Почему em вместо px?
Я слышал, что вы должны определять размеры и расстояния в таблице стилей с помощью em, а не в пикселях. Итак, вопрос в том, почему я должен использовать em вместо px при определении стилей в css? Есть хороший пример, иллюстрирующий это?
14 ответов
неверно говорить, что один из них является лучшим выбором, чем другой (или оба не получили бы свою собственную цель в спецификации). Возможно, даже стоит отметить, что StackOverflow широко использует единицы px. Это не плохой выбор Spoike было сказано, что это было.
определение единиц
-
px является абсолютной единицей измерения (например,на, pt или cm), что также случается 1/96 от на unit (подробнее о том, почему позже). Поскольку это абсолютное измерение, оно может использоваться в любое время, когда вы хотите определить что-то как определенный размер, а не быть пропорциональным чему-то еще, например размеру окна браузера или размеру шрифта.
Как и все остальные абсолютных единицах, px единицы измерения не масштабируются в соответствии с шириной окна браузера. Таким образом, если весь дизайн страницы использует абсолютные единицы, такие как px, а не %, он не будет адаптироваться к ширине браузера. Это не по своей сути хорошо или плохо, просто выбор, который дизайнер должен сделать между соблюдением точного размера и быть негибким по сравнению с растяжкой, но в процессе не придерживаться точного размера. Было бы типично для сайта иметь сочетание объектов фиксированного и гибкого размера.
элементы фиксированного размера часто нужно включать в страницу-как реклама баннеры, логотипы или иконки. Это гарантирует, что вам почти всегда нужно по крайней мере некоторые измерения на основе px в конструкции. Изображения, например, будут (по умолчанию) масштабироваться так, чтобы каждый пиксель был размером 1*px*, поэтому, если вы разрабатываете изображение, вам понадобится px единиц. Это также очень полезно для точного изменения размера шрифта, и для ширины границ, где из-за округления имеет смысл использовать px блоки для большинства экранов.
все абсолютные измерения жестко связаны друг с другом; то есть, 1in и всегда 96px, так как 1in и всегда 72pt. (Обратите внимание, что 1in практически никогда не является физическим дюйма когда речь идет о экранных носителях). Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра настольного монитора, и на таком экран один px будет равно одному физическая пиксель на экране и один на будет равно 96 физическим пикселям. На экранах, которые значительно отличаются плотностью пикселей или расстоянием просмотра, или если пользователь увеличил страницу с помощью функции масштабирования браузера,px не обязательно связаны с физической точек.
-
em не является абсолютной единицей - это единица, которая относительно выбранного размера шрифта. Если вы не переопределили стиль шрифта, установив размер шрифта с абсолютной единицей (например,px или pt), это будет зависеть от выбора шрифтов в браузере пользователя или ОС, если они сделали один, поэтому нет смысла использовать em в качестве общей единицы длины, за исключением тех случаев, когда вы специально хотите, чтобы он масштабировался как масштаб размера шрифта.
использовать em когда вы специально хотите размер что-то зависит от текущего размера шрифта.
-
% также является относительной единицей, в этом случае относительно высоты или ширины родительского элемента. Они являются хорошей альтернативой px единицы измерения для таких вещей, как общая ширина конструкции, Если ваш дизайн не зависит от конкретных размеров пикселей, чтобы установить его размер.
используя % блоки в вашей конструкции позволяют вашей конструкции приспособиться к ширине экран / устройство, используя абсолютную единицу, такую как px нет.
У меня есть небольшой ноутбук с высоким разрешением и должен запускать Firefox в 120% текстовом Зуме, чтобы иметь возможность читать, не щурясь.
