Почему Android Studio всегда показывает ActionBar в дизайне приложений, даже если он отключен?
у меня есть приложение в новой Android Studio 1.4 (тем не менее, эта проблема присутствовала и в 1.3.2), и я решил пойти с панелью инструментов вместо actionbar из-за расширенных функций.
я установил xml и java соответственно, чтобы скрыть actionbar, и при компиляции его нет, вместо этого панель инструментов находится сверху, где появится ActionBar. Но в представлении дизайна я все еще вижу его, и нет способа удалить его. Это беспокоит меня, так как скрывает некоторые проектирование области, и у меня недостаточно места для всех моих элементов.
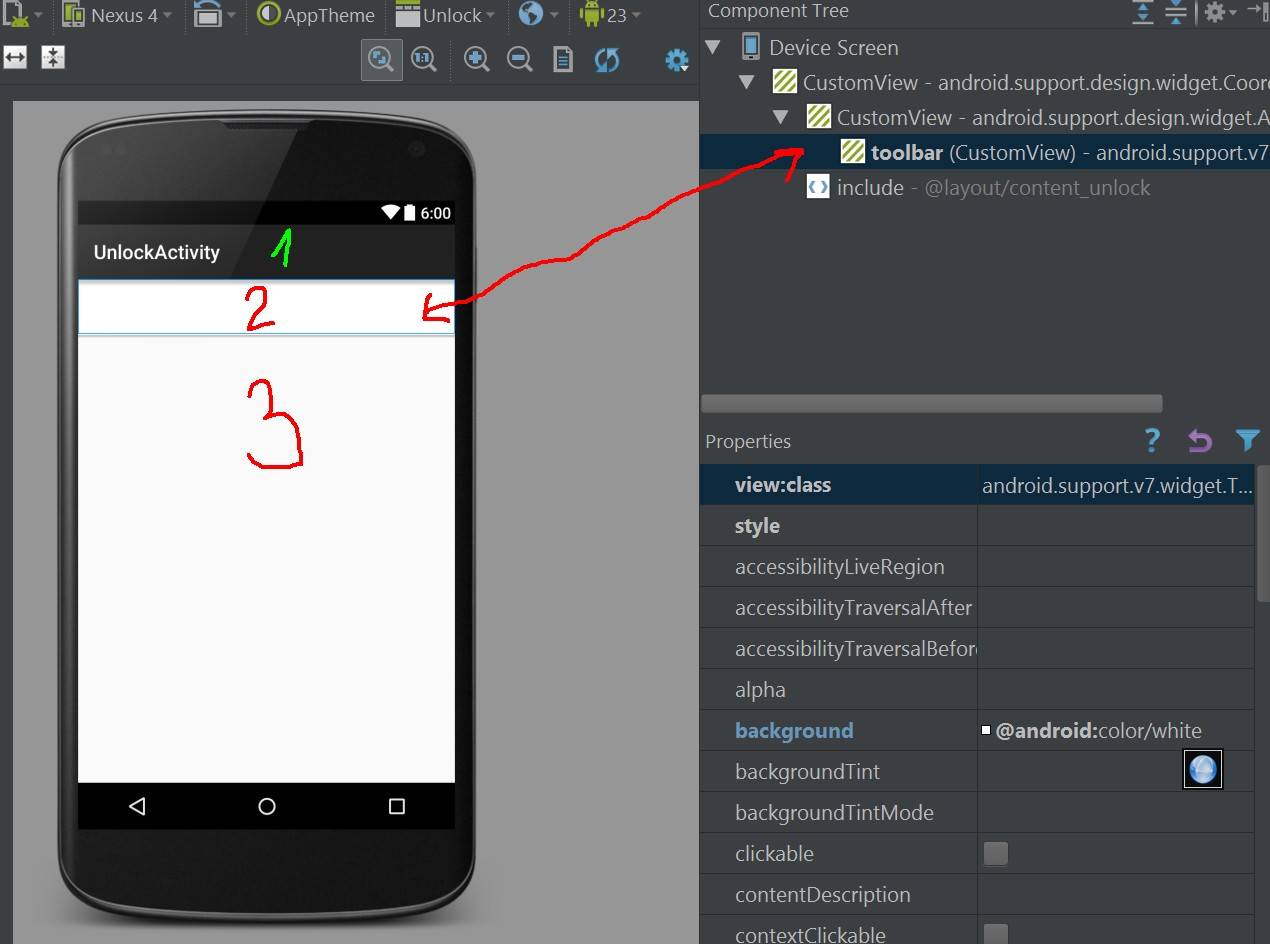
как удалить ActionBar (1) и заменить его на панель инструментов (2) в дизайне Android Studio, так что (3) имеет полную высоту.
