Почему мои свойства CSS и тд/игнорируются?
у меня возникли некоторые проблемы с "иерархией" CSS (не уверен, правильно ли называть ее иерархией). Я пытаюсь стиль ниже бит HTML.
<body>
<section id="content">
<article>
<ul class="posts-list">
<li class="post-item">
<h2>[post title]</h2>
<p class="item-description">...</p>
<p class="item-meta">...</p>
</li>
...
</ul>
</article>
</section>
</body>
поскольку раздел#content изменяется на каждой странице, Я хотел поддерживать согласованные стили во всех из них, поэтому я написал некоторые "глобальные" правила CSS.
#content {
color: #000;
margin-left: 300px;
max-width: 620px;
padding: 0px 10px;
position: relative;
}
#content p,
#content li {
color: #111;
font: 16px / 24px serif;
}
Я хотел стиль HTML в ul.posts-list по-другому, поэтому я написал эти правила.
li.post-item > * {
margin: 0px;
}
.item-description {
color: #FFF;
}
.item-meta {
color: #666;
}
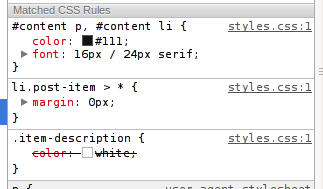
тем не менее, я столкнулся с некоторыми проблемами. Здесь является ли Chrome рендерингом CSS:

почему-то правила #content p, #content li переопределяют мои правила для .item-description и .item-meta. У меня сложилось впечатление, что имена классов/идентификаторов считаются конкретными и, следовательно, более приоритетными. Однако, похоже, у меня есть непонимание того, как работает CSS. Что я здесь делаю не так?
Edit: кроме того, где я могу прочитать больше о том, как работает эта иерархия?
5 ответов
элементы id имеют приоритет в CSS, так как они являются наиболее конкретными. Вам просто нужно использовать id:
#content li.post-item > * {
margin: 0px;
}
#content .item-description {
color: #FFF;
}
#content .item-meta {
color: #666;
}
в основном id имеет приоритет по классу, который приоритет по тегам (p,li,ul, h1...). Чтобы переопределить правило, просто убедитесь, что у вас есть приоритет ;)
"иерархия", в которой измеряются правила CSS, называется спецификацией. Каждая часть правила CSS имеет фактическое числовое значение-10. Идентификаторы стоят 100, а классы-только 10.
для получения дополнительной информации см. http://coding.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/
идентификатор таргетинга более специфичен, чем классы таргетинга. Более конкретный стиль будет перезаписывать менее конкретный стиль. Следует отметить, что встроенный стиль в HTML более специфичен и поэтому будет перезаписывать ID-целевой стиль. Другими словами:
<p style="color:white" id="itemDescId" class="item-description">...</p>
С CSS:
p{color:blue;}
#itemDescId{color:red;}
.item-description{color:green}
текст будет казаться белым-не потому, что он ближе всего к html-коду, а потому, что он выше в иерархии специфичности. Если вы удалите встроенный стиль (и вы обычно следует для более чистого управляемого кода), тогда текст станет красным. Удалить ID и он будет зеленым. И, наконец, он будет синим, как только класс будет удален.
Это одна из более сложных тем для понимания в CSS, и я только царапаю поверхность, но самое простое описание, которое я нашел о том, как работает специфика CSS, закончилось в CSS tricks:
лучше следовать стандартам CSS. выберите CSS selector и makeit под его родителем, тогда u может не получить конфликтов при загрузке CSS fles (например .css файлы)
мой ответ должен был быть "комментарием" к ответу, но у меня есть правильное исправление, хотя #tibo ответил правильно:
li.post-item > * {
margin: 0px !important;
}
.item-description {
color: #FFF !important;
}
.item-meta {
color: #666 !important;
}
на !important правило переопределит порядок оценки между id и class.
вот ссылка на статью При Использовании !важен правильный выбор, это поможет вам понять... это сделало мою жизнь проще:)
