Плавающая кнопка действия не отображается полностью внутри фрагмента
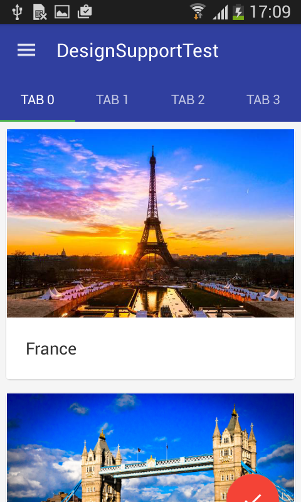
Я использую кнопку FAB вместе с RecyclerView во фрагменте. Этот фрагмент является экземпляром TabViewPager. У меня проблема с кнопкой FAB. Я поместил RecyclerView и кнопку fab внутри FrameLayout, где FAB buttton расположен внизу справа. Теперь проблема, с которой я сталкиваюсь, - кнопка FAB не полностью видна. Его половина части скрыта, как показано на скриншоте ниже. Может ли один помочь мне решить эту проблему. Спасибо заранее.

Примечание: FAB выравнивается правильно после прокрутки. Проблема возникает только в том случае, если она идеальна (до прокрутки).
фрагмент.в XML
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="10dp"
app:backgroundTint="@color/red"
android:src="@drawable/ic_done"/>
</FrameLayout>
tabviewpagerlayout.в XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
8 ответов
вы должны переместить FAB внутри CoordinatorLayout.
Что-то вроде этого:--5-->
<android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.AppBarLayout>
<android.support.v7.widget.Toolbar
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_gravity="end|bottom"/>
</android.support.design.widget.CoordinatorLayout>
затем вы можете добавить RecyclerView внутри viewPager следующим образом:
Adapter adapter = new Adapter(getSupportFragmentManager());
adapter.addFragment(new RecyclerViewFragment(), "Tab1");
viewPager.setAdapter(adapter);
где макет RecyclerViewFragment:
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
это неприемлемое решение, чтобы показать / скрыть FAB независимо от того, какая вкладка выбрана. Я пробовал каждую комбинацию макета, но перемещение FAB в макет активности было единственным решением, которое сработало. Но что, если вам нужна кнопка только в одной вкладке? Это единственный способ, который работает сейчас, но я ожидаю обновления библиотеки дизайна, так как эта версия слишком глючит. В любом случае, суть в том, что FAB должен быть прямым потомком CoordinatorLayout, поэтому его не толкают вниз, к сворачивающейся панели инструментов...
- у меня была такая же проблема, что FloatingActionButton была полностью невидимой, и она была вне экрана внизу. Когда я прокручиваю вниз, он появляется.
- кроме того, вкладки были скрыты при прокрутке вниз, но я хотел, чтобы они были видны всегда, поэтому я исправил его, удалив
app:layout_scrollFlags="scroll|enterAlways". Кредиты для JDev в как избежать скрытия вкладок при прокрутке вниз?
Это также решило проблему FloatingActionButton, теперь она видна.
Я вроде как сделал то, что предложил Габриэле с перемещением FAB на содержащую деятельность. Также вам нужно будет обновить цвет/clickListener FAB в onTabSelected:
public class MainActivity extends AppCompatActivity implements TabLayout.OnTabSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
setFloatingActionButtonForImagesTab();
}
...
@Override
public void onTabSelected(final TabLayout.Tab tab) {
switch (tab.getPosition()) {
case 0:
setFloatingActionButtonForImagesTab();
break;
case 1:
setFloatingActionButtonForMusicTab();
break;
case 2:
setFloatingActionButtonForVideoTab();
break;
}
}
...
}
а затем в функции настройки просто установите цвет и нажмите прослушиватель:
private void setFloatingActionButtonForImagesTab() {
myViewPager.setCurrentItem(0);
floatingActionButton.setBackgroundTintList(getResources().getColorStateList(R.color.purple));
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(coordinatorLayout, "images", Snackbar.LENGTH_LONG)
.show();
}
});
}
обратите внимание на вызов setCurrentItem выше. Это требуется теперь, когда вы реализуете TabLayout.OnTabSelectedListener.
Я просто столкнулся с той же проблемой. К сожалению, у меня нет ответа для вас, но какой-то аддон.
