пересекающиеся замкнутые пути svg
что такое хороший способ (как с точки зрения кода, так и производительности), чтобы проверить, если две фигуры, нарисованные svg path пересекающиеся? Я делаю это в d3 и использую "cardinal-closed"строку интерполяции
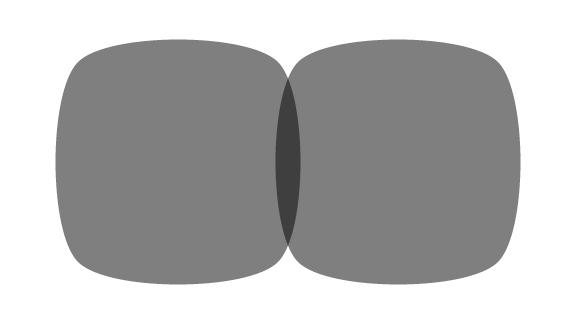
более конкретно, я создаю выпуклые корпуса (более сложные, чем на изображении), и я хочу объединить корпуса, если они перекрываются. Это легко сделать, если я использую" линейно-замкнутую " интерполяцию, потому что тогда я могу использовать вершины для вычисления пересечений, но "кардинал-закрытая" интерполяция выглядит лучше там, где я ее использую.
var v1 = [[100,100],[200,100],[200,200],[100,200]],
v2 = [[210,100],[310,100],[310,200],[210,200]];
var hull1 = d3.geom.hull(v1),
hull2 = d3.geom.hull(v2);
var svg = d3.select("#foo")
.append("svg");
var line = d3.svg.line()
.interpolate("cardinal-closed")
.x(function(d) {return d[0];})
.y(function(d) {return d[1];});
svg.append("path")
.attr("d", line(hull1));
svg.append("path")
.attr("d", line(hull2));

здесь jsfiddle. Как проверить, пересекаются ли эти фигуры / перекрываются?
1 ответов
Как сказал @Phrogz, вы, вероятно, должны использовать библиотека перекрестке.
