Почему изображения не отображаются в моем приложении rails basic
мой index.html.erb код
<h1>Listing products</h1>
<table border="1">
<% @products.each do |product| %>
<tr>
<td><%= product.title %></td>
<td><%= product.description %></td>
<td><%= image_tag(product.image_url, :class => 'list_image') %></td>
<td><%= product.price %></td>
<td><%= link_to 'Show', product %></td>
<td><%= link_to 'Edit', edit_product_path(product) %></td>
<td><%= link_to 'Destroy', product, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</table>
<br />
<%= link_to 'New Product', new_product_path %>
и изображения находятся под appassetsimages..но все еще изображения не появляются на переднем конце.
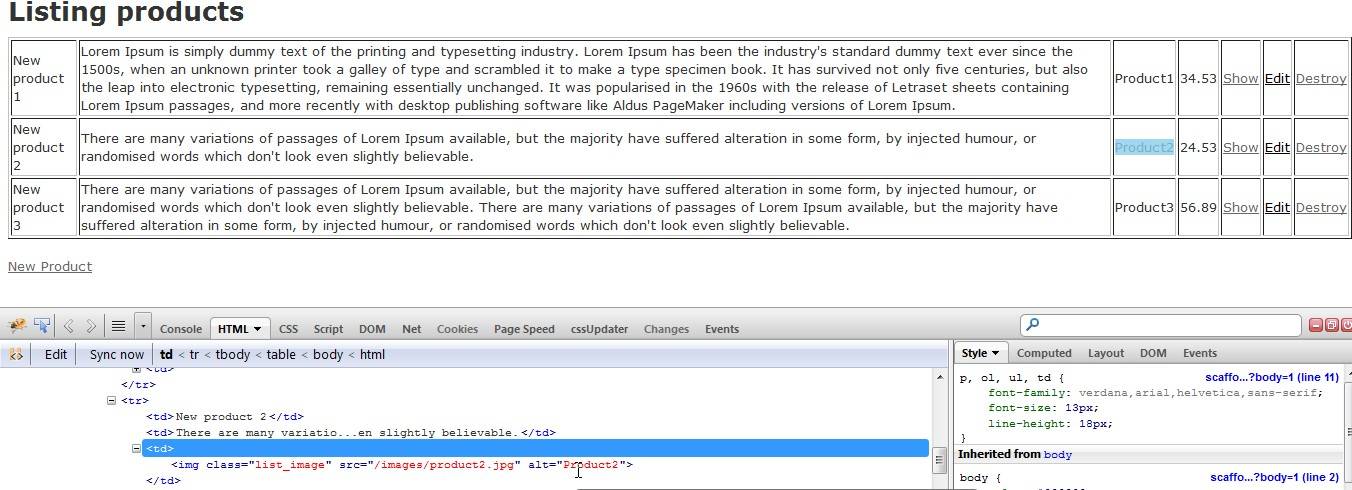
Когда Я Firebug это, я считаю, что тег изображения правильно формировать...дай мне знать, чего мне не хватает в этой части.
<img src="/images/product1.jpg" class="list_image" alt="Product1">
скриншот -

картинки на месте, а также -

Дайте мне знать, что я делаю неправильно и как я могу исправить он.
редактировать
Дайте мне знать, почему это не работает в моем случае.
хотя изменение /images/product1.jpg до /assets/product1.jpg заставляет его работать.
3 ответов
Если вы используете конвейер активов http://guides.rubyonrails.org/asset_pipeline.html,
путь изображения должен быть /assets/product1.jpg вместо /images/product1.jpg
Если вы не используете конвейер активов, переместите папку изображений в public/images
Я только что проверил ваше приложение, нет ничего плохого в вашем коде. Единственное, что нужно понять, как image_tag строительство.
обычно вы помещаете все свои изображения, javscripts и stylesheests на app / assets
Как уже сказал Срикант, путь к активам должен быть указан. В качестве примера вы можете поставить <%= image_tag 'rails.png' %> в вашем коде и проверьте firebug (или проверьте элемент в chrome), чтобы проверить результат.
Я не совсем уверен, почему ваш код не работает, так как я вижу, что вы следовали гибкой веб-разработке с Rails. У меня приложение depot работает без проблем. В вашей таблице я вижу, что вы "Product1", "Product2" и "Product3", это то, что вы фактически заполнили внутри url_изображения text_field? Что произойдет, если вы измените "Product1" на " product1.в JPG'?
на боковой ноте, если вы хотите использовать скрепку, ваш вызов должен выглядеть так:
<%= image_tag(product.image.url, class: 'list_image') %>
