Почему вращение элемента не работает?
Я пытаюсь повернуть текст в IE8. Согласно этой ответ, должно быть возможно повернуть элемент, как это было сделано в следующем примере:
<!DOCTYPE html>
<html>
<head>
<style>
#enclosing {
width: 20px;
height: 100px;
border: 1px solid;
}
#rotated {
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=6.123031769111886e-17, M12=1, M21=-1, M22=6.123031769111886e-17, SizingMethod='auto expand')";
width: 100px;
}
</style>
</head>
<body>
<div id="enclosing">
<p id="rotated">rotated</p>
</div>
</body>
</html>
(получили номера от этой генератор)
если я проверяю элемент p с помощью инструментов dev, я вижу, что это как-то влияет, потому что синяя граница, показывающая выбранный элемент, поворачивается правильно( но фактический элемент не поворачивается), см. изображение под.

Edit: Для уточнения, вот как это выглядит без фильтра заявлении:

2 ответов
ваша текущая разметка работает, проблема в том, что вам нужно включить устаревшие фильтры в IE10, чтобы правильно отображать результаты в IE10, работающем в IE8-режиме.
Итак, ответ заключается в том, чтобы включить устаревшие фильтры: http://blogs.msdn.com/b/ie/archive/2012/06/04/legacy-dx-filters-removed-from-ie10-release-preview.aspx
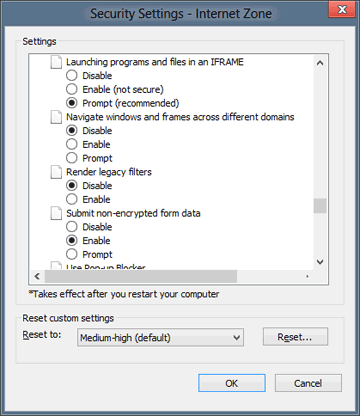
перейдите в раздел "Настройки [передача]" > > "Свойства обозревателя" > > " безопасность" Затем нажмите "пользовательский уровень" и прокрутите вниз в результирующем окне-панели чтобы найти опцию" Render legacy filters". Включить его.

учитывая, что вы уточнили в комментариях, которые вы тестируете в режиме IE8 Comaptibility IE10, а не реальную копию IE8, это становится легче ответить. Ответ на вашу проблему - объяснено здесь на MSDN
короче говоря, IE10 считает filter стиль устаревшим и отключает его по умолчанию даже в режиме совместимости. Может быть включен, но только конечным пользователем.
IE9 не влияет на это;filter стили отлично работают в IE9, но для IE10 у вас будет проблема.
цитата:
для Internet Explorer 10 фильтры DX не будут работать (устарели) в следующих режимах документов:
- режим
- в IE10 стандартном режиме
для других режимов документов фильтры DX (по умолчанию) отключены для зоны интернета и включены для зон локальной интрасети и доверенных сайтов. Это влияет на следующий документ режимы:
- IE9 стандартный режим
- режим стандартов IE8
- ИЕ7 стандартном режиме
режиме IE5 (закидоны)конечные пользователи могут изменять эти параметры (только для этих режимов документов) с помощью Internet Options для изменения параметров безопасности для данной зоны. Администраторы также могут использовать групповую политику.
Примечание по соображениям безопасности и производительности, это сильно обескураженный. Кроме того, веб-страницы не могут изменять эти параметры (как правило, по тем же причинам).
в результате этого для IE10 вы не можете надежно использовать filter стили в режиме совместимости.
Это означает, что:
использование режима совместимости для проверки того, что ваш код работает в старых IEs, не является хорошим тестом. Вам действительно нужно использовать реальные копии старых версий IE, чтобы иметь точную тест.
это плохая идея, чтобы позволить вашему сайту отображаться с помощью режима совместимости вашими пользователями. Заставьте их просматривать сайт в лучшем режиме рендеринга IEs с помощью
X-UA-Compatibleмета-тег.
