Почему содержимое встроенного блока влияет на его положение в контейнере [дубликат]
этот вопрос уже есть ответ здесь:
вот скрипка, которая показывает мой код в действии
результат кажется мне сумасшедшим: в Chrome вторая кнопка немного выше первой. в Firefox это немного ниже.
<div id="accounts">
<button class="account">
<h1>VISA Card</h1>
<span class="balance">-433.18</span>
</button>
<button class="account">
<h1 class="plus"><i class="icon icon-plus-sign"></i></h1>
<span class="plus-text">Add Account</span>
</button>
</div>
еще более запутанным является то, что прокладка на h1.плюс влияет на положение всего div.
что здесь происходит? Я хочу, чтобы две кнопки появились на одной линии и просто не отменяли, почему они не являются. Это ошибка в движке рендеринга?
обновление: Нарендра предложил простое решение:оставить кнопки. Я хочу выяснить, почему это смещение происходит в первое место.
4 ответов
вы используете display:inline-block, поэтому кнопки выровнены по их vertical-align свойство, которое по умолчанию:baseline.
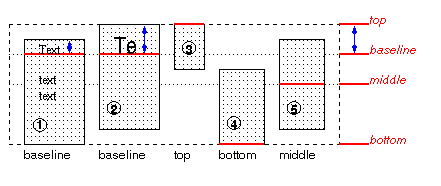
это диаграмма из технические характеристики, которая иллюстрирует именно это:

вы можете увидеть в первых двух полях, как заполнение и размер шрифта содержимого влияют на позиционирование.
в качестве исправления используйте vertical-align: top или bottom, или даже middle.
редактировать: изображение от стол и ситуация slighty отличается для встроенных блоков.
добавьте это в ваш button.account: vertical-align: middle; .
и вы можете потерять display: inline-block; свойство, так как оно не требуется.
Проверьте ниже код
button.account {
display: block;
float: left;
height: 80px;
margin: 10px 10px;
padding: 10px 5px;
width: 170px;
}
.account h1 {
font-size: 16px;
height: 16px;
margin: 0 0 5px;
padding: 4px 0 2px;
}
.account .balance {
display: block;
font-size: 24px;
}
.account h1.plus {
font-size: 24px;
padding-top: 0px;
}
вот скрипка http://jsfiddle.net/Gq3U8/13/
если вы используете inline-block, основная проблема заключается в пробелах (вы увидите поле по умолчанию вокруг элемента). Чтобы исправить это, просто добавьте vertical-align:top, вместо float:left. Он выровняет элемент в верхней части.
.account {
display: inline-block;
vertical-align: top; /*add this one*/
margin: 10px 10px; /*remove this one then can see whitespace*/
}
