Почему Firefox так плохо изменяет размер изображений?
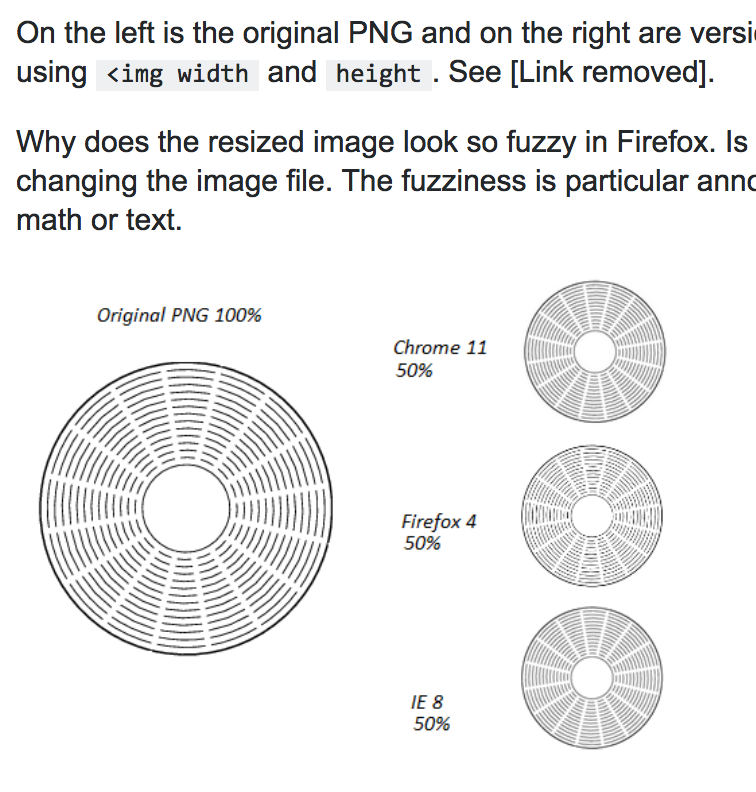
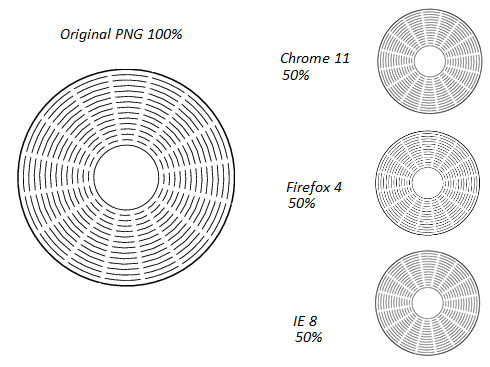
слева находится оригинальный PNG, а справа-версии, уменьшенные примерно до половины размера оригинала с помощью <img width и height. См. [Ссылка удалена].
почему измененное изображение выглядит таким нечетким в Firefox. Я могу что-нибудь сделать не меняя файл изображения. Нечеткость особенно раздражает, если изображение содержит большое количество математики или текста.

7 ответов
есть давняя ошибка билет подано в Bugzilla, связанной с масштабированием изображений Firefox. Вы можете следить за билетом, чтобы отслеживать его возможное разрешение или внести патч самостоятельно, если вы чувствуете себя в состоянии.
лучшим обходным путем является использование transform свойство CSS для применения крошечного поворота к изображению проблемы и принудительного субпиксельного рендеринга, как подробно описано в Райан Wheale это.
Я знаю, что это поздно, но вы можете обмануть firefox в рендеринге изображения лучше, применяя oh-so-небольшое вращение. Я пытался translate() изображение, чтобы получить тот же эффект... безрезультатно.
в CSS
.image-scale-hack {
transform: rotate( .0001deg );
}
в JavaScript
if( "MozAppearance" in document.documentElement.style ) {
$('.logo img').addClass('image-scale-hack');
}
я избегаю браузера нюхает любой ценой. Я позаимствовал эту соплю от yepnope.мы с Джей-ЭС не переживаем из-за этого.
также примечательно, что этот же трюк можно использовать, чтобы заставить суб-пикселя изображения рендеринг как в webkit, так и в firefox. Это полезно для очень медленной анимации-лучше всего объяснить на примере:
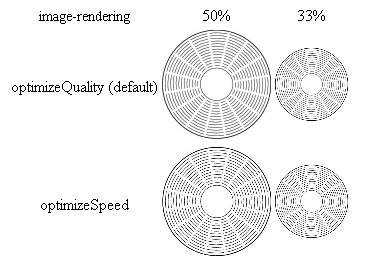
на документация по рендерингу изображений связан с Firefox размывает изображение при масштабировании через css или встроенный стиль ответ, на который ссылается Su', включает инструкции по использованию image-rendering:optimizeQuality (который исправил проблему в моем тестировании на FF4) - пример:

Я думаю, что ваш ответ находится в ссылке сверху https://developer.mozilla.org/En/CSS/Image-rendering: "В настоящее время auto и optimizeQuality равны по умолчанию, оба приводят к билинейной повторной выборке.' 'значение по умолчанию IE8+: bicubic (высокое качество)'
далее см.: http://www.codinghorror.com/blog/2007/07/better-image-resizing.html "При уменьшении изображения используйте бикубик, который имеет естественный эффект заточки. Вы хотите подчеркнуть данные, которые остается в новом, меньшем изображении после удаления всех дополнительных деталей из исходного изображения.'
Я могу придумать пару возможных обходных путей, но ни один из них не прост:
- изменение размера изображения на сервере. Либо обслуживать его в половину размера, и позволить Firefox масштабировать его до полного (что, по-видимому, будет нормально), или иметь разные URL-адреса для разных размеров изображения.
- вы можете сделать эту работу в браузере с помощью плагинов (но пример, который я нашел, на самом деле не делает то, что вам нужно, поэтому я удалил его).
TL; DR: масштабирование изображения вряд ли будет исправлено в ближайшее время. Где угодно.
больше вариант:
У Эрис Брассер есть страница, которая хорошо справляется с более широким вопросом "почему любое программное обеспечение для масштабирования изображений так плохо?"
http://www.4p8.com/eric.brasseur/gamma.html
поскольку позиция W3C по этому вопросу примерно такова, что лучше иметь неправильную, но одинаково неправильную реализацию везде, они избегают любых правильное обращение с гамма (что немного усложнило бы дело). Таким образом, любой, кто привык к веб-стандартам, скорее всего, продолжит игнорировать гамму, что приведет к эффектам, описанным Эриком и в этой теме. Это гарантирует, что даже масштабирование далеко не четко определено, как Джефф Этвуд ставит его в статье, связанной с другим ответом.
в такой среде процветают такие методы, как Lanczos, чья слава в основном заключается в том, что они работают довольно хорошо, даже если они реализованы неправильно.
другими словами, браузеры являются программным эквивалентом гамбургеров Mcdonald'S, и этот факт останется. В этом нет необходимости, но шансы искажены.
обходной путь для этой проблемы - просто изменить размер исходного изображения с помощью редактора изображений до нужного размера и использовать изображение как есть, не определяя его ширину и высоту в таблице стилей.