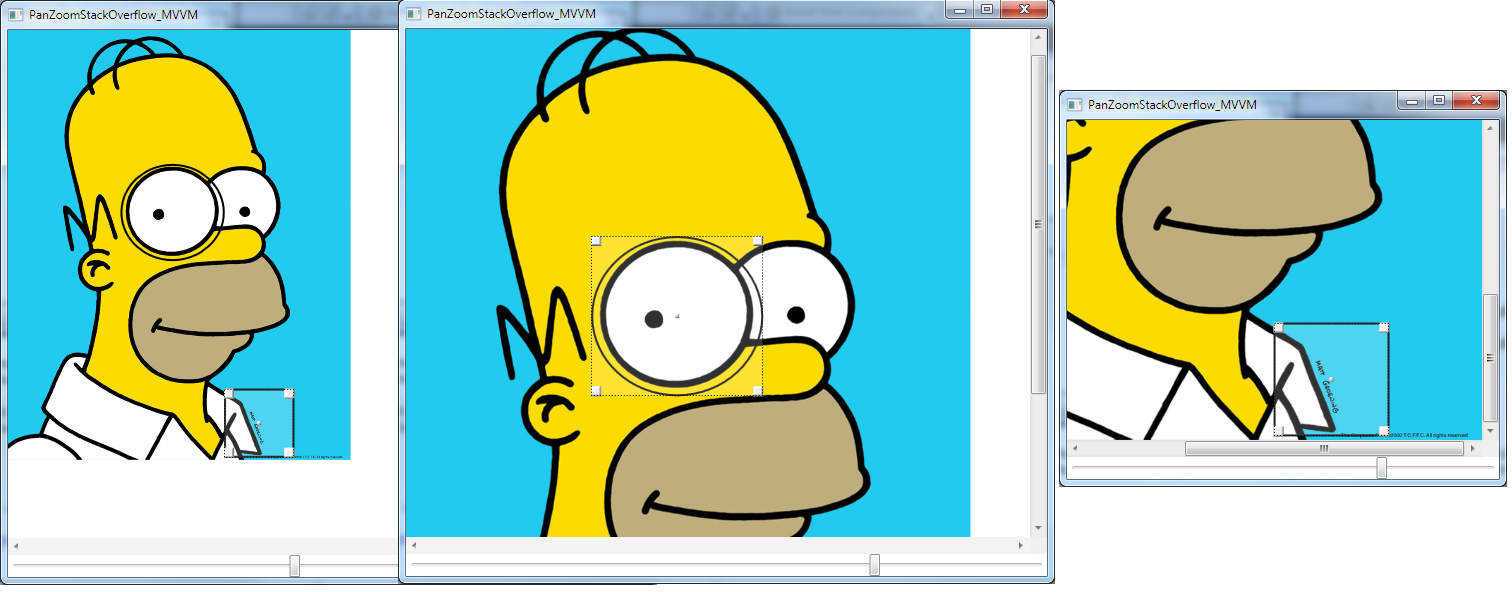
ОК. Это мой взгляд на то, что вы описали.
