Переход активности Android в ListView
Я пытаюсь выполнить следующий переход активности в Android:

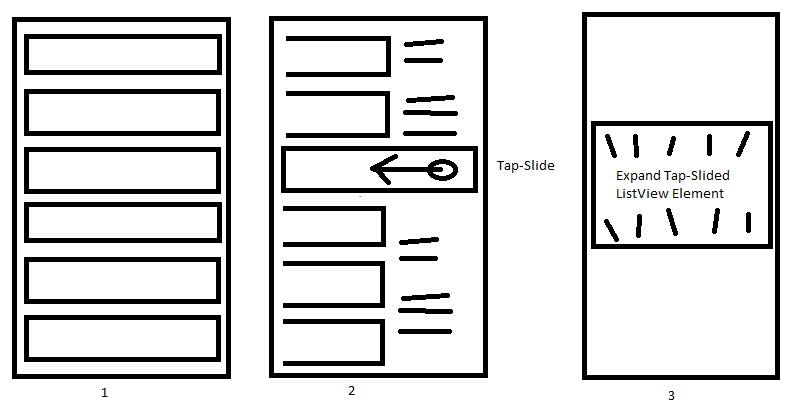
на 1 мы видим обычный ListView. Теперь (2), когда я помещаю палец на элемент ListView и перемещаю палец влево, все остальные элементы ListView удаляются, за исключением того, который имеет мой палец на нем. Если переход завершен, элемент" selected " ListView расширяется по экрану и показывает некоторые содержание.
вопрос: возможен ли этот переход с помощью функций stock API?
5 ответов
пока @hasanghaforian является techincally правильно, подклассы AdapterView крайне сложно. Я предлагаю вам придерживаться этого подхода. Я привел полный рабочий пример.
- поместите свой вид ListView в relativeLayout
- OnClick, надуть копию вашего рендерера
- найти глобальные координаты, где рендерер сидит в отношения родителя ListView с
- добавьте скопированный визуализатор в RelativeLayout (Родительский ListView с)
- анимация listView прочь
- в конце этого анимировать, анимировать ваш новый рендерер
- профит!
public class MainActivity extends Activity {
private RelativeLayout layout;
private ListView listView;
private MyRenderer selectedRenderer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
layout = new RelativeLayout(this);
setContentView(layout);
listView = new ListView(this);
RelativeLayout.LayoutParams rlp = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
layout.addView(listView, rlp);
listView.setAdapter(new MyAdapter());
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// find out where the clicked view sits in relationship to the
// parent container
int t = view.getTop() + listView.getTop();
int l = view.getLeft() + listView.getLeft();
// create a copy of the listview and add it to the parent
// container
// at the same location it was in the listview
selectedRenderer = new MyRenderer(view.getContext());
RelativeLayout.LayoutParams rlp = new RelativeLayout.LayoutParams(view.getWidth(), view
.getHeight());
rlp.topMargin = t;
rlp.leftMargin = l;
selectedRenderer.textView.setText(((MyRenderer) view).textView.getText());
layout.addView(selectedRenderer, rlp);
view.setVisibility(View.INVISIBLE);
// animate out the listView
Animation outAni = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, -1f, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0f);
outAni.setDuration(1000);
outAni.setFillAfter(true);
outAni.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
ScaleAnimation scaleAni = new ScaleAnimation(1f,
1f, 1f, 2f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scaleAni.setDuration(400);
scaleAni.setFillAfter(true);
selectedRenderer.startAnimation(scaleAni);
}
});
listView.startAnimation(outAni);
}
});
}
public class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return 10;
}
@Override
public String getItem(int position) {
return "Hello World " + position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
MyRenderer renderer;
if (convertView != null)
renderer = (MyRenderer) convertView;
else
renderer = new MyRenderer(MainActivity.this);
renderer.textView.setText(getItem(position));
return renderer;
}
}
public class MyRenderer extends RelativeLayout {
public TextView textView;
public MyRenderer(Context context) {
super(context);
setPadding(20, 20, 20, 20);
setBackgroundColor(0xFFFF0000);
RelativeLayout.LayoutParams rlp = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
rlp.addRule(CENTER_IN_PARENT);
textView = new TextView(context);
addView(textView, rlp);
}
}
}
Если вы нацелены на JellyBean или выше, вы можете использовать класс ActivityOptions для настройки анимации запуска активности.
Ниже приведен псевдо-код для достижения этого:
Intent i = //the intent for the new activity
View v = //the selected list item
Bundle bundle = ActivityOptions.makeScaleUpAnimation(v, 0, 0, v.getWidth(), v.getHeight()).toBundle();
startActivity(i, bundle);
недостаток стандарта ListView это отсутствие хорошей физики (и возможность ее изменения). Поэтому, если вы хотите изменить его, вам просто нужно реализовать свой собственный взгляд.Вы должны расширить подкласс ViewGroup что это AdapterView, так что AdapterView будет вашим списком semi.
подробности:
установить адаптер для вашего AdapterView в
setAdapter(Adapter adapter)метод.переопределить
onLayoutметод добавления элементов в вашAdapterView.Вы должны измерить и добавить элементы как childview в правильном положении в свой список (действительно ваш AdapterView).- переопределить onTouchEvent(), чтобы ваш список мог прокручиваться.А также здесь вы должны делать всю магию!Когда пользователь касается элемента виртуально, список должен прокручиваться, а когда он / она касается горизонтально, вы должны изменить положение других элементов списка и когда пользователь поднимает палец с экрана, вы должны решить, что другие элементы будут видны или выбранный элемент должен быть расширен.
пример:
создание собственного списка 3D(и часть 2 этой статьи) имеет хорошую демонстрацию того, что я показываю для вас.Его цель-создание 3D-списка.Вы можете увидеть более подробную информацию, коды фрагментов и полный код.Хотя вы должны изменить это onTouchEvent() достичь того, что вы хотеть.
Примечание:вы можете сделать это даже в API1.
надеюсь, это поможет вам!
в вашем xml-файле под ListView возьмите другой макет linearlayout/relative и спроектируйте его в соответствии с вашими потребностями, но убедитесь, что его видимость должна исчезнуть. когда вы нажмете на элемент представления списка, заполните его содержимым и сделайте все это при длительном нажатии. для анимации масштабируйте его влево.
когда вы нажимаете на этот элемент списка, он должен вызывать анимацию для этого, вы должны пройти анимацию.В этой анимации вы должны спроектировать его и в этих анимациях, если u R с помощью imagesmeans GO throug 9 patch images
