Параллелограмм CSS с текстом
Я сделал параллелограмм, используя CSS3 skew transform и поместил текст в другой div, который имеет противоположный skew значение, чтобы текст оставался не преобразованным:пример JSFiddle.
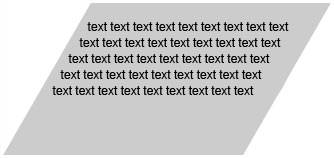
есть ли способ выровнять текст по краям параллелограмма следующим образом:

Я открыт для других предложений, таких как использование canvas если это невозможно с помощью CSS. Если есть JavaScript техника для этого тогда любые ссылки,которые могут быть полезны, будут оценены.
обновление: после охоты за некоторыми кросс-браузерными решениями самый простой инструмент, который я нашел для достижения этого, был с инструмент.
1 ответов
Как запрошено, ваш ответ заключается в использовании -webkit-shape-inside: http://hongkiat.com/blog/css3-content-wrapping
определение polygon с точками, которые соответствуют вашему параллелограмму, и ваш контент будет соответствовать этой форме.
совет: чтобы получить "точки" вашей фигуры, экспортируйте ее как вектор из подходящего программного обеспечения для графического дизайна, и в SVG будут координаты.