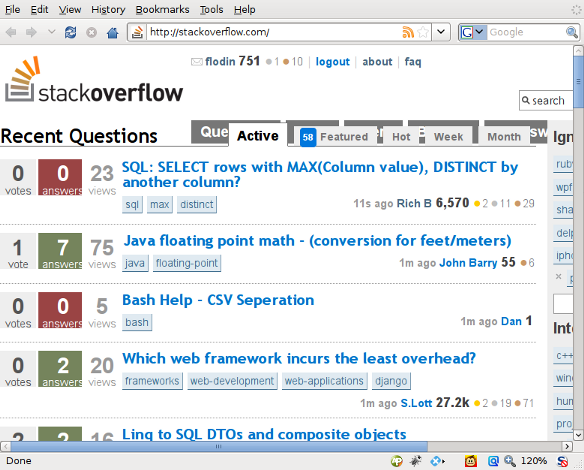
многие сайты имеют проблемы с этим. Макет становится все искаженным, текст в кнопках разрезается пополам или исчезает полностью. Даже stackoverflow.com страдает от этого:

обратите внимание, как верхние кнопки и вкладки перекрываются. Если бы они использовали em-блоки вместо px, не было бы проблема.
причина, по которой я задал этот вопрос, заключалась в том, что я забыл, как использовать em, поскольку это было время, когда я взламывал счастливо в CSS. Люди не заметили, что я оставил вопрос общим, поскольку я не говорил о размере шрифтов как таковых. Меня больше интересовало, как определить стили на любой блочный элемент на странице.
As Генрик Павел и другие указали, что em пропорциональна размеру шрифта, используемого в элементе. Это обычная практика, чтобы определить размеры однако на блочных элементах в px размер шрифтов в браузерах обычно нарушает этот дизайн. Изменение размера шрифтов обычно выполняется с помощью клавишCtrl++ или Ctrl+-. Поэтому хорошей практикой является использование em.
использование px для определения ширины
вот иллюстративный пример. Скажем, у нас есть div-тег, который мы хотим превратить в стильное поле даты, у нас может быть HTML-код, который выглядит так это:
<div class="date-box">
<p class="month">July</p>
<p class="day">4</p>
</div>
простая реализация определила бы ширину date-box класс в px:
* { margin: 0; padding: 0; }
p.month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}
проблема
однако, если мы хотим, чтобы размер текста в нашем браузере дизайн сломается. Текст также будет кровоточить вне коробки, что почти то же самое, что происходит с дизайном SO, как флодин указывает. Это связано с тем, что поле останется того же размера по ширине, что и заблокировано на 50px.
использование em вместо
более умный способ-определить ширину в ems вместо этого:
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 2.5em;
}
* { margin: 0; padding: 0; font-size: 10pt; }
// Initial width of date-box = 10 pt x 2.5 em = 25 pt
// Will also work if you used px instead of pt
таким образом, у вас есть жидкий дизайн на поле даты, т. е. поле будет иметь размер вместе с текстом пропорционально размеру шрифта, определенному для поля даты. В этом примере размер шрифта определяется в * как 10pt и будет размер до 2,5 раза к этому размеру шрифта. Поэтому, когда вы определяете размер шрифтов в браузере, поле будет иметь размер в 2,5 раза больше этого размера шрифта.
верхний голосованный ответ здесь от thomasrutter прав в своем ответе о em. Но очень сильно ошибается насчет размера пикселя. Так что даже если она старая, я не могу пусть это будет undebated.
экран компьютера обычно не 96dpi! (Или ppi, если вы хотите быть педантичным.)
Пиксель не имеет фиксированного размера.
(Да, это зафиксировано в один только экран, но на следующем экране пиксель, скорее всего больше или меньше, и уж точно не 1/96 дюйма.)
доказательство
Нарисуйте линию длиной 960 пикселей. Измерьте его физической линейкой. Это 10 дюймов? Нет..?
Подключите ноутбук к телевизору. Линия теперь 10 дюймов? Все еще нет?
Покажите линию на вашем iPhone. Все тот же размер? Почему бы и нет?
кто, черт возьми, изобрел миф о экране компьютера 96dpi?
(Некоторые религии оперируют мифом 72dpi. Но одинаково неправильный.)
Он используется для всего, что должно масштабироваться в соответствии с размером шрифта.
Это особенно полезно в браузерах, которые реализуют увеличить путем масштабирования размера шрифта. Поэтому, если вы определяете размер всех своих элементов с помощью em они соответственно шкале.
