Переверните по горизонтали html и css
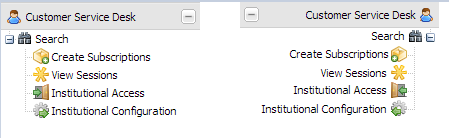
Я пытаюсь реализовать функцию, в которой мне нужно иметь два дерева, одно рядом с другим, выглядящие как зеркала. Пожалуйста, смотрите изображение:

дело в том, что я нашел способ перевернуть его по горизонтали, но текст также инвертирован. Что я не могу сделать, так это инвертировать дерево, позволяя тексту быть таким, как он есть.
вот что я сделал:http://jsfiddle.net/lontivero/R24mA/
в основном, в следующий класс применяется к html body:
.flip-horizontal {
-moz-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
-o-transform: scaleX(-1);
transform: scaleX(-1);
-ms-filter: fliph; /*IE*/
filter: fliph; /*IE*/
}
HTML-код:
<body class="flip-horizontal"></body>
и JS:
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
height: 200,
width: 400,
// more and more code. SO forces me to paste js code ;(
renderTo: Ext.getBody()
});
2 ответов
у вашей скрипки уже было начало ответа - сделать второй флип по тексту. Был дополнительный , предотвращение анализа второго правила.
я обновил скрипку чтобы включить элементы заголовка и установить их в inline-block, потому что встроенные элементы не могут быть преобразованы.
.flip-horizontal, .x-grid-cell-inner, .x-column-header-text, .x-panel-header-text {
-moz-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
-o-transform: scaleX(-1);
transform: scaleX(-1);
-ms-filter: fliph; /*IE*/
filter: fliph; /*IE*/
}
.x-column-header-text, .x-panel-header-text {
display: inline-block;
}
Я пробовал это, и отлично работает!
HTML-код:
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper">
<div class="front">
<!-- front content -->
</div>
<div class="back">
<!-- back content -->
</div>
</div>
</div>
CSS
/* flip the pane when hovered */
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(180deg);
}
.flip-container, .front, .back {
width: 320px;
height: 480px;
}
/* flip speed goes here */
.flipper {
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}
/* hide back of pane during swap */
.front, .back {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
/* front pane, placed above back */
.front {
z-index: 2;
/* for firefox 31 */
transform: rotateY(0deg);
}
/* back, initially hidden pane */
.back {
transform: rotateY(180deg);
}
Я использую это внутри bootstrap col-sm - * и тоже отлично работает
<div class="col-sm-4 flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="content-box flipper">
<div class="content-box-front">
<span class="glyphicon glyphicon-envelope content-box-icon"></span>
<h4>Share your emotions</h4>
</div>
<div class="content-box-back">
<p>Share emotions with friends, family and teammates.</p>
<button>Read more</button>
</div>
</div>
</div>
css
.content-box
{
position: relative;
text-align: center;
height: 105px;
width: 100%;
}
.content-box-icon
{
font-size: 30px;
width: 60px;
height: 60px;
line-height: 60px;
border-radius: 50%;
text-align: center;
display: block;
margin: 5px auto 15px auto;
color: #fff;
float: none;
background:#25acfd
}
.content-box-front
{
z-index: 2;
/* for firefox 31 */
transform: rotateY(0deg);
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 105px;
}
.content-box-back
{
transform: rotateY(180deg);
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 105px;
}
/* entire container, keeps perspective */
/* flip the pane when hovered */
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(180deg);
}
/* flip speed goes here */
.flipper {
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}