вот мои xml и java-файлы, похоже, много, но они на 90% значения по умолчанию. Я установил тему AppTheme в стилях.XML, который является производным от темы.Совместимости приложений.Свет.DarkActionBar и в манифесте я говорю компилятору использовать AppTheme.NoActionBar для темы активности.
activity_unlock.в XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true"
tools:context="com.example.testapp.UnlockActivity">
<android.support.design.widget.AppBarLayout android:layout_height="wrap_content"
android:layout_width="match_parent" android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"
android:background="@android:color/white" app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_unlock" />
</android.support.design.widget.CoordinatorLayout>
content_unlock.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_unlock" tools:context="com.example.testapp.UnlockActivity">
</RelativeLayout>
UnlockActivity.java
package com.example.testapp;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
public class UnlockActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_unlock);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
Манифест Android
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.testapp">
<application>
<activity android:name="com.example.testapp.UnlockActivity"
android:label="@string/title_activity_unlock"
android:theme="@style/AppTheme.NoActionBar"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
стили.в XML
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="android:windowActionBar">false</item>
<!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette-->
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
2 ответов
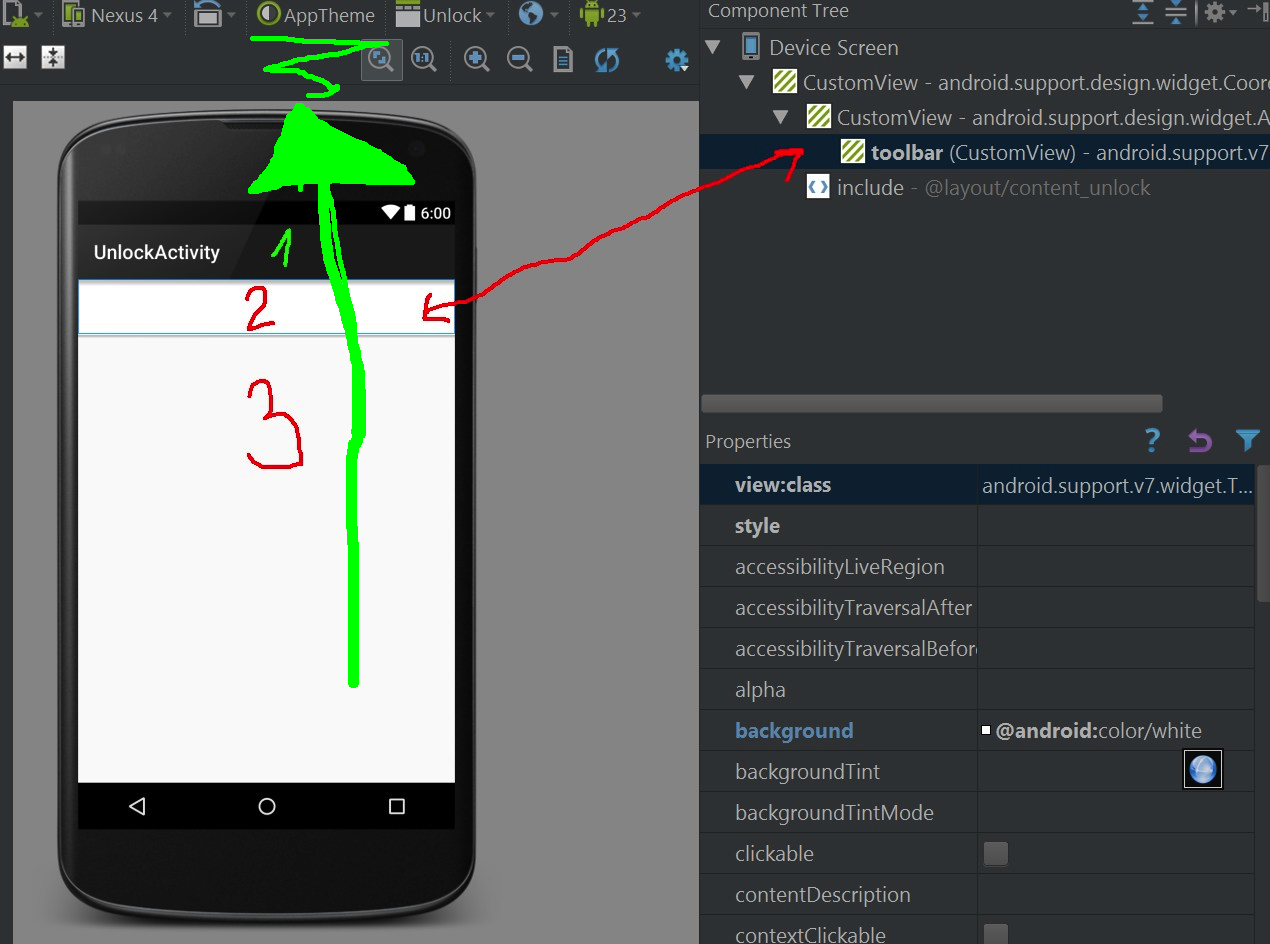
поскольку вы можете создать макет любым способом с любым стилем, вы можете просмотреть, как ваш макет выглядит в разных стилях, нажав кнопку, как показано на рисунке. Если в коде не задан другой стиль или тема, будет использоваться тема манифеста.
Это было довольно легко в конце концов. Я просто изменился styles.xml С
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
to
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
Я понятия не имею, почему это влияет на представление конструктора, так как при запуске обе версии обеспечивают идентичный макет без actionbar (как я использую AppTheme.NoActionBar, который определен в styles.xml) Я думаю, это ошибка рендеринга дизайна Android Studio.