Почему ширина веб-сайта одинакова даже при изменении окна просмотра в инструментах отладки Chrome?
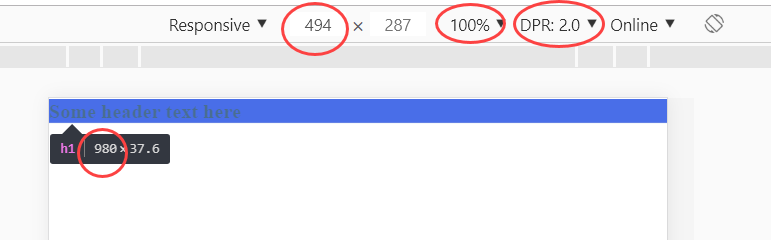
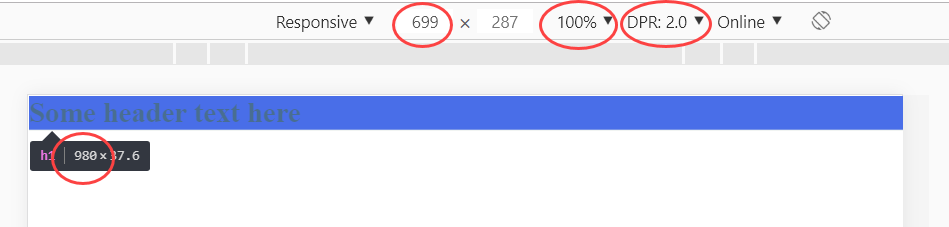
Я использую эмулятор Viewport инструментов отладки Chrome. Что я нахожу странным, так это то, что независимо от ширины окна просмотра Chrome всегда сообщает одну и ту же ширину в пикселях и ни масштабирование, ни изменение DeviceToPixelRation (DPR). Стили для h1 set width to 100% и другого кода нет. Я ожидал бы, что ширина или DPR изменится при изменении ширины окна просмотра. Почему он не случится?
вот код:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
h1 {
width: 100%;
background: blue
}
</style>
</head>
<body>
<h1>
Some header text here
</h1>
2 ответов
вот цитата из здесь:
чтобы попытаться обеспечить лучший опыт, мобильные браузеры отображают страницы на рабочем столе ширина экрана (обычно около 980px, хотя это различается на разных устройствах), а затем попытайтесь сделать контент лучше путем увеличения размера шрифта и масштабирования содержимого в соответствии с экраном. Это означает, что размер шрифта может показаться несовместимым пользователям, которые могут дважды нажмите или ущипнуть, чтобы увеличить, чтобы см. и взаимодействуйте с содержание.
вот почему ширина не меняется. Браузеры просто масштабировать всю веб-страницу, чтобы соответствовать экрану.
использование значения meta viewport width=device-width указывает странице соответствует ширине экрана в пикселях, не зависящих от устройства.
вот почему он регулирует ширину с name="viewport" тег.
Это, кажется, работает:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
для получения дополнительной информации, читайте документы на метатеге viewport в MDN.:
метатег viewport сообщает браузеру, что ширина экрана следует учитывать "полную ширину" страницы. Смысл не имеет значения ширина устройства, на котором вы находитесь, будь то на рабочем столе или мобильном телефоне. Этот сайт будет следить за ширины устройства на.
очень простое решение (масштабируемый размер текста):
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
h1 {
font-size: 2vw;
width: 100%;
background: blue
}
</style>
</head>
<body>
<h1>
Some header text here
</h1>
это сделает масштаб размера текста до 2% от окна просмотра.
Редактировать: с помощью vw форматирование работает на всем, что имеет ширину/высоту тоже.