это выглядит так:

- так как я не применяю никаких
RenderTransforms, Я получаю желаемую функциональность полосы прокрутки / ScrollViewer. - MVVM, который является способом пойти в WPF. UI и данные независимы, поэтому DataItems имеют только
doubleиintсвойства для X, Y, ширины, высоты и т. д., которые вы можете использовать для любых целей или даже хранить их в База данных. - я добавил весь материал внутри
Thumbдля обработки панорамирование. Вам все равно нужно будет что-то сделать с панорамированием, которое происходит при перетаскивании / изменении размера ROI через ResizerControl. Я думаю, вы можете проверитьMouse.DirectlyOverили что-то в этом роде. - я на самом деле использовал
ListBoxдля обработки ROIs, так что вы можете иметь 1 Выбранный ROI в любой момент времени. Это переключает функцию изменения размера. Так что, если вы нажмете на ROI, вы получите resizer видимый. - масштабирование обрабатывается на уровне ViewModel, что устраняет необходимость в пользовательском
Panelsили что-то вроде этого (хотя решение @Clemens также приятно) - я использую
EnumиDataTriggersопределить формы. ВижуDataTemplate DataType={x:Type local:ROI}часть. -
WPF Rocks. Просто скопируйте и вставьте мой код в теги
File -> New Project -> WPF Applicationи посмотреть результаты для себя.<Window x:Class="MiscSamples.PanZoomStackOverflow_MVVM" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:MiscSamples" Title="PanZoomStackOverflow_MVVM" Height="300" Width="300"> <Window.Resources> <DataTemplate DataType="{x:Type local:ROI}"> <Grid Background="#01FFFFFF"> <Path x:Name="Path" StrokeThickness="2" Stroke="Black" Stretch="Fill"/> <local:ResizerControl Visibility="Collapsed" Background="#30FFFFFF" X="{Binding X}" Y="{Binding Y}" ItemWidth="{Binding Width}" ItemHeight="{Binding Height}" x:Name="Resizer"/> </Grid> <DataTemplate.Triggers> <DataTrigger Binding="{Binding IsSelected, RelativeSource={RelativeSource AncestorType=ListBoxItem}}" Value="True"> <Setter TargetName="Resizer" Property="Visibility" Value="Visible"/> </DataTrigger> <DataTrigger Binding="{Binding Shape}" Value="{x:Static local:Shapes.Square}"> <Setter TargetName="Path" Property="Data"> <Setter.Value> <RectangleGeometry Rect="0,0,10,10"/> </Setter.Value> </Setter> </DataTrigger> <DataTrigger Binding="{Binding Shape}" Value="{x:Static local:Shapes.Round}"> <Setter TargetName="Path" Property="Data"> <Setter.Value> <EllipseGeometry RadiusX="10" RadiusY="10"/> </Setter.Value> </Setter> </DataTrigger> </DataTemplate.Triggers> </DataTemplate> <Style TargetType="ListBox" x:Key="ROIListBoxStyle"> <Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <ItemsPresenter/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="ListBoxItem" x:Key="ROIItemStyle"> <Setter Property="Canvas.Left" Value="{Binding ActualX}"/> <Setter Property="Canvas.Top" Value="{Binding ActualY}"/> <Setter Property="Height" Value="{Binding ActualHeight}"/> <Setter Property="Width" Value="{Binding ActualWidth}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ListBoxItem"> <ContentPresenter ContentSource="Content"/> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <DockPanel> <Slider VerticalAlignment="Center" Maximum="2" Minimum="0" Value="{Binding ScaleFactor}" SmallChange=".1" DockPanel.Dock="Bottom"/> <ScrollViewer VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Visible" x:Name="scr" ScrollChanged="ScrollChanged"> <Thumb DragDelta="Thumb_DragDelta"> <Thumb.Template> <ControlTemplate> <Grid> <Image Source="/Images/Homer.jpg" Stretch="None" x:Name="Img" VerticalAlignment="Top" HorizontalAlignment="Left"> <Image.LayoutTransform> <TransformGroup> <ScaleTransform ScaleX="{Binding ScaleFactor}" ScaleY="{Binding ScaleFactor}"/> </TransformGroup> </Image.LayoutTransform> </Image> <ListBox ItemsSource="{Binding ROIs}" Width="{Binding ActualWidth, ElementName=Img}" Height="{Binding ActualHeight,ElementName=Img}" VerticalAlignment="Top" HorizontalAlignment="Left" Style="{StaticResource ROIListBoxStyle}" ItemContainerStyle="{StaticResource ROIItemStyle}"/> </Grid> </ControlTemplate> </Thumb.Template> </Thumb> </ScrollViewer> </DockPanel>
код Сзади:
public partial class PanZoomStackOverflow_MVVM : Window
{
public PanZoomViewModel ViewModel { get; set; }
public PanZoomStackOverflow_MVVM()
{
InitializeComponent();
DataContext = ViewModel = new PanZoomViewModel();
ViewModel.ROIs.Add(new ROI() {ScaleFactor = ViewModel.ScaleFactor, X = 150, Y = 150, Height = 200, Width = 200, Shape = Shapes.Square});
ViewModel.ROIs.Add(new ROI() { ScaleFactor = ViewModel.ScaleFactor, X = 50, Y = 230, Height = 102, Width = 300, Shape = Shapes.Round });
}
private void Thumb_DragDelta(object sender, DragDeltaEventArgs e)
{
//TODO: Detect whether a ROI is being resized / dragged and prevent Panning if so.
