Почему разные браузеры отображают один и тот же HTML по-разному?
это html-страница:
<html>
<head>
<title>
Frame Set
</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="frame.css" type="text/css" media="screen" />
<script language="JavaScript" type="text/javascript">
$(document).ready(function() {
var winSize = $(window).width();
var margin = (winSize-1000)/2;;
$('#main').css({'margin-left':margin,'margin-right':margin});
}
)
$(function() {
$(".frame").each(function() {
var width = ($(this).find('.h').width()),
height = $(this).find('.l').height(),
pad = $(this).find('.h').position().left,
actWidth = width + 10,
nHeight = height - (height * 2),
rLeftMargin = actWidth - 1,
bWidth = actWidth;
$(this).find('.r').css({'margin-top':nHeight, 'margin-left':rLeftMargin, 'height':height});
$(this).find('.h').css({'height':25});
$(this).find('.b').css({'width':bWidth, 'margin-top':0});
});
});
</script>
</head>
<body>
<div id="main" align="center" style="width:1000px; height:100%; text-align:left;">
<div id="inner1" style="width:100%; height:20%; float:top; margin-bottom: 20px;">
<div id="inner11">
<div class="frame">
<div class="h" style="width:100%">Header</div>
<div class="l" style="height:93%"></div>
<div class="r"></div>
<div class="b"></div>
</div>
</div>
</div>
<div id="inner2" style="width:100%; height:60%;">
<div id="inner21" style="width:69%; float:left; margin-left: 1px; margin-right: 1px;">
<div class="frame">
<div class="h" style="width:100%">Left Frame</div>
<div class="l" style="height:93%"></div>
<div class="r"></div>
<div class="b"></div>
</div>
</div>
<div id="inner22" style="width:29%; float:right; margin-left: 1px; margin-right: 1px;">
<div class="frame">
<div class="h" style="width:100%">Right Frame</div>
<div class="l" style="height:93%"></div>
<div class="r"></div>
<div class="b"></div>
</div>
</div>
</div>
<div id="inner3" style="width:100%; height:20%; float:bottom; margin: 2px 2px 2px 2px;">
<div id="inner23">
<div class="frame">
<div class="h" style="width:100%">Footer</div>
<div class="l" style="height:93%"></div>
<div class="r"></div>
<div class="b"></div>
</div>
</div>
</div>
</div>
</body>
</html>
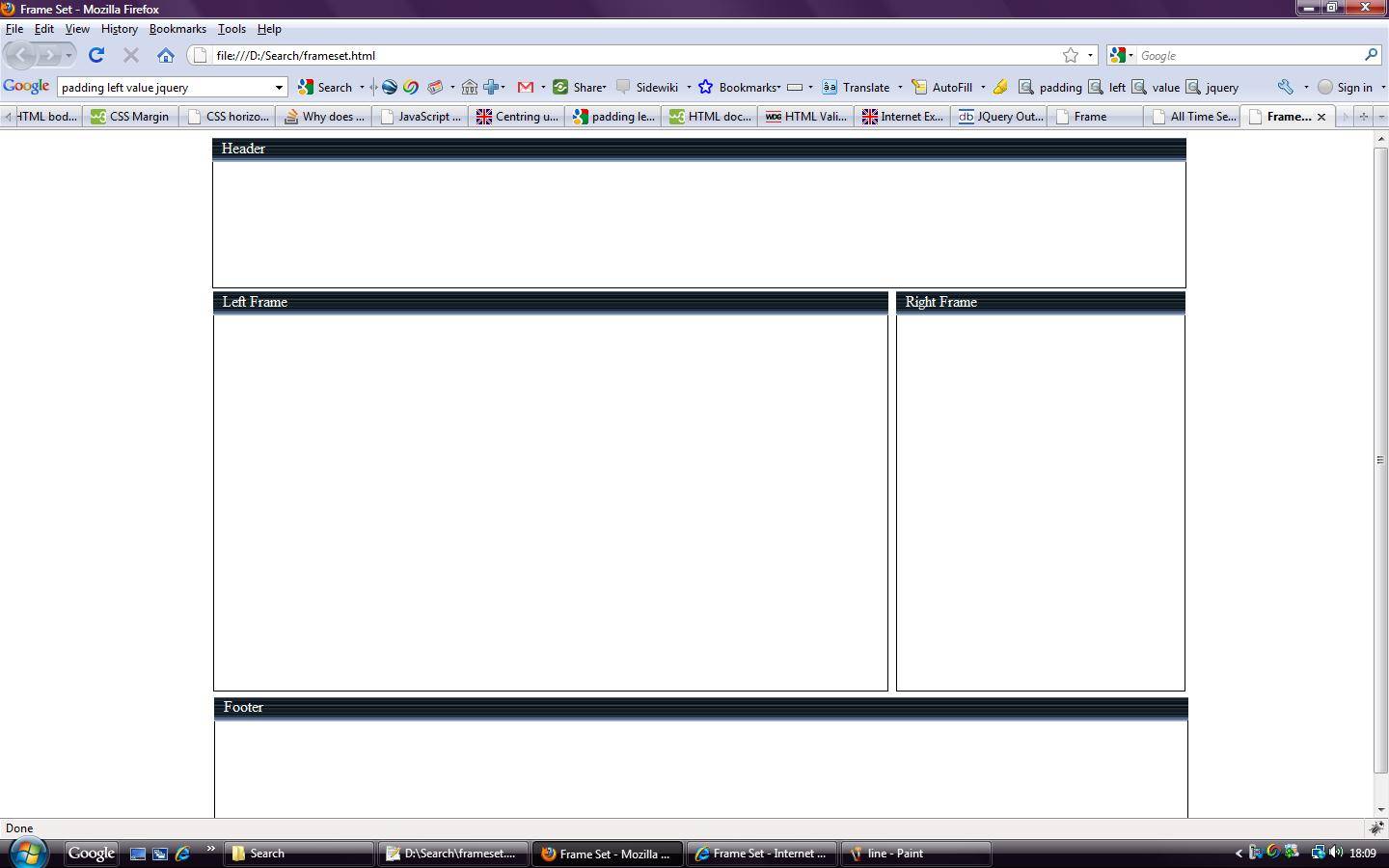
это вывод Mozilla:

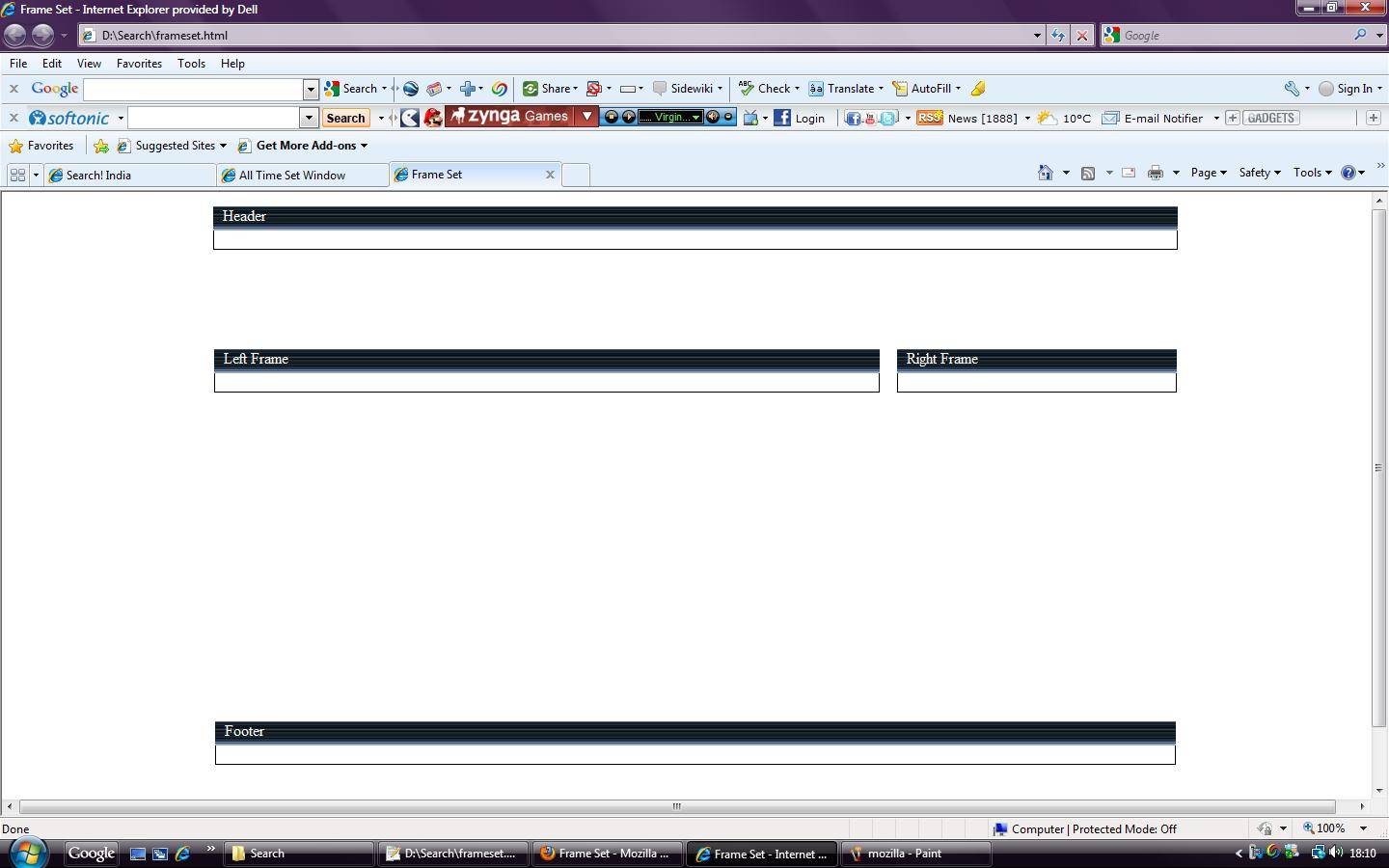
это выход IE8:

в чем проблема ?