это не то, что кнопка нажата вниз, это весь фрагмент был нажат вниз. Я еще не тестировал его, но я полагаю, что если есть способ, который позволяет вам увидеть размер страницы фрагмента, вы увидите, что он не заканчивается внизу экрана, как должно быть.
для возможного решения, я думаю о добавлении перетяжка размер "?attr / actionBarSize " внизу.
Я проверю это и отправлю назад, когда закончу
обновление: Поскольку я использовал границу 80 dp, получите скриншот (у меня нет репутации 10, чтобы опубликовать снимок экрана, wth)
решение:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<include
layout="@layout/toolbar"/>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/fragment_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/border"
android:layout_marginTop="?attr/actionBarSize"
>
<!--android:paddingBottom="?attr/actionBarSize"-->
<!--app:layout_behavior="@string/appbar_scrolling_view_behavior"-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/border"></LinearLayout>
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.derek.hianthy.mydiary.ui.BaseFragment"
tools:layout="@layout/layout"
android:background="@drawable/border"
/>
</FrameLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="@dimen/fab_margin_bottom"
android:layout_marginRight="@dimen/fab_margin_right"
android:src="@drawable/ic_action_add"
app:borderWidth="0dp"
app:fabSize="normal"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="false"
android:layout_alignParentLeft="false" />
</android.support.design.widget.CoordinatorLayout>
notic app: layout_behavior="@string/appbar_scrolling_view_behavior" были удалены. результат
это может быть немного поздно, но для меня лучшим вариантом казалось создание другого фрагмента, который содержит фрагмент с вашим контентом и плавающей кнопкой. Этот код очень хорошо работает в моем приложении:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="domain.ItemsFragment">
<fragment
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:name="com.lucyapp.client.ItemFragment"
android:id="@+id/fragment"
tools:layout="@layout/fragment_item_list" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</FrameLayout>
я сталкиваюсь с теми же проблемами, что и кнопки view pager 1st Fragment FAB, которые отображаются под экраном и прокручивают его шоу. Но после некоторых находок я обнаружил, что написал
app:layout_behavior="@string/appbar_scrolling_view_behavior"
в ViewPager в CoordinatorLayout. Поэтому после удаления этого поведения прокрутки проблемы с положением FAB разрешаются.
пожалуйста, проверьте правильность моей реализации:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/app_name"
android:textColor="@color/textPrimary"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/str_toolbar_subtittle"
android:textColor="@color/textPrimary"
android:textSize="14sp" />
</LinearLayout>
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?attr/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="@color/colorAccent"
app:tabSelectedTextColor="@color/errorColor"
app:tabTextColor="@color/white" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/app_bar" />
</android.support.design.widget.CoordinatorLayout>
это решение работает для меня. Создайте новый класс CustomBehavior со следующим кодом:
public class CustomBehavior extends CoordinatorLayout.Behavior<ViewPager> {
private int mActionBarHeight;
public CustomBehavior(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
init(context);
}
public CustomBehavior(Context context) {
init(context);
}
private void init(Context context) {
TypedValue tv = new TypedValue();
if (context.getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true)) {
mActionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data, context.getResources().getDisplayMetrics());
}
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, ViewPager child, View dependency) {
return dependency instanceof AppBarLayout;
}
public boolean onDependentViewChanged(CoordinatorLayout parent, ViewPager child, View dependency) {
offsetChildAsNeeded(parent, child, dependency);
return false;
}
private void offsetChildAsNeeded(CoordinatorLayout parent, View child, View dependency) {
if (child instanceof ViewPager) {
ViewPager viewPager = (ViewPager) child;
View list = viewPager.findViewById(R.id.recycler_view);
if (list != null) {
final CoordinatorLayout.Behavior behavior =
((CoordinatorLayout.LayoutParams) dependency.getLayoutParams()).getBehavior();
if (behavior instanceof AppBarLayout.Behavior) {
final AppBarLayout.Behavior ablBehavior = (AppBarLayout.Behavior) behavior;
AppBarLayout appBarLayout = (AppBarLayout) dependency;
ViewCompat.setTranslationY(list, ablBehavior.getTopAndBottomOffset()
+ appBarLayout.getTotalScrollRange()
+ mActionBarHeight);
}
}
}
}
}
теперь назначьте пользовательский класс поведения виджету viewpager в xml-файле
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="yourpackage.CustomBehavior"
/>