IsPanning = true;
ViewModel.OffsetX = (ViewModel.OffsetX + (((e.HorizontalChange/10) * -1) * ViewModel.ScaleFactor));
ViewModel.OffsetY = (ViewModel.OffsetY + (((e.VerticalChange/10) * -1) * ViewModel.ScaleFactor));
scr.ScrollToVerticalOffset(ViewModel.OffsetY);
scr.ScrollToHorizontalOffset(ViewModel.OffsetX);
IsPanning = false;
}
private bool IsPanning { get; set; }
private void ScrollChanged(object sender, ScrollChangedEventArgs e)
{
if (!IsPanning)
{
ViewModel.OffsetX = e.HorizontalOffset;
ViewModel.OffsetY = e.VerticalOffset;
}
}
}
Главная ViewModel:
public class PanZoomViewModel:PropertyChangedBase
{
private double _offsetX;
public double OffsetX
{
get { return _offsetX; }
set
{
_offsetX = value;
OnPropertyChanged("OffsetX");
}
}
private double _offsetY;
public double OffsetY
{
get { return _offsetY; }
set
{
_offsetY = value;
OnPropertyChanged("OffsetY");
}
}
private double _scaleFactor = 1;
public double ScaleFactor
{
get { return _scaleFactor; }
set
{
_scaleFactor = value;
OnPropertyChanged("ScaleFactor");
ROIs.ToList().ForEach(x => x.ScaleFactor = value);
}
}
private ObservableCollection<ROI> _rois;
public ObservableCollection<ROI> ROIs
{
get { return _rois ?? (_rois = new ObservableCollection<ROI>()); }
}
}
ROI ViewModel:
public class ROI:PropertyChangedBase
{
private Shapes _shape;
public Shapes Shape
{
get { return _shape; }
set
{
_shape = value;
OnPropertyChanged("Shape");
}
}
private double _scaleFactor;
public double ScaleFactor
{
get { return _scaleFactor; }
set
{
_scaleFactor = value;
OnPropertyChanged("ScaleFactor");
OnPropertyChanged("ActualX");
OnPropertyChanged("ActualY");
OnPropertyChanged("ActualHeight");
OnPropertyChanged("ActualWidth");
}
}
private double _x;
public double X
{
get { return _x; }
set
{
_x = value;
OnPropertyChanged("X");
OnPropertyChanged("ActualX");
}
}
private double _y;
public double Y
{
get { return _y; }
set
{
_y = value;
OnPropertyChanged("Y");
OnPropertyChanged("ActualY");
}
}
private double _height;
public double Height
{
get { return _height; }
set
{
_height = value;
OnPropertyChanged("Height");
OnPropertyChanged("ActualHeight");
}
}
private double _width;
public double Width
{
get { return _width; }
set
{
_width = value;
OnPropertyChanged("Width");
OnPropertyChanged("ActualWidth");
}
}
public double ActualX { get { return X*ScaleFactor; }}
public double ActualY { get { return Y*ScaleFactor; }}
public double ActualWidth { get { return Width*ScaleFactor; }}
public double ActualHeight { get { return Height * ScaleFactor; } }
}
Формы Перечисления:
public enum Shapes
{
Round = 1,
Square = 2,
AnyOther
}
PropertyChangedBase (вспомогательный класс MVVM):
public class PropertyChangedBase:INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
Application.Current.Dispatcher.BeginInvoke((Action) (() =>
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null) handler(this, new PropertyChangedEventArgs(propertyName));
}));
}
}
Управление Resizer:
<UserControl x:Class="MiscSamples.ResizerControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Thumb DragDelta="Center_DragDelta" Height="10" Width="10"
VerticalAlignment="Center" HorizontalAlignment="Center"/>
