Перекрытие столбцов в highchart
есть ли способ создать перекрывающиеся столбцы?
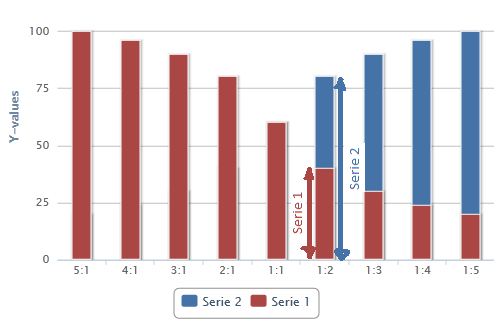
например этот jsFiddle, синий и красный столбцы должны перекрывать друг друга, как показано ниже, с синим цветом сзади и красным спереди.

чтобы уточнить, я не хочу складывать столбцы, как синие, так и красные столбцы должны начинаться с xAxis (y=0), а не один над другим
2 ответов
редактировать Highcharts представила plotOptions.колонна.группировка переключатель в их версии 2.3 Для обработки именно этого. См.ответ Гаррика
Я оставлю ниже Ответ, Поскольку он по-прежнему помогает понять, как работают groupPadding и pointWidth.
Оригинальный Ответ
вы ищете сгруппированные и перекрывающиеся столбцы?
вы можете достичь этого, установив plotOptions.колонна.groupPadding до 0,5
plotOptions: {
column: {
groupPadding: 0.5 // Exactly overlap
pointWidth: 20,
}
},
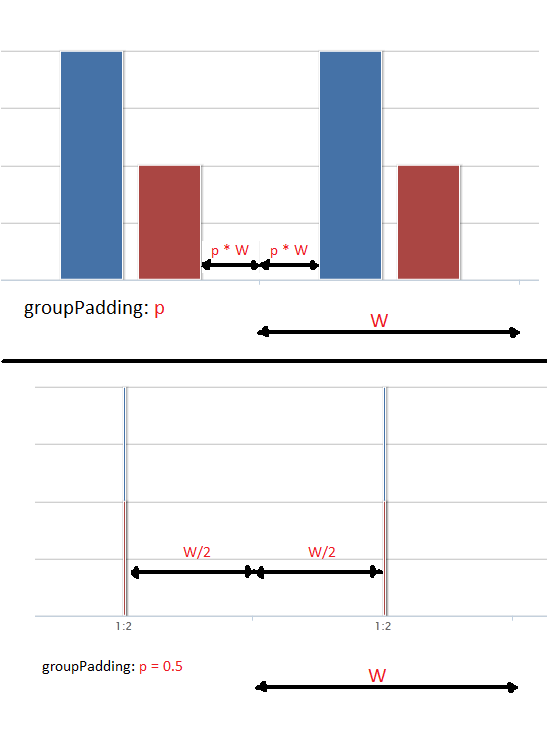
вот изображение, чтобы проиллюстрировать, как работает groupPadding

Как вы видите, когда groupPadding равен 0.5, ширина столбца скомпрометирована, чтобы дать желаемое заполнение, указав pointWidth, вы можете противостоять этому поведению
