По правому краю текст в AlertDialog
можно ли правильно обосновать текст в заголовке и сообщении AlertDialog?
Я показываю еврейские сообщения, но они появляются слева оправдано.
5 ответов
насколько я могу видеть из кода AlertDialog и AlertController вы не можете получить доступ к TextViews отвечает за сообщение и название.
вы можете использовать отражение, чтобы достичь mAlert поле в экземпляре AlertDialog, а затем снова используйте отражение для доступа mMessage и mTitle поля mAlert. Хотя я бы не рекомендовал этот подход, поскольку он опирается на внутренние (которые могут измениться в будущем).
а еще (и вероятно, намного лучше) решение, вы можете применить пользовательскую тему через AlertDialog конструктор. Это позволило бы вам правильно-оправдать все TextViews в этом диалоговом окне.
protected AlertDialog (Context context, int theme)
это должен быть более простой и надежный подход.
Вот пошаговая инструкция:
Шаг 1. создать . Вот его содержание:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="RightJustifyTextView" parent="@android:style/Widget.TextView">
<item name="android:gravity">right|center_vertical</item>
</style>
<style name="RightJustifyDialogWindowTitle" parent="@android:style/DialogWindowTitle" >
<item name="android:gravity">right|center_vertical</item>
</style>
<style name="RightJustifyTheme" parent="@android:style/Theme.Dialog.Alert">
<item name="android:textViewStyle">@style/RightJustifyTextView</item>
<item name="android:windowTitleStyle">@style/RightJustifyDialogWindowTitle</item>
</style>
</resources>
Шаг 2. создать . Вот его содержание:
public class RightJustifyAlertDialog extends AlertDialog
{
public RightJustifyAlertDialog(Context ctx)
{
super(ctx, R.style.RightJustifyTheme);
}
}
Шаг 3. использовать RightJustifyAlertDialog диалог:
AlertDialog dialog = new RightJustifyAlertDialog(this);
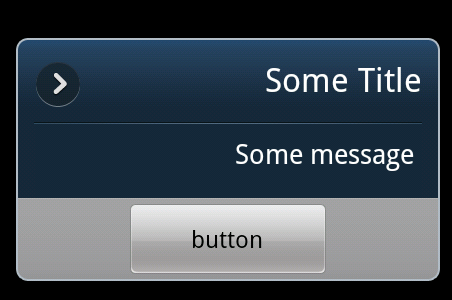
dialog.setButton("button", new OnClickListener()
{
public void onClick(DialogInterface arg0, int arg1)
{
}
});
dialog.setTitle("Some Title");
dialog.setMessage("Some message");
dialog.show();
Шаг 4. Регистрация результатов:

Если вы хотите быстрый и простой способ сделать это, я бы просто создать и изменить предупреждение по умолчанию с помощью AlertDialog.Строитель. Вы даже можете создать удобный метод и класс, например:
/** Class to simplify display of alerts. */
public class MyAlert {
public static void alert(Context context, String title, String message, OnClickListener listener)
{
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("My Title");
builder.setMessage("My message");
builder.setPositiveButton("OK", listener);
AlertDialog dialog = builder.show();
// Must call show() prior to fetching views
TextView messageView = (TextView)dialog.findViewById(android.R.id.message);
messageView.setGravity(Gravity.RIGHT);
TextView titleView = (TextView)dialog.findViewById(context.getResources().getIdentifier("alertTitle", "id", "android"));
if (titleView != null) {
titleView.setGravity(Gravity.RIGHT);
}
}
}
конечно, вы также можете изменить гравитацию в центр для выравнивания центра вместо правой или левой по умолчанию.
это старый вопрос, но есть очень простое решение. Предполагая, что вы используете MinSdk 17, вы можете добавить это в ваш styles.xml:
<style name="AlertDialogCustom" parent="Theme.AppCompat.Dialog.Alert">
<item name="android:layoutDirection">rtl</item>
</style>
и AlertDialog.Builder вам просто нужно указать это AlertDialogCustom в конструкторе:
new AlertDialog.Builder(this, R.style.AlertDialogCustom)
.setTitle("Your title?")
.show();
после борьбы с этим в течение часа (решения выше не работали для меня), мне удалось выровнять заголовок и сообщение AlertDialog справа, без переопределения каких-либо стилей, просто изменив параметры гравитации и макета.
В DialogFragment:
@Override
public void onStart() {
super.onStart();
// Set title and message
try {
alignDialogRTL(getDialog(), this);
}
catch (Exception exc) {
// Do nothing
}
}
фактическая функция:
public static void alignDialogRTL(Dialog dialog, Context context) {
// Get message text view
TextView message = (TextView)dialog.findViewById(android.R.id.message);
// Defy gravity
message.setGravity(Gravity.RIGHT);
// Get title text view
TextView title = (TextView)dialog.findViewById(context.getResources().getIdentifier("alertTitle", "id", "android"));
// Defy gravity (again)
title.setGravity(Gravity.RIGHT);
// Get title's parent layout
LinearLayout parent = ((LinearLayout)Title.getParent());
// Get layout params
LinearLayout.LayoutParams originalParams = (LinearLayout.LayoutParams)parent.getLayoutParams();
// Set width to WRAP_CONTENT
originalParams.width = LinearLayout.LayoutParams.WRAP_CONTENT;
// Defy gravity (last time)
originalParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// Set updated layout params
parent.setLayoutParams(originalParams);
}
для установки направления макета диалога оповещения в RTL вы можете использовать метод OnShowListener. после установки заголовка, сообщения,.... использовать этот метод.
dialog = alertdialogbuilder.create();
dialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dlg) {
dialog.getButton(Dialog.BUTTON_POSITIVE).setTextSize(20); // set text size of positive button
dialog.getButton(Dialog.BUTTON_POSITIVE).setTextColor(Color.RED); set text color of positive button
dialog.getWindow().getDecorView().setLayoutDirection(View.LAYOUT_DIRECTION_RTL); // set title and message direction to RTL
}
});
dialog.show();
