Платформа Facebook Messenger. Настройка webhook с помощью SSL
наконец Facebook запустил API для своего мессенджера API для их посланником. Это позволит нам создавать чат-ботов.
в руководстве по началу работы, мне нужно настроить webhook. Для этого требуется веб-сервер, который находится в определенном домене и должен использовать SSL-соединение.
У меня есть VPS, который имеет статический IP. Я сделал самозаверяющий сертификат и создал простой веб-сервер узла JS, который использует этот сертификат. Прежде всего, мне нужно проверить токен для веб-перехватчик:
app.get('/webhook/', function (req, res) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
})
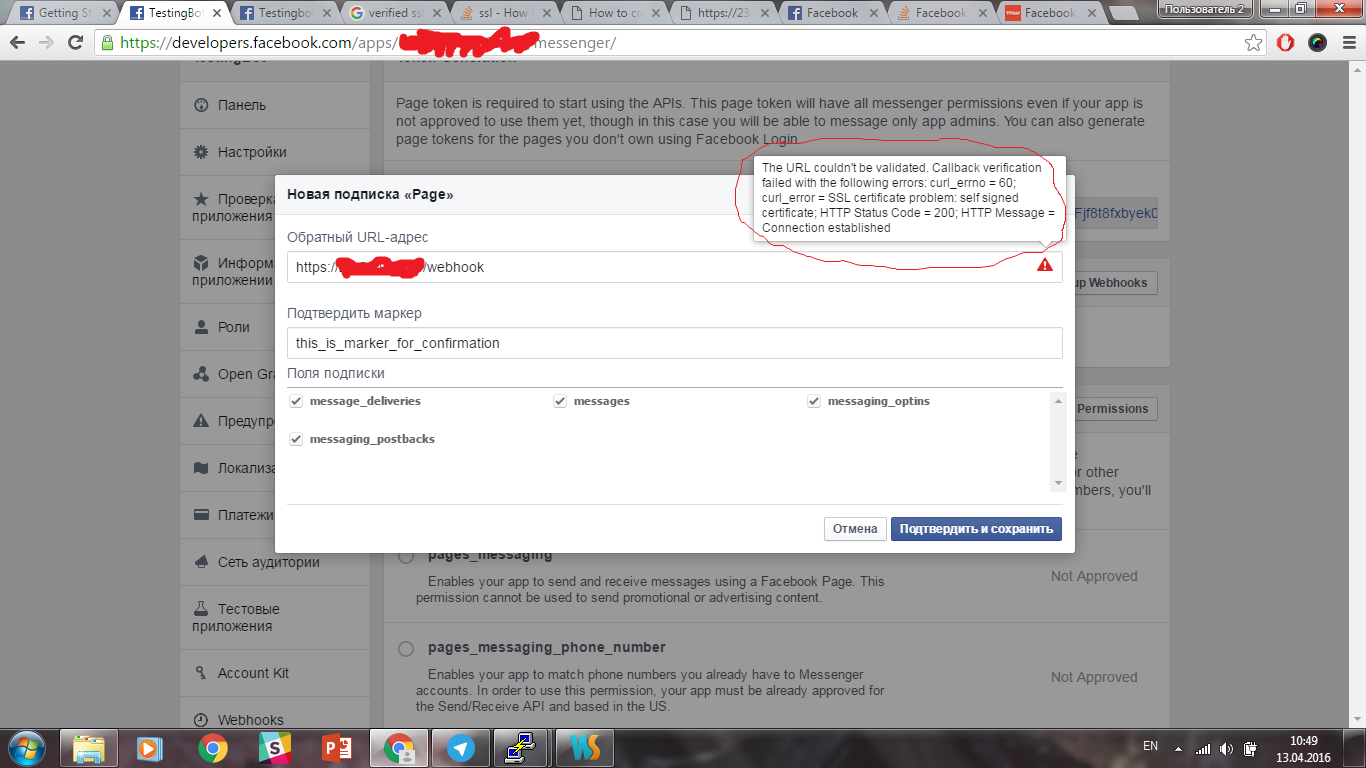
затем я запустил это серверное приложение, и в моей панели приложений facebook я нажимаю на проверить и сохранить.
Он выдает мне это сообщение об ошибке:
Это означает, что Facebook не хочет принимать мой самоподписанный сертификат.
Это вызывает несколько вопросов:
Мне нужно использовать SSL-сертификаты только при условии Центры Сертификации для того, чтобы работать с Facebook messenger?
работа с Facebook messenger намного сложнее, чем Telegram.
6 ответов
можно использовать cloudflare чтобы получить https вместо самописца. Или вы можете использовать https://letsencrypt.org
для просто теста вы можете использовать localtunnel. https://localtunnel.me/
я развернул мой бот к Heroku, и они охотно предлагают соединения HTTPS. Для местного развития я использую ngrok, который также поддерживает пересылку HTTPS.
для новичков, я написал в этом небольшом уроке для тех, кто хочет начать работу с API Facebook Messenger (Bot), от первой строки кода до развертывания Heroku. Я узнал, что Heroku идеально подходит для такого проекта, так как я использовал Питон flask + gunicorn, все, что мне нужно для развертывания, действительно заняло 5 минут, и Heroku позаботился об остальном.
извлеченные из здесь:
новые подписки webhook должны использовать безопасный URL обратного вызова HTTPS с версии v2.5. Со следующей версией Graph API мы прекратим отправлять обновления URL-адресам обратного вызова без HTTPS.
Если вам нужна дополнительная информация о настройке HTTPS для URL обратного вызова, ознакомьтесь с руководством по началу работы из Let's Encrypt и инструкциями по установке SSL-сертификата из Digicert.
и от здесь, и как @saturngod сказал:
самозаверяющие сертификаты не будут приняты facebook. Letsencrypt сертификаты отлично работает.
для проверки использования веб-крючка: -
$_REQUEST["hub_token"] and $_REQUEST["hub_challenge"];
сначала проверьте токен на маркер страницы, а затем распечатайте : -
echo $_REQUEST["hub_challenge"];
exit;
У меня была такая же ошибка с использованием Comodo SSL на Apache. В моем случае мне не хватало SSLCertificateChainFile и просто нужно было загрузить этот файл пакета и путь к файлу в моей конфигурации виртуального хоста и перезагрузить apache. Вот ссылка для установки Comodo SSL, купленного у ssls.com https://helpdesk.ssls.com/hc/en-us/articles/203482651-How-to-install-a-SSL-certificate-on-Apache.