5 ответов
как исправить эту страницу
Давайте поможем вам здесь немного...
используйте Doctype
см. ответ @Topera
чтобы все выровнять по центру
пожалуйста, не используйте
var winSize = $(window).width();
var margin = (winSize-1000)/2;;
$('#main').css({'margin-left':margin,'margin-right':margin});
}
вместо этого используйте свойство CSS margin: 0 auto. Как правило, всегда используйте решение CSS вместо Javascript, где это возможно.
создать одинаковую высоту колонки
See:
http://www.positioniseverything.net/articles/onetruelayout/equalheight
http://matthewjamestaylor.com/blog/equal-height-columns-cross-browser-css-no-hacks
используйте правильную терминологию и лучшее имя класса
чтобы избежать путаницы, пожалуйста, не обращайтесь к элементам без рамки в качестве кадров. Подробнее о периодах см.: http://reference.sitepoint.com/html/elements-frames-windows
дайте вашим классам значимые имена. Причина этого та же для любого другого языка - так что, когда вы вернетесь через три месяца, вы не будете чесать голову на занятиях с именем l, r и h.
используйте семантически допустимый HTML
на align и text-align атрибуты официально устарели; пожалуйста см. вышеуказанное решение На делать вещи выровнены по центру и свойство CSS text-align свойство вместо этого.
HTML-элементы придают значение содержимому, в которое они завернуты. Заголовки, которые у вас есть для каждого "кадра", должны быть отмечены <h2> или <h3> заголовки вместо-while divs являются общими элементами уровня блока без значения,h1 to h6 набор элементов (за неимением лучшего слова) сообщает браузеру, что текст, содержащийся в них заголовки.
коробка CSS Модель
пожалуйста, посмотрите, как модель коробки и поплавки работают в CSS. bottom и top недопустимые значения для CSS float собственность.
http://dev.opera.com/articles/view/30-the-css-layout-model-boxes-border/#cssboxmodels
http://reference.sitepoint.com/css/boxmodel
http://www.smashingmagazine.com/2007/05/01/css-float-theory-things-you-should-know/
Реальные Проблема Здесь
не с браузерами. IE8 удивительно плохо себя ведет гораздо меньше, чем его предшественники. Попробуйте написать лучше HTML и CSS вместо этого.
вы пропустили тег <!DOCTYPE> в первой строке страницы.
Ex:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Если вы не поместите его, IE активирует quirks mode, и будут происходить очень странные вещи.
Когда браузер активирует режим причуд, многое меняется, как модель.
Примечание: многие браузеры имеют режим причуд, а не только IE (я знаю, что firefox тоже).
подробнее о режим.
список DOCTYPE-декларации.
проблема в том, что не все браузеры используют один и тот же механизм рендеринга или правила рендеринга. Это постоянный источник горя для веб-разработчиков, и это не то, что, кажется, уходит в ближайшее время.
использовать экране возможности, так как браузеры склонны соблюдать все строгие правила стилей. Кроме того, удачи и добро пожаловать в web dev:)
используйте doctype:список в момент, который я бы использовал -> XHTML 1.0 Strict, XHTML 1.1, HTML5 (не делать, если вы не знакомы с проблемы, которые могут возникнуть
использовать сброс: сброс Эрика Мейерса для xample является хорошим
используйте clearfix (и знайте, когда его использовать), например новый clearfix Джефф Старр
используя эти три вещи, его хороший старт, чтобы ваш сайт выглядел одинаково во всех браузерах. после этого вы должны узнать о пользовательских ошибках браузера, как двойной маржи ошибка и так далее.
чтобы быть кросс-браузером, вам нужно несколько инструментов, много опыта и, в случае IE, много удачи. В дополнение к другим ответам здесь вы можете использовать Yahoo CSS, которые дают вам общую базу (все браузеры не имеют одинаковых значений по умолчанию): http://developer.yahoo.com/yui/reset/
