Почему Хьюго подает чистые страницы?
Я создаю личный веб-сайт с помощью генератора статических страниц Hugo, но когда я это делаю hugo serve, Я больше не вижу страницу, а просто пустую страницу в localhost:1313.
Я удалил все и сделал новую установку. Но все же Хьюго подает чистые страницы.
на пустой странице Я вижу фавикон предыдущего проекта сайта, который у меня был, хотя я удалил все из предыдущей темы. Я очистил браузер в Chrome и попробовал другой браузер, но это все еще не работает.
Не уверен, что информацию я могу предоставить, так как нет сообщений об ошибках. Как я могу это исправить?
3 ответов
проблема, вероятно, будет тема - это либо отсутствует, либо сломан. Hugo не поставляется с любой темой по умолчанию/резервного копирования, если вы не можете предоставить рабочий.
руководство по отладке:
- Регистрация
themesпапка и следуйте за краткое руководство. - попробуйте использовать другую, более простую тему.
- это может быть только вопрос настройки темы, вы можете прочитать Hugo theme documentation тоже.
пожалуйста, проверьте свой config.toml файл указывает на правую тему.
если после быстрого запуска учебника, вы, возможно, забыли запустить
echo 'theme = "ananke"' >> config.toml
я столкнулся с такой же проблемой после Хьюго начало работы / quickstart руководство, но вместо использования существующей темы я создал очень основную тему:
- установить hugo я выбрал установить hugo на windows
- создать новый сайт
hugo new site quickstart - добавить тему
- клонирование темы (например,Ананке-тема ) легче
<-- this is what the quickstart does and what i left out - вместо создать тему С
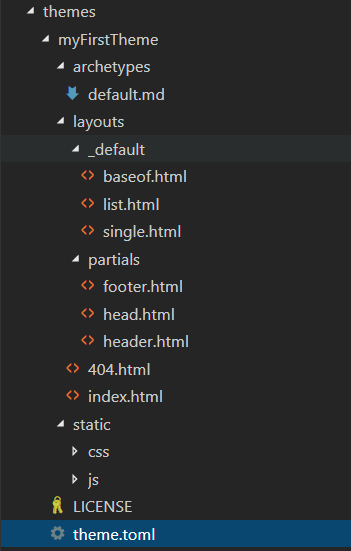
hugo new theme [your-theme-name]который добавляет скелет темы внутри вашего сайта-папки, напримерC:\Hugo\Sites\example.com(см. скриншот)
- клонирование темы (например,Ананке-тема ) легче
- Добавить Материал
hugo new posts/my-first-post.md - запустить сервер
hugo server -D --watch --verbose
после создания темы файлы и папки должны находиться под Sites/example.com/themes/your-theme-name/. Поскольку большинство сгенерированных файлов (почти) пусты, вы должны отредактируйте несколько из них, прежде чем образец quickstart будет работать.
на основе разработать тему для Hugo я отредактировал /themes/your-theme-name/layouts/index.html
<!DOCTYPE html>
<html> <body>
{{ range first 10 .Data.Pages }}
<h1>{{ .Title }}</h1>
<div>{{- .Content -}}</div>
{{ end }}
</body> </html>
основная информация о hugo взята из разработать тему для Hugo
- файлы конфигурации Hugo (TOML, YAML или JSON) расположены в корне вашего сайта
- Hugo default: Markdown inside
content/,- файлы содержат метаданные (frontmatter) и текст (/markdown) -- > html для публики/,
- пример frontmatter атрибутов:
date, title, description, categories, tags
-
шаблоны под
themes/(илиlayouts/)- три типа шаблонов:
single, list, partials - шаблоны тем в разделе
/themes/your-theme-name/а затем в/layouts/наindex.htmlи под/layouts/_default/list.htmlи/layouts/_default/single.html
- три типа шаблонов:
HTML-файлы будут записаны в .
вы можете ознакомиться Hugo theme documentation.