Почему атрибут minHeight не работает в WebView Android?
этот вопрос уже был задан здесь, но у него нет решения.
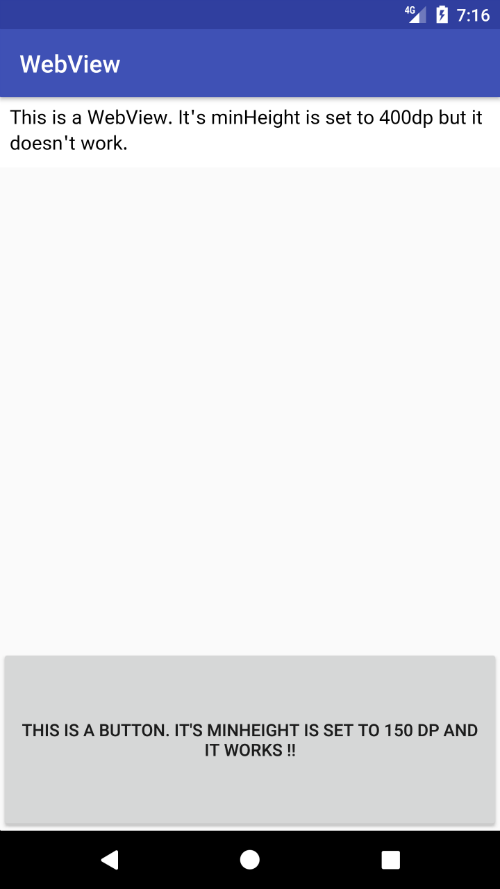
у меня есть WebView. Я хочу установить минимальную высоту WebView С помощью , но он не работает. Тот же атрибут работает для Button.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.anshul.webview.WebActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="400dp"></WebView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="150dp"
android:text="This is a Button. It's minHeight is set to 150 dp and it works !!"/>
ясно из приведенного ниже изображения, WebView не поддерживает . Кто-нибудь знает решение этой проблемы?
4 ответов
во-первых, давайте поймем, как использовать другие представления . Давайте возьмем Spinner например. В AbsSpinner#onMeasure() мы код видим следующий кусок кода:
...
preferredHeight = Math.max(preferredHeight, getSuggestedMinimumHeight());
preferredWidth = Math.max(preferredWidth, getSuggestedMinimumWidth());
heightSize = resolveSizeAndState(preferredHeight, heightMeasureSpec, 0);
widthSize = resolveSizeAndState(preferredWidth, widthMeasureSpec, 30);
setMeasuredDimension(widthSize, heightSize);
...
и getSuggestedMinimumHeight() следует учитывать при вычислении предпочтительной высоты.
теперь посмотрим, как WebView измеряется.
-
WebView#onMeasure()делегаты заданиеWebViewChromium#onMeasure() -
WebViewChromium#onMeasure()делегирует работу кAwContents#onMeasure() -
AwContents#onMeasure()делегирует заданиеAwLayoutSizer#onMeasure
AwLayoutSizer является последним компонентом, который отвечает за измерение WebView и мы ясно видим, что его onMeasure() не уважает getSuggestedMinimumHeight() значение.
Я не уверен, является ли это предполагаемое поведение или нет. Тем не менее, я не могу найти достаточно швы как-то повлиять на этот процесс измерения. здесь патрон кода в WebView класс, где объект, который в конечном итоге вернется WebViewChromium (первый шаг в указанном порядке) инициализируется.
private void ensureProviderCreated() {
checkThread();
if (mProvider == null) {
// As this can get called during the base class constructor chain, pass the minimum
// number of dependencies here; the rest are deferred to init().
mProvider = getFactory().createWebView(this, new PrivateAccess());
}
}
как вы можете видеть, это не то, что можно легко настроить/изменить.
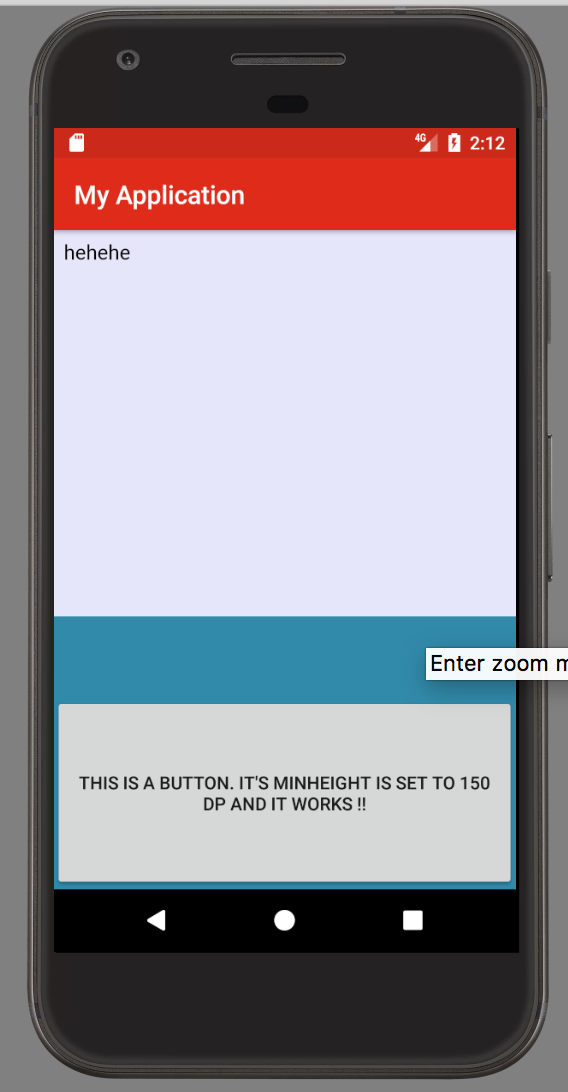
попробуй :
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView)findViewById(R.id.webView);
webView.loadDataWithBaseURL(null, "<html><body bgcolor=\"#E6E6FA\"> hehehe </body></html>", "text/html", "utf-8", null);
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="@color/blue"
android:layout_height="match_parent">
<LinearLayout
android:minHeight="300dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="150dp"
android:text="This is a Button. It's minHeight is set to 150 dp and it works !!"/>
</RelativeLayout>
Я думаю, что размеры webview работают больше в соответствии со свойствами порта просмотра содержимого...
проверить https://developer.android.com/guide/webapps/targeting.html#Viewport
окно просмотра-это область, в которой нарисована ваша веб-страница. Хотя общая видимая область видового экрана соответствует размеру экрана при полном увеличении, видовой экран имеет свои собственные размеры пикселей, которые он делает доступными для веб-страницы. Например, хотя экран устройства может иметь физическую ширину 480 пикселей, видовой экран может иметь ширину 800 пикселей. Это позволяет веб-странице шириной 800 пикселей быть полностью видимой на экране при масштабе видового экрана 1.0. Большинство веб-браузеров на Android (включая Chrome) по умолчанию устанавливают большой размер окна просмотра (известный как "режим широкого окна просмотра" шириной около 980 пикселей). Многие браузеры также уменьшают масштаб, насколько это возможно, по умолчанию, чтобы показать полную ширину видового экрана (известный как "режим обзора").
использовать компоновочные ограничения .это поможет устранить все эти типы ошибок и очень прост в использовании.
Если ваша версия Android studio ниже 2.3.1, добавьте эту зависимость.
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta1'