Переход CSS3 оставляет след
иногда это происходит с определенным текстом, переходя с CSS3. Я не знаю, почему это происходит, и поэтому я не могу воссоздать то же самое в jsfiddle.
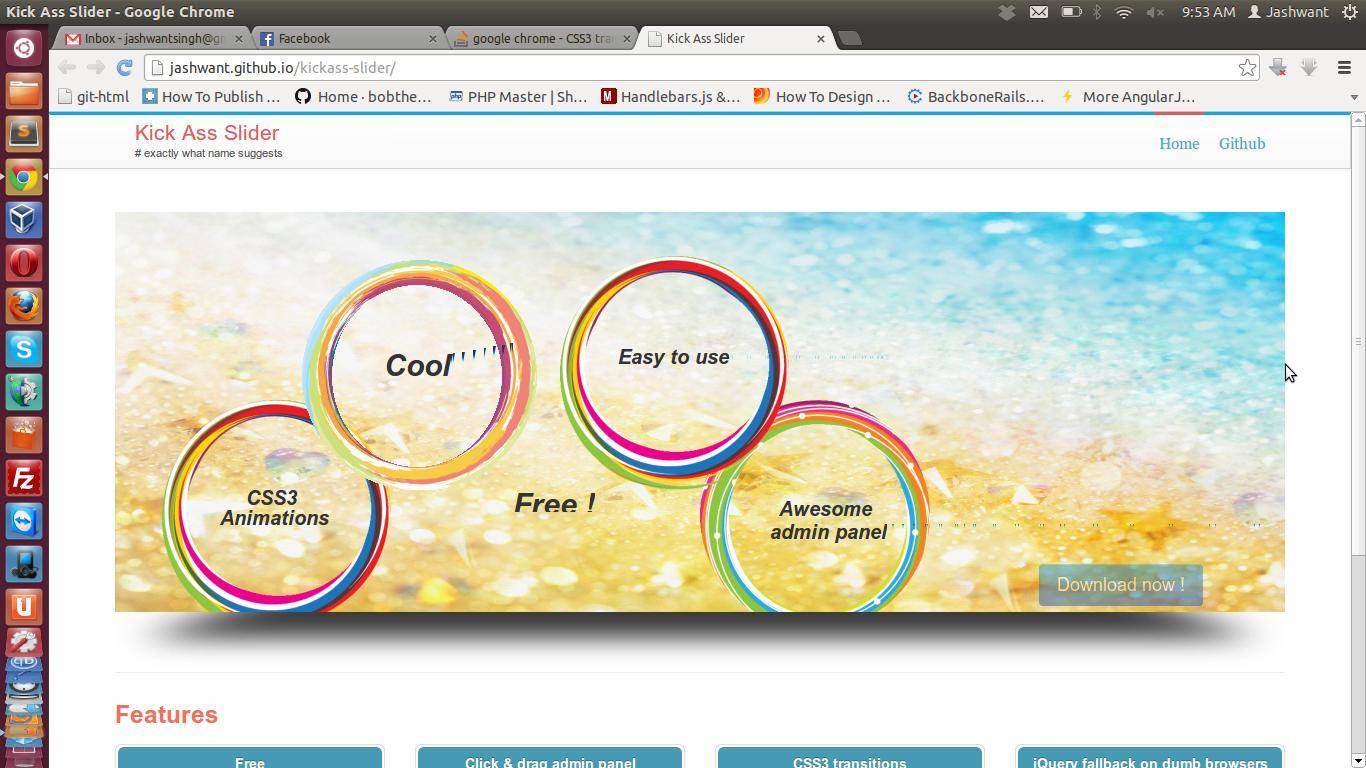
но вы можете посмотреть на 4-й слайд (с 5 кольцами) здесь
http://jashwant.github.io/kickass-slider/
прохладный текст оставляет след во время анимации и след удаляется через некоторое время. Но другой текст работает нормально, не оставляя никаких следов. Я не способный выяснить проблему.
Как я могу избежать этого следа ?
(Я использую последнюю версию linux chrome 26.0.1410.63)
p.s. Я использую jQuery-transit для анимации.
посмотреть Cool в картинке.

обновление:
1 ответов
вы можете сделать движущиеся объекты аппаратно ускоренными в Chrome, пока ошибка не будет исправлена. Просто добавьте строку
-webkit-transform: translate3d(0,0,0);
к определению ваших объектов слайдера (в моем тесте я добавил его в:
.slider > li > .object {
). Это все исправило.