потому что em (http://en.wikipedia.org/wiki/Em_ (типография)) прямо пропорционален используемому в настоящее время размеру шрифта. Если размер шрифта, скажем, 16 пунктов, один em - 16 пунктов. Если размер шрифта 16 пикселей (Примечание: не то же самое, что точки), один em составляет 16 пикселей.
Это приводит к двум (связанные) вещи:
- это легко сохранить пропорции, если вы решите изменить размер шрифта в вашем CSS позже.
- много браузеры поддерживают пользовательские размеры шрифтов, переопределяя CSS. Если вы проектируете все в пикселях, ваш макет может сломаться в этих случаях. Но, если вы используете ems, эти переопределения должны смягчить эти проблемы.
пример:
код: body{font-size:10px;} / / держите на 10 все размеры ниже правильного, измените это значение, а остальные изменения, например, 1.4 этого значения
1{размер шрифта: 1.2 em;} / / 12px
2{размер шрифта: 1.4 em;} / / 14px
3{размер шрифта: 1.6 em;} / / 16px
4{размер шрифта: 1.8 em;} / / 18px
5{шрифт-размер:2ем;} //В 20px
...
тело
1
2
3
4
5
путем изменения значения в теле остальные автоматически изменяются, чтобы быть своего рода раз базовое значение...
10×2=20 10×1.6=16 и т. д.
вы можете иметь базовое значение как 8px... так 8×2=16 8×1.6=12.8 //может быть округлым браузером
очень практичной причиной является то, что IE 6 не позволяет изменять размер шрифта, если он указан с помощью px, тогда как это происходит, если вы используете относительную единицу, такую как em или проценты. Не позволяя пользователю изменять размер шрифта очень плохо для доступности. Хотя он находится в упадке, есть еще много пользователей IE 6 там.
используйте px для точного размещения графических элементов. используйте em для измерений, связанных с позиционированием и интервалом вокруг текстовых элементов, таких как высота строки и т. д. px точен в пикселях, em может динамически меняться с используемым шрифтом
основная причина использования em или процентов заключается в том, чтобы позволить пользователю изменять размер текста без нарушения дизайна. Если вы разрабатываете шрифты, указанные в px, они не изменяют размер (в IE 6 и других) , если пользователь выбирает размер текста - больше. Это очень плохо для пользователей с нарушениями зрения.
для нескольких примеров и статей о проектах, подобных этому (есть множество на выбор), см. Последний выпуск списка отдельно:жидкость Сетки старые статьи как размер текста в CSS или Dan Cederholm это Пуленепробиваемый Веб-Дизайн.
ваши изображения по-прежнему должны отображаться с размерами px, но, в общем, это не считается хорошей формой для размера текста с px.
насколько я лично презираю IE6, в настоящее время это только браузер одобренный для большей части потребителей в нашей компании Фортуны 200.
существует простое решение, если вы хотите использовать px для указания размера шрифта, но все же хотите удобство использования, которое em предоставляет, поместив это в файл CSS:
body {
font-size: 62.5%;
}
Теперь указать вам p (и другие) теги, такие как:
p {
font-size: 0.8em; /* This is equal to 8px */
font-size: 1.0em; /* This is equal to 10px */
font-size: 1.2em; /* This is equal to 12px */
font-size: 2.0em; /* This is equal to 20px */
}
и так далее.
для чего это стоит, вот определение для разных единиц в CSS:http://www.w3.org/TR/css3-values/#lengths.
вы, вероятно, хотите использовать em для размеров шрифтов, пока IE6 не исчезнет (с вашего сайта). Px будет в порядке, когда масштабирование страницы (в отличие от масштабирования текста) станет стандартным поведением.
Traingamer уже предоставил соответствующие ссылки.
общий консенсус заключается в использовании процентов для размера шрифта, потому что он более согласован между браузерами/платформами.
Это смешно, хотя, я всегда использовал pt для размера шрифта, и я предполагал, что все сайты использовали это. Обычно вы не используете размеры px в других приложениях (например, Word). Я думаю, это потому, что они для печати, но размер такой же в веб - браузере, как и в Word...
