Почему Bootstrap 4 Navbar всегда сворачивается? [дубликат]
этот вопрос уже есть ответ здесь:
- Bootstrap 4 переключаемый navbar 1 ответ
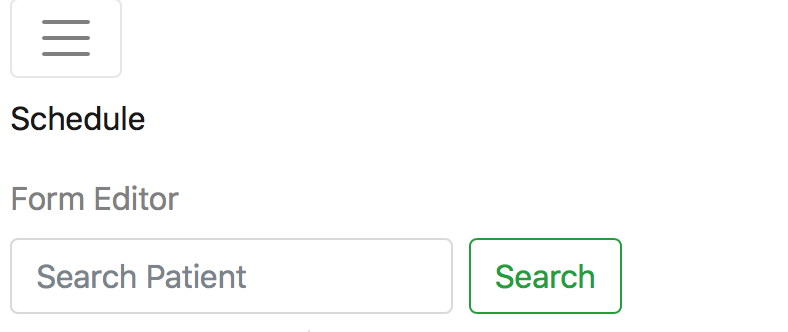
Я обновлен до v1.0-бета ng-bootstrap. Теперь navbar всегда сворачивается. Когда я нажимаю на гамбургер, чтобы переключить меню, он открывается, но отображает содержимое по вертикали, а не по горизонтали.
Я включил код для навигации ниже. Все так же, как и раньше. На данный момент я не могу дразнить, если проблема заключается в NG-bootstrap, bootstrap 4 или их комбинации.
мой идеальный результат заключается в том, что меню появляется только после того, как экран находится под определенным размером, как в старые времена.
Я видел Bootstrap4 navbar всегда рухнул. Я открыл этот вопрос, так как он не включал НГ-бутстрэп.
<nav class="navbar navbar-toggleable-sm navbar-light bg-faded fixed-top" style="background-color: white">
<button class="navbar-toggler navbar-toggler-right"
type="button" (click)="isNavbarCollapsed = !isNavbarCollapsed"
aria-controls="exCollapsingNavbar2"
data-toggle="collapse"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Vesalius - Bobby's World</a>
<div [ngbCollapse]="isNavbarCollapsed" class="collapse navbar-collapse" id="exCollapsingNavbar2">
<div class="navbar-nav mr-auto">
<a class="nav-item nav-link" routerLink="/provider/portal/" routerLinkActive="active">Schedule</a>
<a class="nav-item nav-link" routerLink="/patient/portal/medical-history" routerLinkActive="active">Form Editor</a>
</div>
<div class="navbar-nav">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search Patient">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div>
</nav>
1 ответов
в Bootstrap 4,navbar-expand* класс необходим, если вы хотите, чтобы панель навигации расширялась горизонтально, иначе по умолчанию используется мобильная / свернутая версия. Поэтому, не включая navbar-expand* класс делает Navbar всегда развалился.
посмотреть эти примеры точек останова navbar
начиная с Bootstrap 4 beta,navbar-toggleable-* классы изменились на navbar-expand-*. В вашем случае navbar-toggleable-sm изменится на navbar-expand-md.