<Thumb DragDelta="UpperLeft_DragDelta" Height="10" Width="10"
VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Thumb DragDelta="UpperRight_DragDelta" Height="10" Width="10"
VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Thumb DragDelta="LowerLeft_DragDelta" Height="10" Width="10"
VerticalAlignment="Bottom" HorizontalAlignment="Left"/>
<Thumb DragDelta="LowerRight_DragDelta" Height="10" Width="10"
VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Grid>
</UserControl>
Код:
public partial class ResizerControl : UserControl
{
public static readonly DependencyProperty XProperty = DependencyProperty.Register("X", typeof(double), typeof(ResizerControl), new FrameworkPropertyMetadata(0d,FrameworkPropertyMetadataOptions.BindsTwoWayByDefault));
public static readonly DependencyProperty YProperty = DependencyProperty.Register("Y", typeof(double), typeof(ResizerControl), new FrameworkPropertyMetadata(0d, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault));
public static readonly DependencyProperty ItemWidthProperty = DependencyProperty.Register("ItemWidth", typeof(double), typeof(ResizerControl), new FrameworkPropertyMetadata(0d, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault));
public static readonly DependencyProperty ItemHeightProperty = DependencyProperty.Register("ItemHeight", typeof(double), typeof(ResizerControl), new FrameworkPropertyMetadata(0d, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault));
public double X
{
get { return (double) GetValue(XProperty); }
set { SetValue(XProperty, value); }
}
public double Y
{
get { return (double)GetValue(YProperty); }
set { SetValue(YProperty, value); }
}
public double ItemHeight
{
get { return (double) GetValue(ItemHeightProperty); }
set { SetValue(ItemHeightProperty, value); }
}
public double ItemWidth
{
get { return (double) GetValue(ItemWidthProperty); }
set { SetValue(ItemWidthProperty, value); }
}
public ResizerControl()
{
InitializeComponent();
}
private void UpperLeft_DragDelta(object sender, DragDeltaEventArgs e)
{
X = X + e.HorizontalChange;
Y = Y + e.VerticalChange;
ItemHeight = ItemHeight + e.VerticalChange * -1;
ItemWidth = ItemWidth + e.HorizontalChange * -1;
}
private void UpperRight_DragDelta(object sender, DragDeltaEventArgs e)
{
Y = Y + e.VerticalChange;
ItemHeight = ItemHeight + e.VerticalChange * -1;
ItemWidth = ItemWidth + e.HorizontalChange;
}
private void LowerLeft_DragDelta(object sender, DragDeltaEventArgs e)
{
X = X + e.HorizontalChange;
ItemHeight = ItemHeight + e.VerticalChange;
ItemWidth = ItemWidth + e.HorizontalChange * -1;
}
private void LowerRight_DragDelta(object sender, DragDeltaEventArgs e)
{
ItemHeight = ItemHeight + e.VerticalChange;
ItemWidth = ItemWidth + e.HorizontalChange;
}
private void Center_DragDelta(object sender, DragDeltaEventArgs e)
{
X = X + e.HorizontalChange;
Y = Y + e.VerticalChange;
}
}
для того чтобы преобразовать формы без изменения их толщины хода, вы можете использовать Path объектов с преобразованной геометрии.
следующий XAML помещает изображение и два пути на холст. Изображение масштабируется и переведен RenderTransform. То же преобразование также используется для Transform свойство геометрии двух путей.
<Canvas>
<Image Source="C:\Users\Public\Pictures\Sample Pictures\Desert.jpg">
<Image.RenderTransform>
<TransformGroup x:Name="transform">
<ScaleTransform ScaleX="0.5" ScaleY="0.5"/>
<TranslateTransform X="100" Y="50"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<RectangleGeometry Rect="50,100,100,50"
Transform="{Binding ElementName=transform}"/>
</Path.Data>
</Path>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<EllipseGeometry Center="250,100" RadiusX="50" RadiusY="50"
Transform="{Binding ElementName=transform}"/>
</Path.Data>
</Path>
</Canvas>
теперь ваше приложение может просто изменить transform объект в ответ на события ввода как MouseMove или MouseWheel.
все становится немного сложнее, когда дело доходит до преобразования текстовых блоков или другого элемента, который не следует масштабировать, а только перемещать в нужное место.
вы можете создать специализированную панель, которая может применить этот вид преобразования к своим дочерним элементам. Такая панель определит вложенное свойство, которое управляет положением дочернего элемента, и применит преобразование к этой позиции вместо RenderTransform или LayoutTransform ребенка.
это может дать вам представление о том, как такая панель может быть осуществлен:
public class TransformPanel : Panel
{
public static readonly DependencyProperty TransformProperty =
DependencyProperty.Register(
"Transform", typeof(Transform), typeof(TransformPanel),
new FrameworkPropertyMetadata(Transform.Identity,
FrameworkPropertyMetadataOptions.AffectsArrange));
public static readonly DependencyProperty PositionProperty =
DependencyProperty.RegisterAttached(
"Position", typeof(Point?), typeof(TransformPanel),
new PropertyMetadata(PositionPropertyChanged));
public Transform Transform
{
get { return (Transform)GetValue(TransformProperty); }
set { SetValue(TransformProperty, value); }
}
public static Point? GetPosition(UIElement element)
{
return (Point?)element.GetValue(PositionProperty);
}
public static void SetPosition(UIElement element, Point? value)
{
element.SetValue(PositionProperty, value);
}
protected override Size MeasureOverride(Size availableSize)
{
var infiniteSize = new Size(double.PositiveInfinity,
double.PositiveInfinity);
foreach (UIElement element in InternalChildren)
{
element.Measure(infiniteSize);
}
return new Size();
}
protected override Size ArrangeOverride(Size finalSize)
{
foreach (UIElement element in InternalChildren)
{
ArrangeElement(element, GetPosition(element));
}
return finalSize;
}
private void ArrangeElement(UIElement element, Point? position)
{
var arrangeRect = new Rect(element.DesiredSize);
if (position.HasValue && Transform != null)
{
arrangeRect.Location = Transform.Transform(position.Value);
}
element.Arrange(arrangeRect);
}
private static void PositionPropertyChanged(
DependencyObject obj, DependencyPropertyChangedEventArgs e)
{
var element = (UIElement)obj;
var panel = VisualTreeHelper.GetParent(element) as TransformPanel;
if (panel != null)
{
panel.ArrangeElement(element, (Point?)e.NewValue);
}
}
}
он будет использоваться в XAML следующим образом:
<local:TransformPanel>
<local:TransformPanel.Transform>
<TransformGroup>
<ScaleTransform ScaleX="0.5" ScaleY="0.5" x:Name="scale"/>
<TranslateTransform X="100"/>
</TransformGroup>
</local:TransformPanel.Transform>
<Image Source="C:\Users\Public\Pictures\Sample Pictures\Desert.jpg"
RenderTransform="{Binding Transform, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:TransformPanel}}"/>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<RectangleGeometry Rect="50,100,100,50"
Transform="{Binding Transform, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:TransformPanel}}"/>
</Path.Data>
</Path>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<EllipseGeometry Center="250,100" RadiusX="50" RadiusY="50"
Transform="{Binding Transform, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:TransformPanel}}"/>
</Path.Data>
</Path>
<TextBlock Text="Rectangle" local:TransformPanel.Position="50,150"/>
<TextBlock Text="Ellipse" local:TransformPanel.Position="200,150"/>
</local:TransformPanel>
